チャンスはあなたはこの見てきているの種類についてネイティブに反応し、どのように企業がされているフィードバックを移動することから離れて。会社ではなく、一人の開発者からの個人的な意見を共有します。
この記事は、次のような方を対象としています。
- クロスプラットフォームに精通しておらず、テクノロジー間の主な違いを理解したいと考えています。
- 彼はReactNativeで書いていて、Flutterに切り替えることで何が得られるか知りたいと思っています。
- React Nativeで記述せず、Flutterでのみ記述しました。
以下に、私がReact Nativeを選択した理由を説明し、Flutterを離れる理由を共有し、ReactNativeとFlutterの主な違いを説明します。これは私の意見では最も重要です。React Nativeを離れてからかなりの時間が経過しました。何かが変更され、修正されました。私はこれを考慮に入れようとしましたが、何かを逃した可能性があります。

ReactNativeを選んだ理由
2017年にReact.jsを使用したWeb開発からReactNativeに来ました。同社はReact / ReactNative開発者を必要としていました。
原因:
- 同じ言語はJavaScriptです。
- UIとコンポーネントシステムを構築するための同じルール。
- クロスプラットフォーム。
なぜフラッターに向かったのか
React Nativeは、多くの画面とインクリメンタルロジックを備えた重い作業を開始するまでは有効であり、アプリケーションはますます難しくなります。パフォーマンスを向上させるために、shouldComponentUpdate、PureComponent、キーの使用、メモ化、ループの最適化など、さまざまな方法を試し、JSCoreの置き換えを検討し始めました(Hermesはまだありませんでした)。その結果、Flutterを試してみるというアドバイスに出くわしました。
Flutterには、より豊富なツール、より優れたパフォーマンスがあり、ReactNativeの問題はありません。もちろん、私のRNコードが最も完璧ではないかもしれないことを否定しているわけではありません。
私がそれを始めたReactNativeの長所
1. React Nativeは、便利なReact.jsコンポーネントフレームワークを使用します。
React.js:
function App() {
return (
<div className="App">
<header className="App-header">
<Image
logo={logo}
/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AppLink>
Learn React
</AppLink>
</header>
</div>
);
}
function Image({logo}) {
return <img src={logo} className="App-logo" alt="logo" />
}
function AppLink({children}) {
return (
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
{children}
</a>
);
}
export default App;

リアクトネイティブ:
function App() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}
>
<Header />
</ScrollView>
</SafeAreaView>
</>
);
}
function Header() {
return (
<View>
<Text>head</Text>
</View>
);
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
});
export default App;

2. WebViewおよびHTMLなし-ネイティブ(OEM)プラットフォームウィジェットが使用されます。 JSとネイティブ部分の間の通信は、ブリッジを介して行われます。
約2年前、WebView側にUIパーツを備えたアプリケーションを作成しました。結局のところ、最大の課題は、それをネイティブにすること、特にコンポーネントの応答性とスクロールでした。また、OEMウィジェットを使用すると、これらの問題が自動的に解消されます。
3. CodePush。ユーザーがストアからバージョンを更新することなく、アプリケーションコードをほぼ即座に変更できるようにします。
4.その存在の間に、多くのライブラリがReactNative用に登場しました。
ライブラリのコレクションの1つ。
最初のReactNativeプロジェクトでは、react-native-fcmライブラリを使用しましたプッシュ通知の場合、通知のみが必要で、他には何も必要ありませんでした。別のプロジェクトでは、我々はすでに使用され反応し、ネイティブfirebase、なぜなら 通知に加えて、分析が必要でした。
フラッタープロ
1.リリースします。
安定した信頼できるバージョン。 DartとFlutterの同時リリースにより、新しいバージョンのFlutterが最新のDartを使用するようになります。それらは同じ会社-Googleによって開発されているので。
2.UIのパフォーマンス。
UIは独自のSkiaエンジンでレンダリングされます。 Flutterには、プラットフォームのOEMコンポーネントのコピーである独自のMaterialウィジェットとCupertinoウィジェットのセットがあります。これにより、両方のプラットフォームで同時に使用できます。ウィジェットの動作の詳細については、Flutter Under theHoodの記事を参照してください。
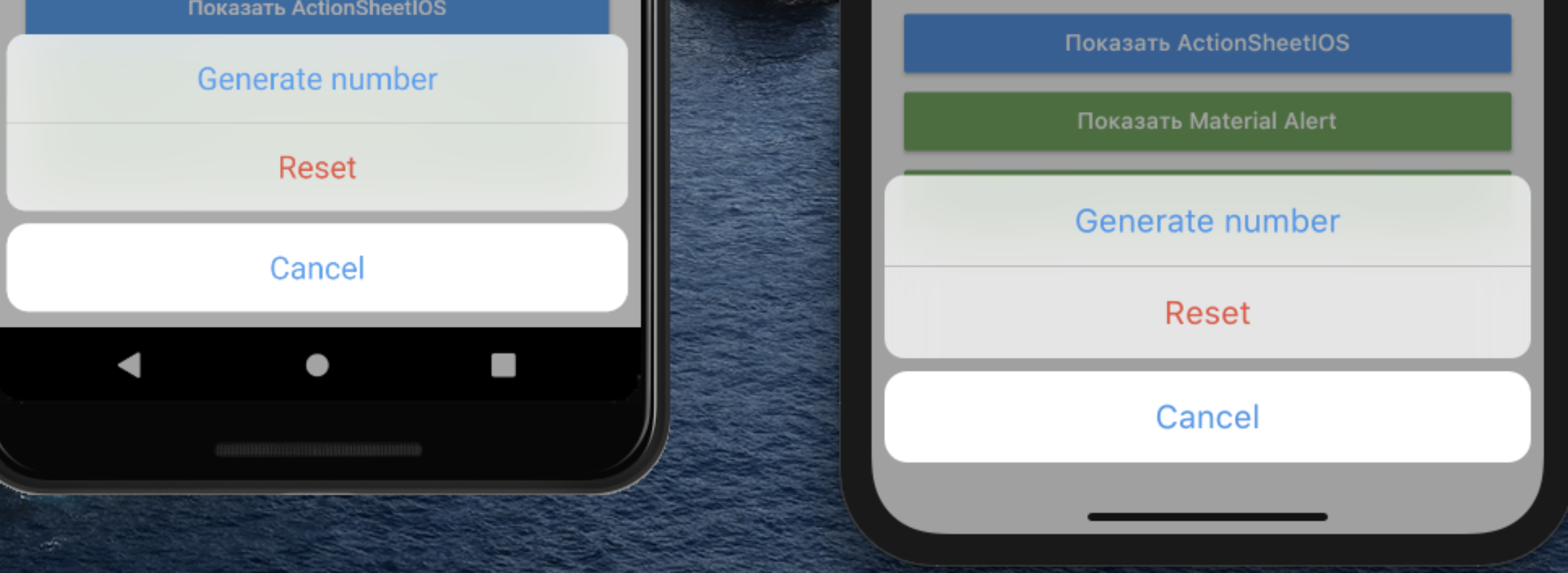
両方のプラットフォームでiOSウィジェットを起動する例:

OEMコンポーネントや相互作用のコストはありません。これらは、WebViewを使用するテクノロジーに対するReact Nativeの利点ですが、柔軟性とパフォーマンスはFlutterウィジェットよりも劣ります。最近、AndroidとiOS用のマテリアルウィジェットを主に使用するアプリに取り組みましたが、プラットフォームに依存するDatePickerです。
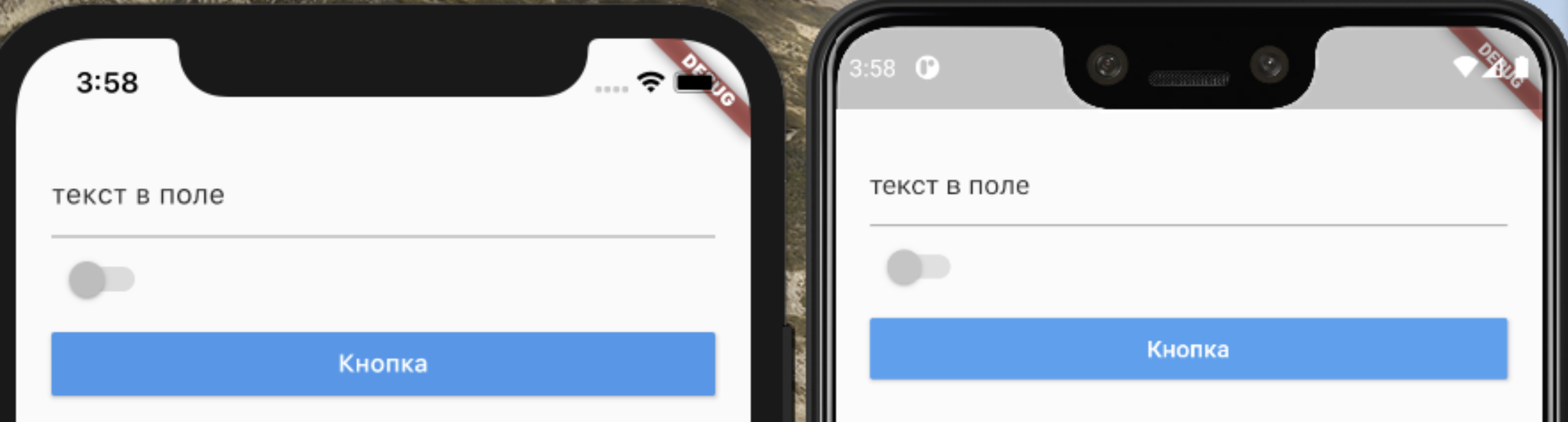
両方のプラットフォームのサンプルUI:

3。ホットリロード-更新されたソースコードファイルを実行中のDart仮想マシンに挿入します。その後、Flutterはウィジェットツリーを再構築し、アプリケーションを再起動せずに変更をすぐに表示します。これにより、UIレイアウトとロジックの記述にかかる時間を大幅に節約できます。
4.フラッターの編集。
React Nativeでは、JITコンパイルのみ。Flutterは開発モードでのみJITを使用します。これにより、ホットリロードが機能します。Flutterのリリースビルドは、ネイティブプラットフォームファイルへのAOTコンパイルを使用します。これは、リリースでJavaScriptコードにアクセスできるReactNativeよりも安全で効率的です。Flutterのリリースビルドは、ReactNativeのリリースビルドよりもはるかに高速です。
ネイティブvsフラッターvsReactネイティブパフォーマンスの比較。
5.分離します。
Flutter and React Native 1プロセスでは、1つの非同期スレッドと重いタスクがUIをブロックします。
出口:
- 非同期操作に分解します。UIをブロックしませんが、同じスレッドで実行されます。
- 分離への削除は、独自のフローを持つ独立したプロセスであるため、メインフローのこのブロックについて心配する必要はありません。
Flutter Dev Podcastには、分離株とそれらを操作するためのライブラリに関する優れたリリースがあります。
6.すべてがウィジェットです。
このおかげで、ウィジェットは、特別な制限なしに、開発者の要求に応じて相互にネストできます。
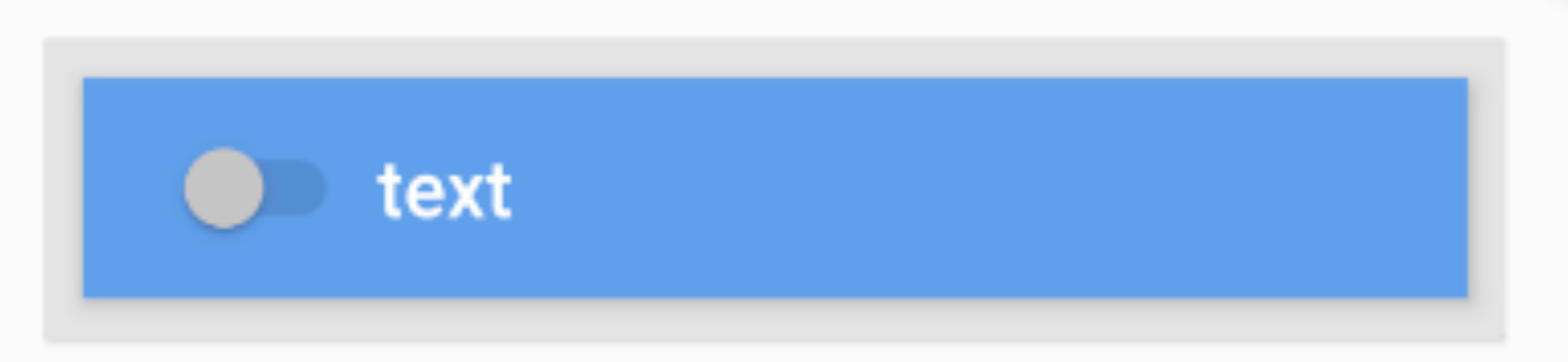
例:SwitchというタイトルのAppBarを含むボタン。
RaisedButton(
padding: const EdgeInsets.all(10),
child: AppBar(
title: Row(
children: <Widget>[
Switch(
value: false,
),
Text('text'),
],
),
),
),

独自のウィジェットを作成できます。
- ウィジェットの組み合わせ。
- より複雑なジオメトリにCanvasを使用する。
- 特定の動作が必要な場合にレンダーレイヤーを使用する。
最近、ウィジェットレイヤーではなく、RenderObjectを使用したレンダーレイヤーを使用して最も簡単に実行できる機能を作成しました。しかし、これについては、次の記事の1つで説明します。ここでは、問題とその解決策について説明します。レンダーレイヤー
に関する記事。
ReactNativeの短所
1.まだ1.0.0ではありません。
通常、プロジェクトでは、特定のRNバージョンにとどまりました。更新により、ライブラリまたはRN内部デバイスが破損することがよくありました。自動バージョン更新ツールが失敗していました。アウトソーシングの顧客は更新に費やした時間の支払いを行わないため、新しいバージョンでプロジェクトを再作成する方が高速でした。
これらは、必要なライブラリで必要な場合にのみ更新されるか、新しいバージョンで重大なバグが修正されました。この場合、古いライブラリが新しいバージョンのReactNativeと互換性がない可能性があるというリスクがありました。でももう1年半経ちましたので、今からどうやって確認しましょう。お客様の時間は私たちにとって重要なので、数分でReactNativeを更新してみましょう。
v0.61.5(現時点では最後から2番目)でReactNativeプロジェクトを作成します。
react-native init test_version --version 0.61
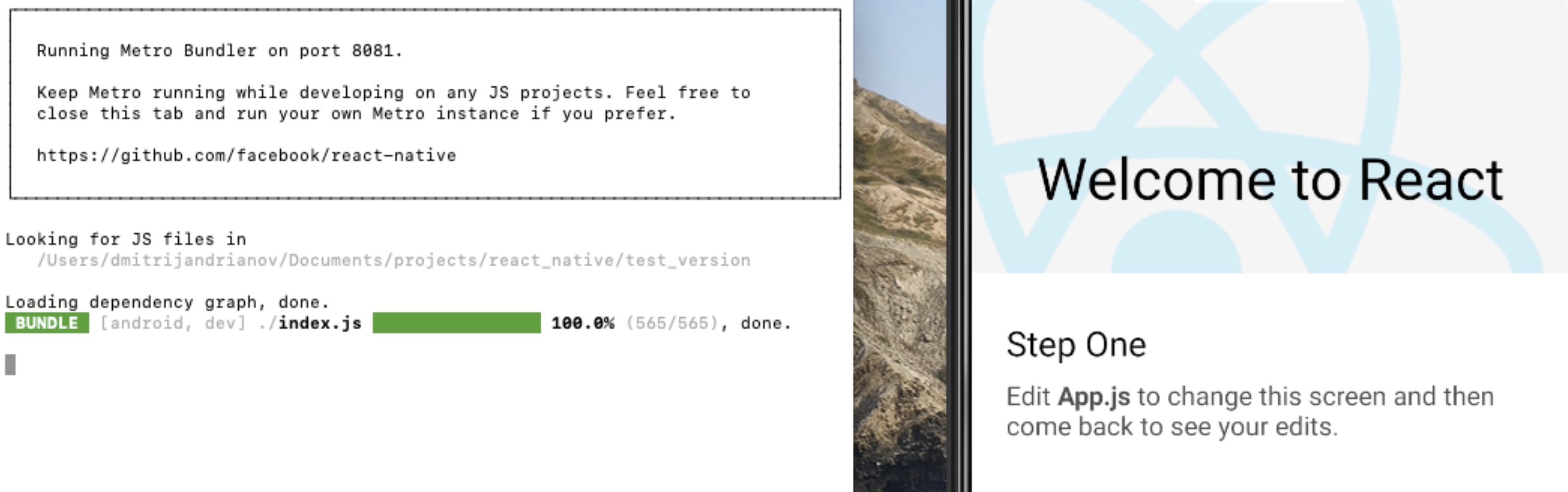
実行:

すべて問題ありません。
アップグレードはGit上で機能し、それがないとエラーが発生するため、リポジトリを初期化します

。npxreact-nativeアップグレードを実行します。

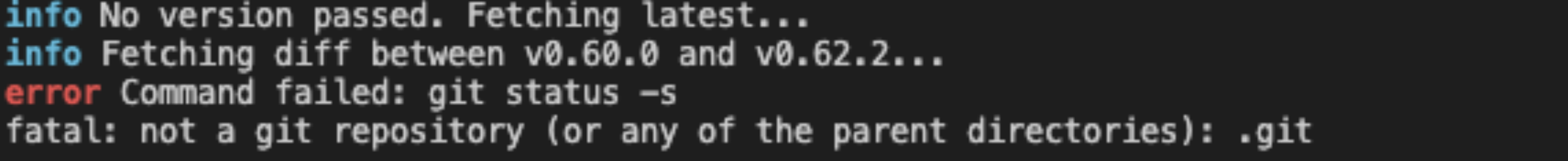
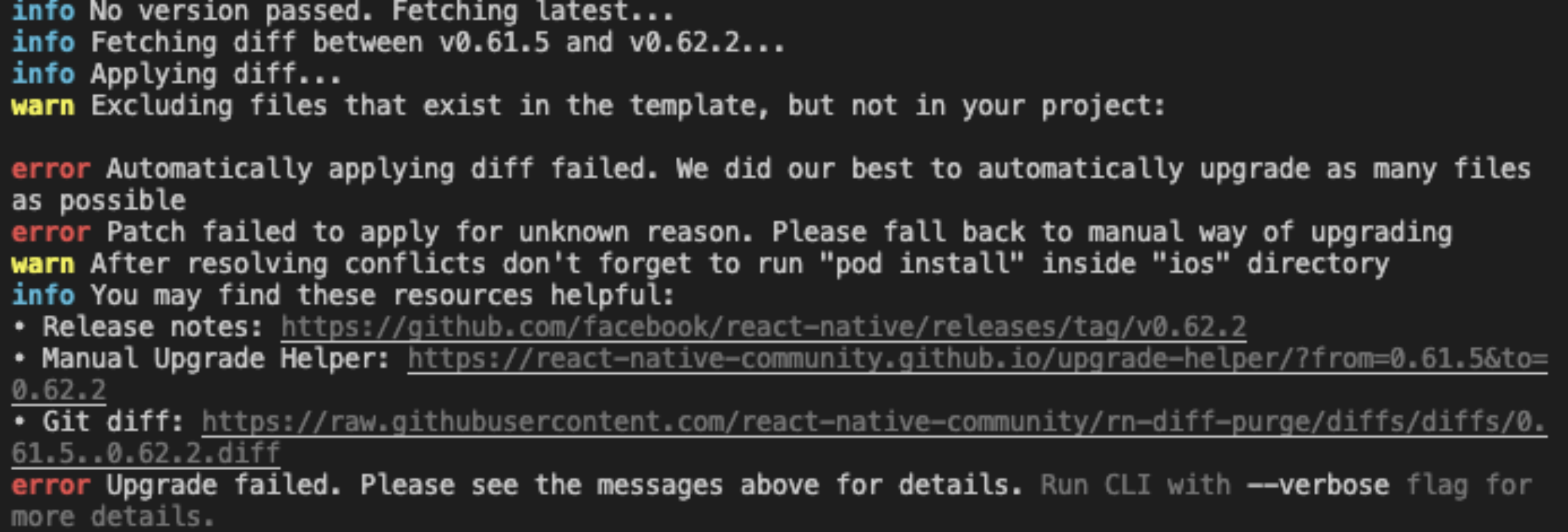
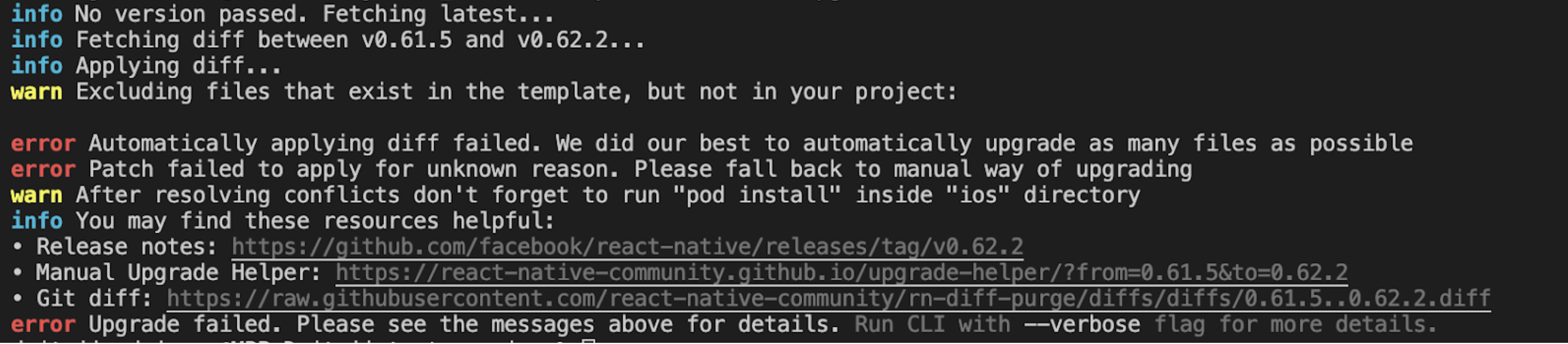
クリーンなプロジェクトはアップグレード時にエラーをスローします。トレミナルで提供されて
いるリンクをたどってみましょう。手動で更新するファイルのリスト:
- package.json
- .gitattributes
- .flowconfig
- App.js
- app.js / android / app / build.gradle
- android / app / src / debug / java / com / rndiffapp / ReactNativeFlipper.java
- android / app / src / main / AndroidManifest.xml
- android / app / src / main / java / com / rndiffapp / MainApplication.java
- android / build.gradle
- android / gradle.properties
- android / gradle /ラッパー/gradle-wrapper.properties
- android / gradlew
- ios / Podfile
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp-tvOS.xcscheme
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp.xcscheme
- ios/RnDiffApp/AppDelegate.m
ファイルを更新した後、upgradeを

実行します。npminstallを実行します。完了。プロジェクトが更新されました。
主な基準は時間です。問題の更新と修正、またはプロジェクトの最初からの再構築に費やされます。 Flutterで、コンソールに「flutterupgrade」と入力すれば完了です。 Flutterは、すべてのプロジェクトに対して一度に更新されます。重大な変更があるかもしれませんが、通常、プロジェクト全体でいくつかの変更があり、修正は非常に簡単です。
2.パフォーマンス。
それは十分ではありませんでした。それでも私たちが望むほど速くはありません。テスターは常に低い「非ネイティブ」パフォーマンスを盗聴していました。最適化が常に役立つとは限りませんでした。アプリケーションが大きくなると、ブリッジ用にシリアル化されるデータが増え、応答性が低下します。
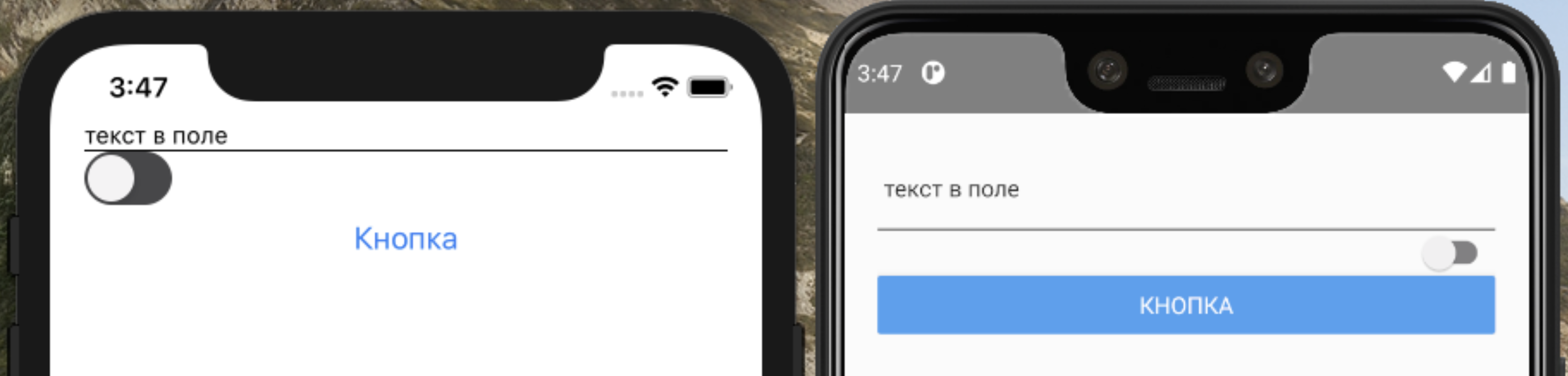
3.ネイティブコンポーネントが使用されているため、AndroidとiOSでは外観が異なります。
一貫性を実現するには、一方のプラットフォームのコンポーネントのアナログを作成するか、両方のプラットフォームを最初から作成する必要があります。または、これらの機能と違いを考慮して設計を設計します。
同じUI。左側がIOS、右側がAndroidです。

さらに
JavaScriptCore
React Nativeには、Android用の古いJSCoreが長い間ありました。エルメスの登場により状況は改善しましたが、おなじみの開発者やテストのレビューから判断すると、すべてがそれほど単純ではありません。
JSエンジンの比較。
博覧会
それを賛否両論に帰するのは難しい。箱から出してすぐに重要なライブラリと機能を提供しますが、長所を中和する独自の問題があります。Expoまたはネイティブコードを使用する外部ライブラリに欠けているプラットフォームレベルの機能が必要な場合は、プロジェクトをプッシュする必要があり、Expoの長所が消えるか短所になります。ネイティブinitとExpoを反応させます。
フラッターの短所
それらは言うまでもなく不公平でしょう。それでも、これは特効薬ではありません。
1.スペシャリストと欠員が少なくなります。
React Nativeと比較して、Flutterをベースに構築している開発者や企業は少ない。2019年5月にFlutterで仕事を探していたとき、たった3社に出くわしました。
2.ライブラリの数はReactNativeよりも少なくなっています。
Flutterは若いテクノロジーであるため、そのためのライブラリははるかに少なくなっていますが、その数は活発に増えています。しかし、必要なライブラリがすべて利用できるので、1年以上の作業で、これによって特別な問題が発生することはありませんでした。
3.以下には適していません:
- ゲーム。
- 鉄での作業に関連するアプリケーション。
- 拡張現実アプリケーション。プラットフォームごとに個別にロジックを実装する必要があるためです。
ただし、一般的なUIが多数ある場合は、プラットフォームチャネルを使用してネイティブコードを操作するか、Flutterをネイティブアプリケーションに統合するオプションで十分です。
ドキュメンテーション
React Nativeには、発生する多くの質問に答える非常に優れたドキュメントがあります。それは徐々に改善されており(以前は、空白のページに出くわす可能性がありました。タイトルはありますが、コンテンツはありません)、素材は改善されています。
Flutterでは、ドキュメントは素晴らしいです。例、説明、例を含むレシピ、ビデオ。何かの使用に問題がある場合、ドキュメントはそれを解決することができます。
エントリのしきい値
どちらの場合も、エントリのしきい値は非常に低くなっています。
- React Native-JS、Reactを知っている必要があり、始めることができます。
- Flutter — JS / Java / Kotlin / Swift / C ( JS — ), Dart .
React Native, Flutter .
React Native
- .
- .
- .
- .
- .
Flutter
- , . .
- , .
- .
- .
- .
ユーザーは、ネットワーク要求のHttpまたはDioに何を使用するかを気にしません。
その日のJS開発者または今月のFlutter開発者を探していましたか。主なことは、アプリケーションが必要なタスクを実行し、生産性が高いことです。Flutterを使用すると、これらの要件をはるかに効率的に満たすことができます。
FlutterとReactNativeを使用して同じ問題を解決する分析は、記事の後半にあります。