これは私たちが書いていた1999年にさかのぼり、
<font size="4" color="#000000">DHTMLは流行でした。
CSSが登場したとき、私の学習へのアプローチも変わりませんでした。しかし、私は本当に時間をかけてCSSを適切に学習し、多くの基本的な概念を見逃したいと思っています。
ここに私が知らなかったが、以前に知りたいことがいくつかあります。
ブロック、インライン、インラインブロック
私はこれらの特性については知っていましたが、長い間完全には理解していませんでした。
要するに:
- ブロック要素は
block水平方向に拡張して、(ヘッダーのように)行全体を占めます。それらに垂直パディングを適用できます。
- インライン要素は、
inlineコンテンツ(要素strongやなどem)を収容するのに十分なだけ水平方向に拡張します。私たちは彼らに垂直パディングを適用することはできません、そして、彼らは通常、ブロック要素の内側に配置する必要があります。
- インラインブロック要素
inline-blockはインライン要素に似ていますが、垂直方向のパディングを適用できます(これにより、ボタンなどのオブジェクトに役立ちます)。
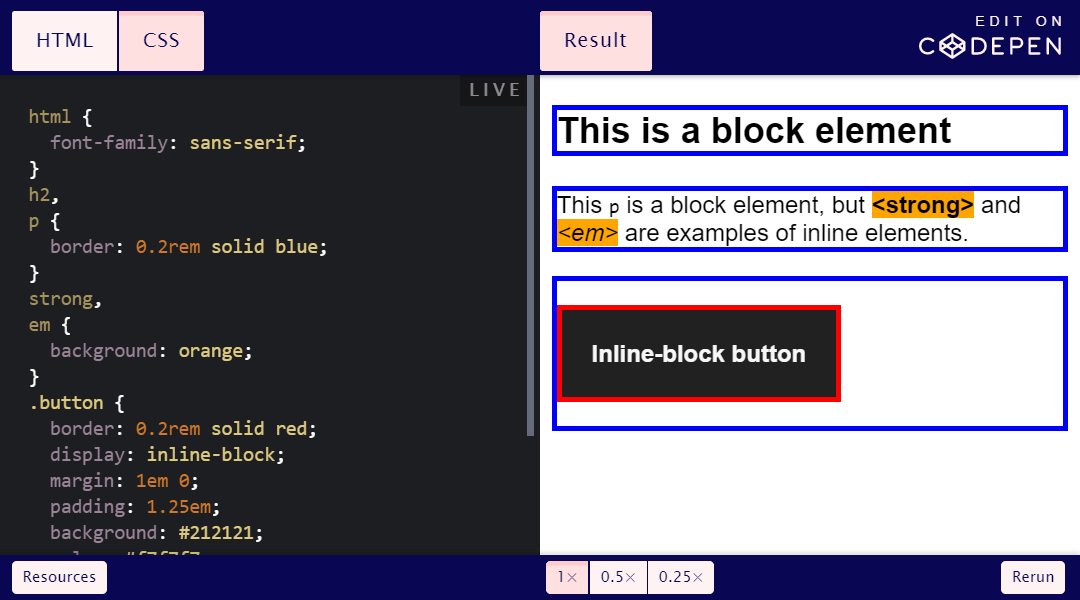
以下の例では、ブロック要素の輪郭は青色、インライン要素の背景はオレンジ色、インラインブロック要素の輪郭は赤色です。

画像はインラインです
画像が
inlineデフォルトであるということは問題ではありませんが、画像を配置したり、垂直方向のパディングを追加したりしようとすると混乱する可能性があります。
セットにこれがない場合は、次のルールを追加することをお勧めします。
img {
display: block;
}これにより、彼らの行動がはるかに予測可能になります。また
max-width: 100%;、コンテナから飛び出さないように追加することもできます。
高さと幅の計算方法
デフォルトでは、ボックスの幅/高さは次を追加して計算されます。
- コンテンツエリア
- 塗りつぶし領域
- ボーダーエリア
通常、要素の高さには問題はありません。コンテンツが垂直方向にどのように反映されるかについてはあまり心配しません。要素の幅を計算しようとすると、特に行に複数の要素がある場合に問題が発生します。
次のCSSがある場合:
.some-class {
width: 50%;
padding: 2em;
border: 0.1rem;
}計算された合計幅
.some-classは次のようになります。
50% + 4em + 0.2 rem
これは
box-sizing、デフォルト値で名前が付けられたプロパティによるものですcontent-box。この値は、プロパティwidthがコンテンツ領域に適用されることを意味します。他のすべてが上に追加されます。
次のルールを使用して、すべての要素についてこれを変更できます。
* {
box-sizing: border-box;
}例に戻ると、要素の幅は境界線から計算されるため、要素の合計幅は50%になります。
ボーダーとパディングはどうなりますか?これらのプロパティ/値は引き続き適用されますが、要素の全体的な幅には影響しません:定義された領域内にあります。
Codepenをチェックして、実際の動作を確認してください。

パディング
パディングは要素間のスペースであるため、ここではマージンについては説明しませんでした。したがって、この計算の一部になることはありません。
パディングとパディングは同じではありません
要素に背景や境界線がない場合、パディングとパディングが同じであるように見える場合があります。本当じゃない!
margin要素間のスペースは
padding要素内のスペースは
これにより、背景のある要素にパディングが役立ちます。多くの場合、コンテンツを要素のコンテナの端に近づけたくはありませんが、そう
paddingすることを許可します。
パディングを吸収する
これは、CSSの初心者にとって長い間迷惑でした。レイチェルアンドリューは、このプロパティを次のように説明しています。
「飲み込むと、2つの要素間のスペースが、2つのパディングの大きい方と等しくなるように、パディングがマージされます。小さい方のフィールドは基本的に大きい方のフィールドの内側にあります。」
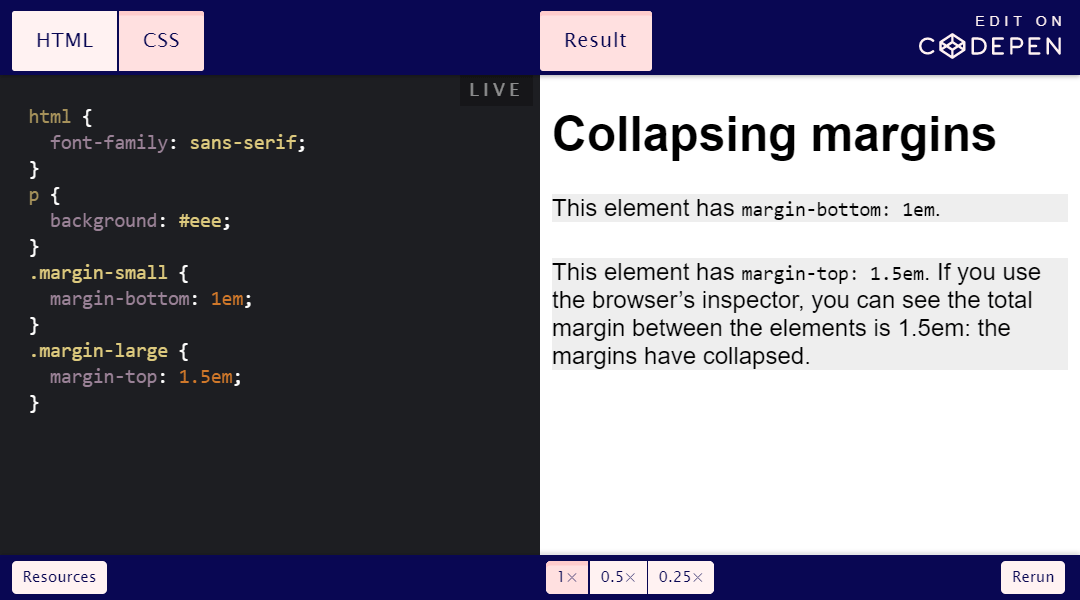
margin-bottom: 1em1つの要素とmargin-top: 1.5 emそのすぐ下の要素に
2つのブロック要素がある場合、2つの要素間の合計スペースは等しくなり1.5 emます。
これはここで見ることができます:

2つのパディングが出会うとき、大きいパディングは小さいパディングを吸収します。それらが同じ値を持っている場合、それらは互いに吸収します。
インデントの計算はすぐに簡単になります。また、インデントの処理方法を変更することもできます。この段階で、ロボトマイズドフクロウセレクターや同様の手法が役立ちます。
注:親が
display: gridまたはに設定されている場合、パディングは吸収されませんdisplay: flex。
ブラウザにはデフォルトのスタイルシートがあります
CSSはCascadingStyleSheetsの略です。したがって、滝がCSSの基本的な概念の1つであることは当然のことです。
独自のスタイルシートが相互にどのように相互作用するかはわかっているかもしれませんが、デフォルトのブラウザスタイルシートが常に存在することを覚えておく必要があります。カスタムスタイルシートの前に読み込まれるため、既存の値を簡単に再宣言できます。
宣言されたスタイルはブラウザによって異なりますが、デフォルトで次の理由があります。
- ヘッダーのサイズは異なります
- テキストブラック
- リストはドットでマークされています
- 要素は任意のプロパティを持つことができます
display(たとえば、blockまたはinline)
そして他の多くのもの。
サイトにスタイルシートが1つしかない場合でも、そのスタイルシートは常にブラウザのデフォルトスタイルと組み合わされます。
どこでも相対単位を使用する
ピクセル(
px)は理解しやすいため、使いたくなります。フォントサイズを24pxと宣言すると、テキストは24pxになります。ただし、これはユーザー、特にブラウザーレベルでコンテンツのサイズを変更したりズームインしたりするユーザーの利便性を保証するものではありません。
私は長い間、フォントサイズを決定するために使用し始めました
em(そしてそれ以降rem)。確実にマスターemしてremインデント、マージン、文字と境界の間の間隔を設定するのにはるかに長い時間がかかりました。
との違いを理解することは
em、rem相対的な単位を管理するために重要です。たとえばem、クエリ@mediaと垂直パディングに使用できますがrem、境界線の幅は一定です。
相対的な単位に完全に移行するために思考を調整するにはある程度の努力が必要ですが、それだけの価値があります。
:: beforeおよび:: after疑似要素にはコンテンツが必要です
疑似要素
::beforeで::afterあり、プロパティcontentが空のままであっても、プロパティの必須指定が必要です。
.some-class::before {
content: '';
}欠落している場合、疑似要素は表示されません。
ユニットch
ユニット
ch(文字)は、要素の幅を設定するために、特に、有用で約テキストの行の文字の数で。
どうですか?技術
ch 的には、文字列の実際の文字数はカウントされません。
単位
chは文字幅に基づいています0。エリックマイヤーはこれについて書いた:
「1chは通常、平均的なシンボルよりも幅が広く、通常は約20〜30%です。」
段落のサイズなどを制御するために使用する場合は、注意すべき違いがあります。
通常の流れ
この言葉は何度も聞いたことがありますが、長い間完全には理解していませんでした。「通常のフロー」とは、要素がソースコードに表示されるとおりにページに表示されることを意味します。
たとえば、次のように記述します。
<h2>Heading</h2>
<p>Paragraph text.</p>の
<h2>Heading</h2>前または上に表示されることを期待しています<p>Paragraph text.</p>。これは通常のフローです。
アイテムが通常のフローから取り出された場合、その場所には表示されません。フローティング要素と絶対配置要素が良い例です。
状態装飾:フォーカス
私は最初に疑似セレクターについて
:hover、:focusそして:activeリンクのスタイリングのコンテキストで学びました。当時、それらの使用例はすべて次のようになりました。
a {
color: black;
}
a:hover,
a:focus,
a:active {
color: red;
}ただし、状態を別の方法で配置することをお勧めします
:focus。
:focusユーザーがページ上のフォーカスされた要素(リンクなど)をクリックまたはスワイプした状態です。ユーザーがそれをクリックすると[tab]、フォーカスがどこにあるかわかりません。
さらに、ユーザーがすでにホバーされている要素に焦点を合わせると、焦点がどこにあるのかわかりません。
すべてのこれらの理由から、それがスタイルに最善である
:focusとは異なる:hoverと:active。例えば:
a:hover,
a:active {
/* styles */
}
a:focus {
/* styles */
}:n番目の子()
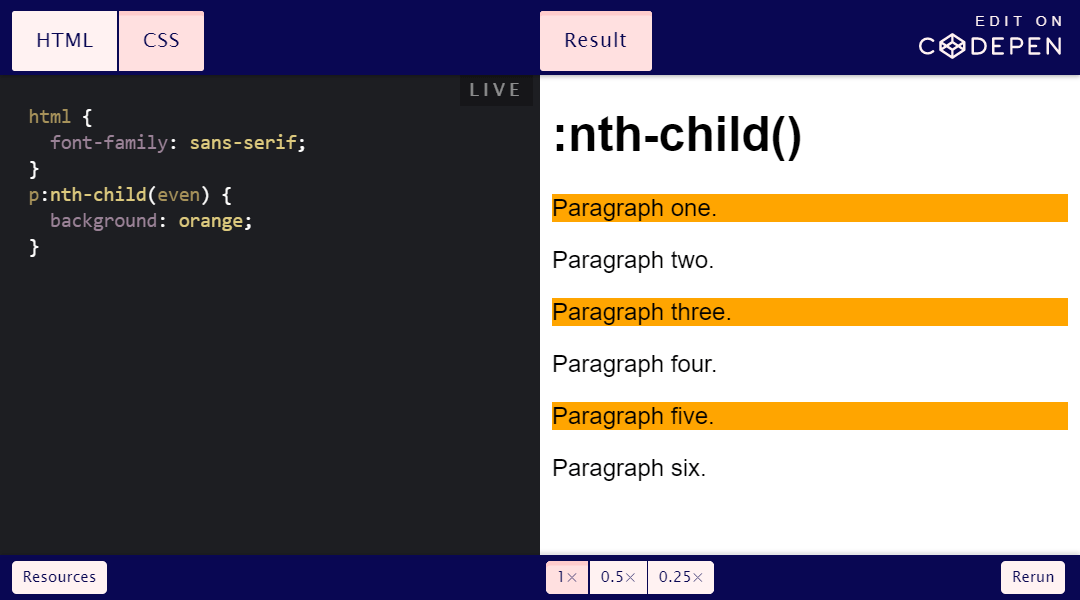
このコードを 見てください:

背景の奇妙な線を見ますか?セレクター
p:nth-child(even)は偶数行の選択を想定していますが。
ただし、セレクター
:nth-child()はすべての兄弟をカウントします。セレクターで要素(たとえばp:nth-child())を指定しても、セレクターはそのタイプの最初の要素から開始されません。
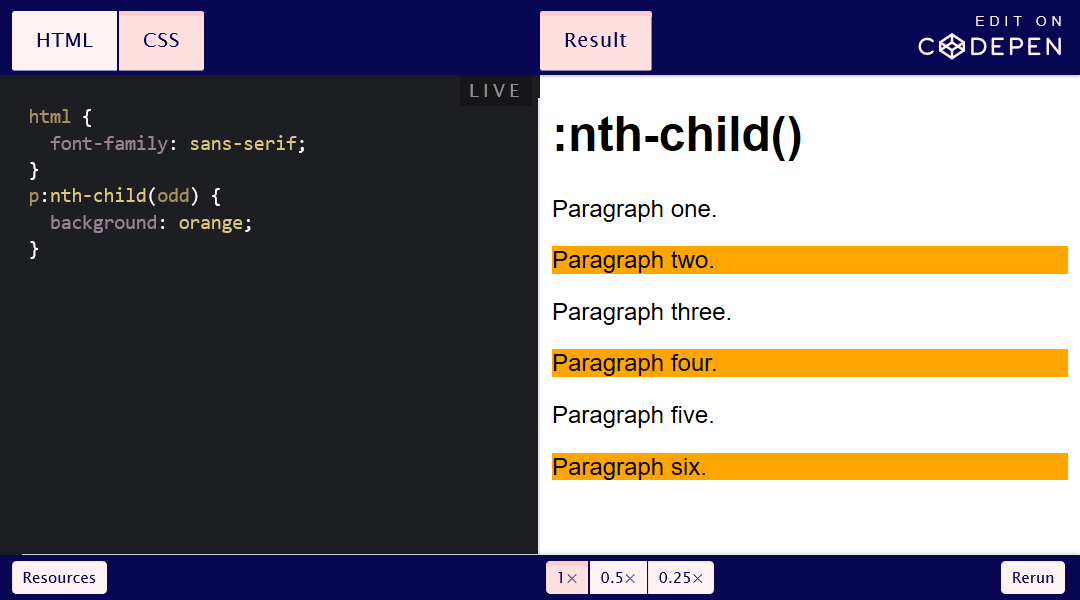
代わりに、セレクターで要素を指定すると、ルールはそのタイプの要素にのみ適用されます。例を奇数要素に切り替えると
p:nth-child(odd)、次のことがわかります。
h1奇妙な兄弟ですが、目立ちません
p基準を満たすアイテムがマークされます(パラグラフ2、4、6)

最初の例に戻りましょう。背景の要素も強調表示したいとします
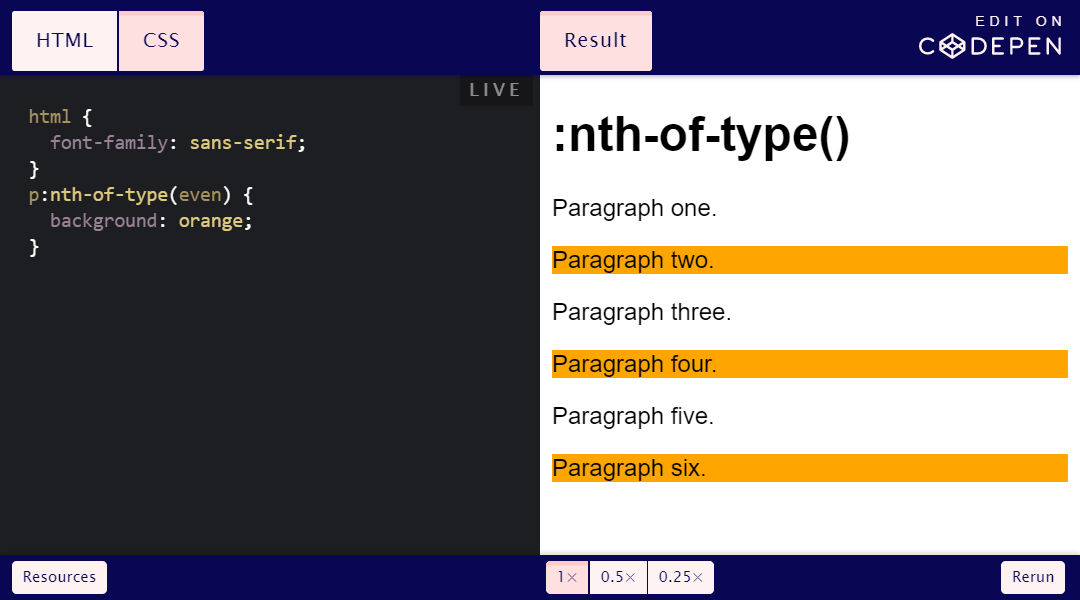
p。この場合、私たちはより良い完全に異なる擬似セレクタを使用すると思います。p:nth-of-type(even)

これは重要な違いである
:nth-child()と:nth-of-type()。ここには微妙な違いがありますが、混乱を避けることができます。
結論として
CSSの基本をマスターするのは簡単ですが、物事がどのように、そしてなぜそのように機能するのかを理解することは重要です。
若い頃にこれにもっと時間を費やせば、より効率的で安定したコードをより速く書くことができます。
参照: