npm CLIの最も重要で便利な機能の1つは、高度にカスタマイズできることです。それをカスタマイズする可能性は本当に巨大です。これにより、大規模な組織から独立した開発者まで、すべてのカテゴリのユーザーがnpmを効果的に操作できます。
npmカスタマイズメカニズムの1つは
.npmrcです。私はこのファイルに関する議論を長い間見てきました。このファイルを使ってディレクトリの名前を変更できると思ったときのことを特に覚えています。node_modules..。長い間、私はそれがどれほど有用である.npmrcか、またはそれをどのように使用するかを完全に理解していませんでした。
したがって、今日は、を使用してNode.js作業環境をカスタマイズするためのいくつかの可能性について説明したいと思います。これらの設定は、Node.jsモジュールを準備するとき、および長期的なアプリケーションで作業するときに、より効率的になるのに役立ちます。

.npmrc
npminitコマンドの通常の自動化よりも少し高度です
新しいモジュールを最初から作成する場合、作業は通常、チームから始まり
npm initます。一部の開発者は、このコマンドについて1つか2つのことを知りません。実際のところ、新しいモジュールを作成するプロセスは、新しいプロジェクトについて質問し始めたnpm config set ...ときにデフォルトで置き換えられるオプションを設定できるビューコマンドに頼ることで、非常に自動化できますnpm init。
つまり、これは、名前、電子メールアドレス、WebサイトのURL、ライセンス情報、モジュールの初期バージョンを指定する方法です。これらは次のコマンドです。
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
この例では、開発者向けにいくつかのデフォルト値を設定しました
Hiro。開発者の個人データはあまり変更されないため、デフォルト値を設定すると、毎回手動で入力する必要がなくなります。
さらに、モジュールに関連する値がいくつかあります。
1つ目は、チームによって自動的に提案されるライセンスです
npm init。私は個人的にMITライセンスを使用することを好みます。他のほとんどのNode.js開発者も同じことをします。したがって、ここでは必要なものを設定できます。使用しているライセンスをほぼ自動的に選択する機能は、優れた最適化です。
2番目の値は、モジュールの初期バージョンです。これは些細なことですが、この機会は本当に私を幸せにしました。事実、モジュールの作成を開始するたびに、デフォルトで提供されているバージョン1.0.0から始めたくありませんでした
npm init。私は常にバージョン番号をに設定0.0.1し、モジュールで作業しているときに、などのコマンドを使用してバージョン番号をインクリメントしましたnpm version [ major | minor | patch ]。
標準のnpmレジストリの変更
進歩は止まらないため、npmエコシステムにはパッケージレジストリを操作する機会がますます増えています。たとえば、開発者がアプリケーションに必要であることがわかっているモジュールのキャッシュをレジストリとして使用する必要がある場合があります。あるいは、誰かが、ある種の追加の検証と認証に合格したモジュールのレジストリを使用することを決定したかもしれません。 Yarnには個別のモジュールレジストリもありますが、このトピックは非常に興味深いものですが、今日の会話には当てはまりません。
したがって、npmで独自のモジュールレジストリを使用する必要がある場合、これは単純な1行のコマンドで実行されます。
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
このコマンドで使用される従来のレジストリアドレスは、互換性のある任意のレジストリのアドレスに置き換えることができます。この設定をデフォルト値にリセットするには、標準レジストリのアドレスを使用して同じコマンドを実行できます。
npm config set registry "https://registry.npmjs.com/"
loglevelパラメーターとnpminstallコマンドがコンソールに出力する内容の設定
コマンドを使用してモジュールをインストールすると
npm install、情報の滝全体があなたを襲います。コマンドラインツールは、デフォルトで、そのような情報の量を制限します。出力にはさまざまな詳細度があります。これは、npmをインストールするとき、または.npmrcデフォルトで書き込まれて使用されるパラメーターを設定することによって構成できます。これは、viewコマンドを使用して実行されますnpm config set loglevel=»..»。パラメータ値のオプションは次のとおりですloglevel-最も「簡潔」から最も「おしゃべり」まで:
- サイレント
- エラー
- 警告
- http
- 情報
- 冗長
- ばかげている
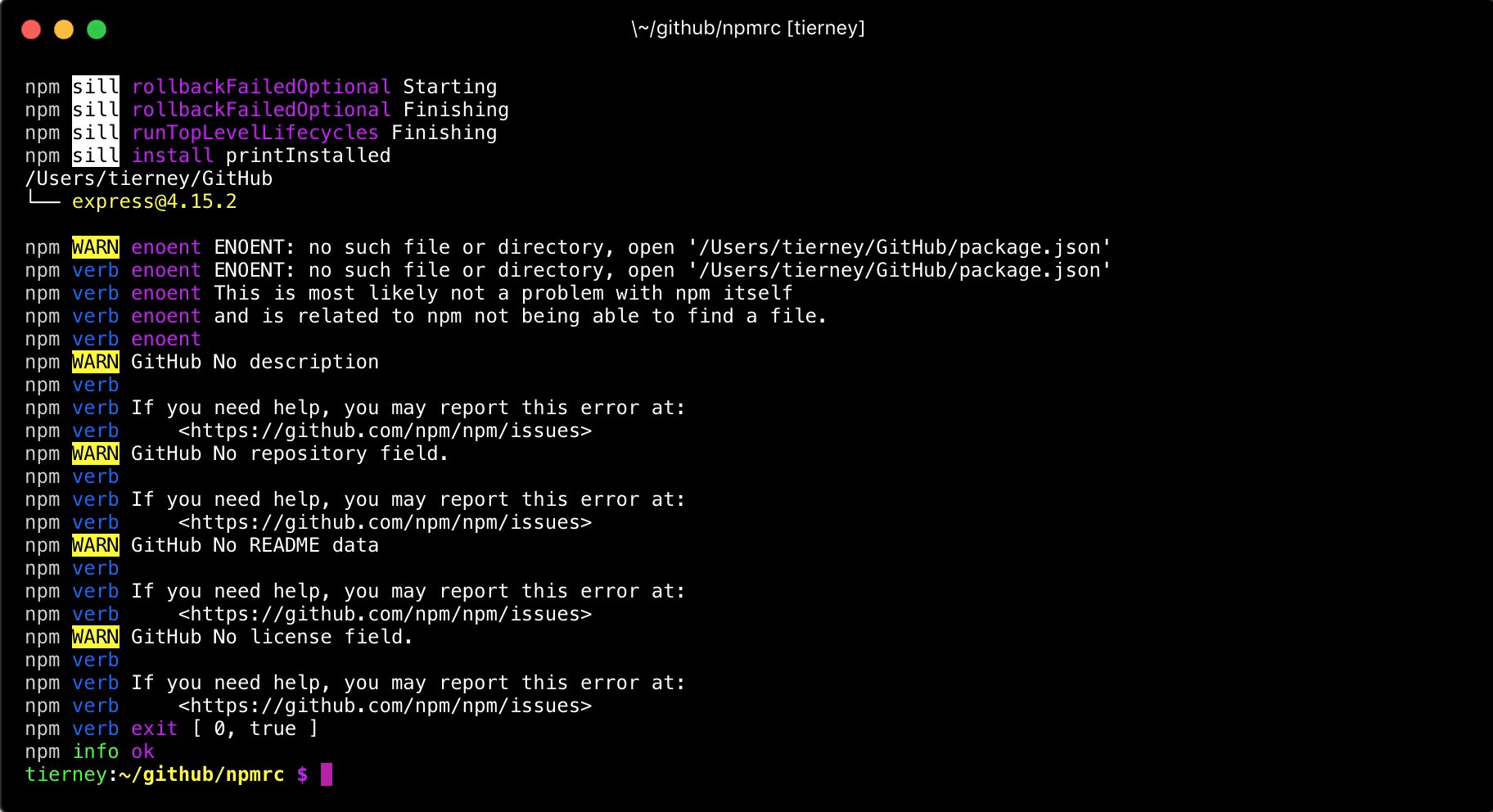
これは、パッケージ
loglevelが記述されているパラメーターを使用した場合のパッケージのインストールの様子ですsilent。

パッケージのインストール時に情報を表示するサイレントモード
そして
loglevel、valueに設定するとどうなりますかsilly。

パッケージをインストールするときの愚かな出力モードパッケージをインストールする
ときに通常よりも少し多く(または少し少なく)表示する情報が
loglevel必要な場合は、デフォルト値を変更できます。たとえば-このように:
npm config set loglevel="http"
この設定を少し試して、CLIが使用するデフォルトのnpmにリセットすることにした場合は、次のコマンドを実行します。
npm config set loglevel="warn"
npmがデフォルトでグローバルモジュールをインストールする場所を変更する
これは素晴らしい機会です。 npmがグローバルパッケージを新しい場所にインストールするのに少し手を加える必要がありますが、その努力は努力する価値があります。重要なのは、いくつかのコマンドを使用して、npmがデフォルトでグローバルモジュールをインストールする場所を変更できることです。これらは通常、管理者権限を必要とする特権システムフォルダーにインストールされます。 UNIXベースのシステムでは、これは、グローバルモジュールをインストールするにはコマンドが必要であることを意味します
sudo。
たとえば、パラメータ
prefixに非特権ディレクトリへのパスを書き込む場合、~/.global-modules、これは、グローバルモジュールをインストールするときに認証する必要がないことを意味します。これは、このセットアップの長所の1つです。もう1つの長所は、グローバルにインストールされたモジュールがシステムディレクトリに配置されなくなることです。これにより、危険なモジュール(意図的かどうかに関係なく)がシステムに悪影響を与える可能性が低くなります。
まず、名前を付けて新しいフォルダを作成し、次の
global-modulesように書き込みますprefix。
mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
さらに、ファイルがない場合は
~/.profile、ユーザーのルートディレクトリにそのようなファイルを作成します。このファイルに以下を追加しましょう。
export PATH=~/.global-modules/bin:$PATH
ファイルのこの行は、
~/.profileフォルダーglobal-modulesを追加し、PATHこのフォルダーを使用してグローバルnpmモジュールをインストールします。
ここで、ターミナルで、次のコマンドを実行して、
PATH編集したファイルを使用して更新する必要があります~/.profile。
source ~/.profile
結果
この記事は、すべての人がNode.js開発環境を希望どおりにセットアップできるようにするために作成されました。コマンドのドキュメントは次のとおり
npm configです。これがファイルです.npmrc。
npmをどのように構成しますか?
