この分野では、プログラマーはスマートホーム用のデバイスを独自に作成できるため、他の人よりもいくつかの利点があります。

さまざまなデバイスをすばやく構築できるコンポーネントを自由に使用できます。ここでは、Raspberry Pi、LCDディスプレイ、および数行のコードを使用して、気象監視を整理する方法について説明します。私たちのシステムはインターネットに接続されるので、地球上のどこでも天気を監視することができます。
前提条件
自分が得たものをすぐに見せたいです。

動作中の気象監視システム
これはDIYプロジェクトであるため、再現する前にいくつかのものを入手する必要があります。つまり、私たちは次のことについて話している:
- Raspberry Pi 3(またはそれ以降)。
- LCDディスプレイ。
- 接続線。
- 可変抵抗器(オプション)。
- ブレッドボード(オプション)。
それでは、すべてをまとめて設定する方法について説明しましょう。
手順1.ClimaCell APIを使用する準備をし、ディスプレイをボードに接続します
私たちの仕事の最初のステップは、ClimaCell APIにアクセスし、ディスプレイをボードに接続するためのキーを取得することです。
ここでは、ClimaCell WeatherAPIを気象データのソースとして使用します。このAPIは、空気品質メトリックを含むさまざまなメトリックへのアクセスを提供します。
ClimaCell APIを使用するには、プロジェクトのWebサイトでアカウントを作成し、システムへの要求に署名するために使用されるAPIキーを取得する必要があります。

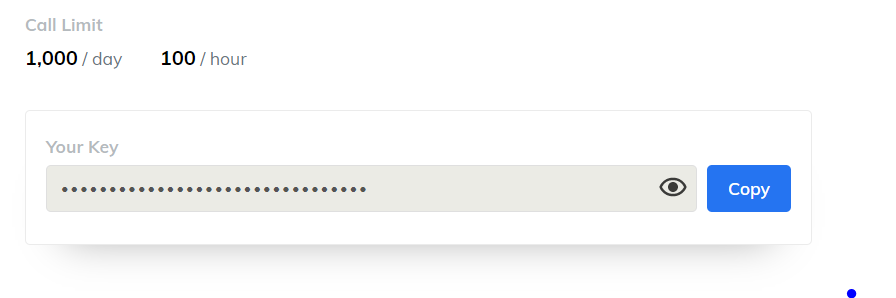
ClimaCell APIの制限
システムへの登録は無料で、1時間あたり最大100のリクエストを行うことができ、毎日実行できるリクエストの数は1000に制限されています。これは私たちのプロジェクトには十分すぎるほどです。
APIキーを自由に使用できるようになったら、ハードウェアコンポーネントの操作に進み、LCDディスプレイをRaspberryPiに接続し始めることができます。ディスプレイをボードに接続する前に、電源をオフにしてください。
Raspberry Pi3のGPIOポートのレイアウトを次の図に示します。

Raspberry Pi 3 GPIOポート
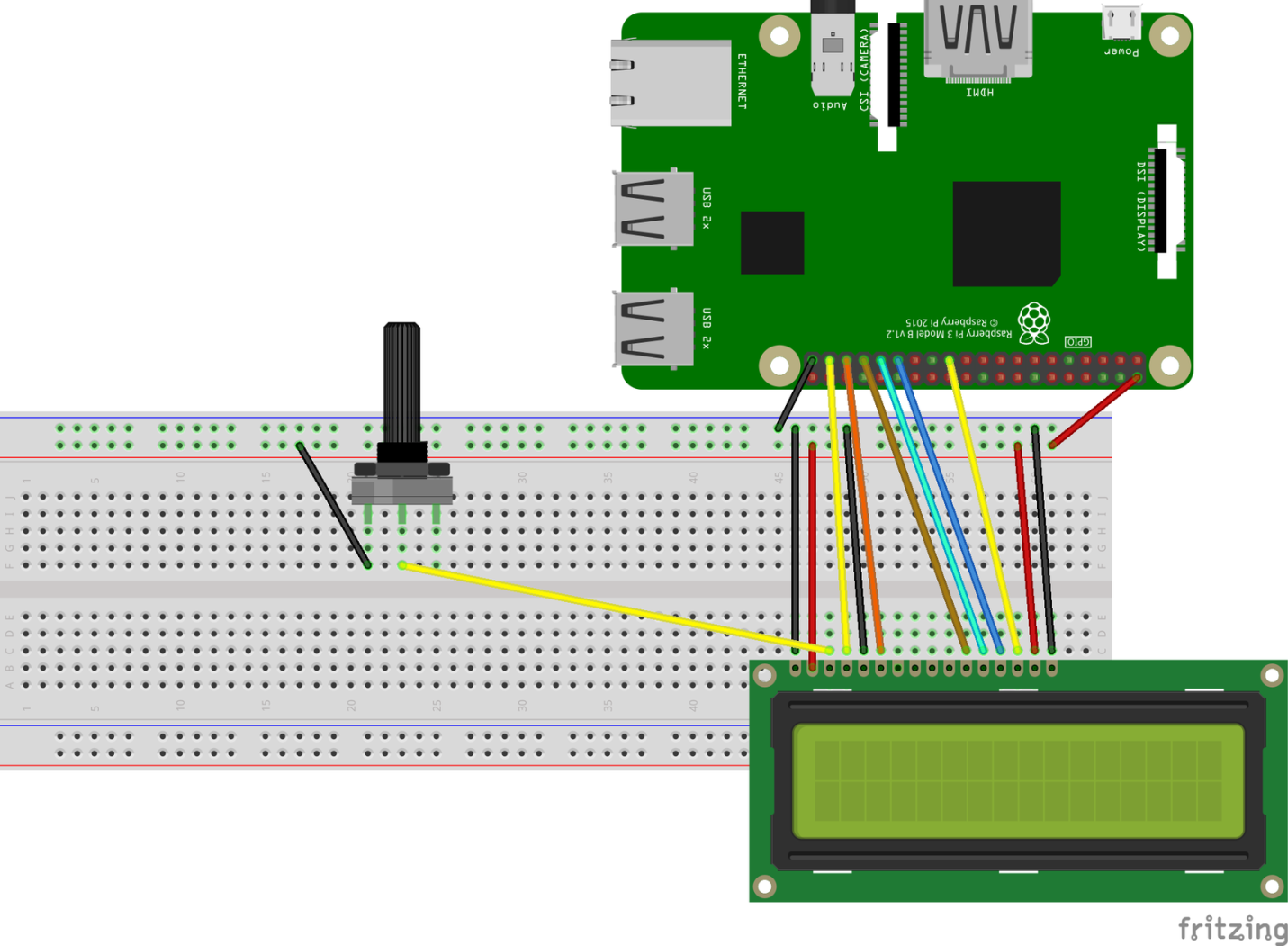
図これは、ディスプレイをボードに接続するための図です。

ディスプレイをボードに接続する図
この接続により、ディスプレイは完全な明るさと完全なコントラストで動作します。明るさのレベルは問題ありませんが、コントラストをさらに調整する必要があります。そうしないと、画面上で何も理解できなくなります。
そのため、ディスプレイのコントラストレベルを調整するための可変抵抗器が少なくとも1つ必要です。

可変抵抗器の配線図
ディスプレイをボードに接続したら、RaspberryPiの電源を入れます。すべてが正しく接続されている場合、ディスプレイがオンになります。そして、可変抵抗器の助けを借りて、そのコントラストのレベルを調整することができます。
ステップ2.Node.jsプロジェクトの準備
私たちのプロジェクトのソフトウェア部分はNode.jsに基づいています。Raspberry Piにこのプラットフォームがまだインストールされていない場合は、この簡単なガイドを確認してください。
新しいフォルダを作成し、そのフォルダでコマンドを実行して
npm init -y、新しいNode.jsプロジェクトを初期化します。次に、コマンドnpm install lcd node-fetchを実行して、必要な2つの依存関係をインストールします。
- このパッケージ
lcdは、LCDディスプレイでの作業を整理するために使用されます。 node-fetchClimaCell APIにHTTPリクエストを送信するには、パッケージが必要です。
ClimaCell APIと対話するには、APIキーが必要であると前述しました。このキーは、プログラムコード、または
config.jsonプロジェクト設定を保存するために設計された特別なファイルのいずれかに配置できます。
を使用する場合
config.json、以下を追加することについて話します。
{ "cc_key": "<your_ClimaCell_API_key>"}
ここで、Node.jsプロジェクトの準備段階が完了したら、次のコードをメインファイルに追加しましょう。
// *
const Lcd = require("lcd");
const fs = require("fs");
const fetch = require("node-fetch");
// *
const { cc_key } = JSON.parse(fs.readFileSync("./config.json"));
ステップ3.LCDディスプレイの操作
パッケージを使用してLCDディスプレイにデータを出力すること
lcdは基本的な作業です。このパッケージは、低レベルのディスプレイエンジンの上にある抽象化のレイヤーです。このようなパッケージを使用すると、ディスプレイにデータを表示するときに多くの小さなタスクを解決する必要がなくなります。
ディスプレイの操作を担当するコードは次のとおりです。
const lcd = new Lcd({ rs: 26, e: 19, data: [13, 6, 5, 11], cols: 16, rows: 2 });
function writeToLcd(col, row, data) {
return new Promise((resolve, reject) => {
lcd.setCursor(col, row);
lcd.print(data, (err) => {
if (err) {
reject();
}
resolve();
});
});
}
まず、
lcdパラメータを含むオブジェクトを適切なコンストラクタに渡すことでオブジェクトを作成します。このコンストラクタには、ディスプレイをボードに接続するために使用されるピンに関する情報が含まれています。
パラメータを持つオブジェクトのプロパティ
colsとrows表示の列数と行数を指定します。16x2ディスプレイを使用しています。たとえば、8列と1行の別のディスプレイを使用している場合は、番号16と2をそれぞれ8と1に置き換えます。
ディスプレイに何かを表示するには、次のオブジェクトメソッドを順番に使用する必要があります
lcd。
lcd.setCursor()-データが表示される位置の選択。lcd.print()-データ出力。
これらの関数の呼び出しをpromiseに入れて、async / awaitコンストラクトを使用して対応する操作を非同期に呼び出すことができるようにします。
これで、ディスプレイに何かを表示できるようになります。たとえば、コマンド
writeToLcd(0,0,'Hello World')を実行すると、最初の列から始まる最初の行にテキストが表示されますHello World。
ステップ4:気象情報をダウンロードして表示する
天気情報をダウンロードして、ディスプレイに表示してみましょう。
ClimaCellプラットフォームは、多くの気象指標に加えて、空気の質、空気中の花粉のレベル、交通によるリスクのレベル、火災に関する情報を提供します。たくさんのデータがありますが、ディスプレイには16列2行、つまり32文字しかないことを忘れてはなりません。
このようなディスプレイに大量のデータを表示する必要があり、この制限が強すぎると思われる場合は、スクロール効果を使用できます。

スクロール効果
ここでは、プロジェクトを複雑にしないために、画面に次のデータを表示するように制限しています。
- 現在の日付(時、分、秒)。
- 温度。
- 降水強度。
データのロードと表示を担当するコードは次のとおりです。
function getWeatherData(apiKey, lat, lon) {
const url = `https://api.climacell.co/v3/weather/realtime?lat=${lat}&lon=${lon}&unit_system=si&fields=temp&fields=precipitation&apikey=${apiKey}`;
const res = await fetch(url);
const data = await res.json();
return data;
}
async function printWeatherData() {
const { temp, precipitation } = await getWeatherData(cc_key, 45.658, 25.6012);
// *
await writeToLcd(0, 0, Math.round(temp.value) + temp.units);
// *
const precipitationMessage =
"Precip.: " + precipitation.value + precipitation.units;
await writeToLcd(0, 1, precipitationMessage);
たとえば、特定の都市のClimaCellから気象データを取得するには、地理座標(緯度と経度)をAPIに渡す必要があります。
あなたの街の座標を見つけるには、latlong.netのような無料のサービスを使用
config.jsonして、APIキーと一緒に座標をファイルに保存することができます。これらのデータをコードに直接入力することはかなり可能です。
APIによって返されるデータは次のようになります。
{
lat: 45.658,
lon: 25.6012,
temp: { value: 17.56, units: 'C' },
precipitation: { value: 0.3478, units: 'mm/hr' },
observation_time: { value: '2020-06-22T16:30:22.941Z' }
}
このオブジェクトは、破壊割り当てメカニズムを使用して解析でき、温度と降水量に関する情報を受け取ったら、この情報をディスプレイの1行目と2行目に表示します。
ステップ5.プロジェクトの完了
コードを変更し、新しいデータが到着したら、画面に表示されている情報を更新するだけです。
async function main() {
await printWeatherData();
setInterval(() => {
printWeatherData();
}, 5 * 60 * 1000);
setInterval(async () => {
await writeToLcd(8, 0, new Date().toISOString().substring(11, 19));
}, 1000);
}
lcd.on("ready", main);
// * ctrl+c, .
process.on("SIGINT", (_) => {
lcd.close();
process.exit();
});
気象データは5分ごとに更新されます。ただし、ClimaCellはサービスに対して行われるリクエストの数を1分あたり100リクエストに制限しているため、さらに進んで1分ごとにデータを更新できます。
次の2つのアプローチのいずれかを使用して時間を表示できます。
observation_timeAPIからのオブジェクトのプロパティを使用して、データの到着時刻を表示できます。- 実際の時計を作成して、現在の時刻を表示できます。
私は2番目のオプションを選択しましたが、そうでない場合もあります。
ディスプレイの右上に時間を表示するには、最初にディスプレイを開始する列を見つける必要があります。これにより、データを利用可能な画面スペースにきちんと収めることができます。列番号を見つけるには、次の式を使用します。
- ,
時間情報は8文字で、表示行は16文字なので、8列目から表示を開始する必要があります。
ディスプレイでの作業は非同期で編成されます。したがって、表示が初期化されて準備ができたことを知るには、libraryメソッドを使用する必要があります
lcd.on()。
組み込みシステムを操作するためのもう1つの推奨される手法は、プログラムの終了時にリソースを解放することです。これが
SIGINT、プログラムの終了時にイベントハンドラーを使用して表示リソースを解放する理由です。
他にも同様のイベントがあります。
SIGUSR1およびSIGUSR2-kill PID再起動などの傍受用nodemon。uncaughtException-未処理の例外をキャッチします。
ステップ6.継続的なスクリプト操作の編成
スクリプトの準備が整い、プログラムを実行できます。しかし、プロジェクトの完了を宣言する前に、まだやるべきことがあります。
この時点で、SSHを使用して、または直接RaspberryPiに接続している可能性があります。ただし、ボードへの接続方法に関係なく、端末を閉じるとプログラムが停止します。
同時に、ボードの電源をオフにして、すぐに、またはしばらくしてから再度オンにした場合、スクリプトは自動的に開始されません。手動で開始する必要があります。
これらの問題を解決するために、pm2のようなプロセスマネージャーを使用できます。
何をすべきかは次のとおりです。
- pm2のインストール:
sudo npm install pm2 -g - pm2の起動スクリプトを作成します。
sudo pm2 startup - アプリケーションの起動:
pm2 start index.js - サーバーの再起動の間にプロセスのリストを保存する:
pm2 save
これで、RaspberryPiを再起動できます。スクリプトは、デバイスを使用する準備ができた後に実行されます。
結果
これで、自由に天気を監視するためのシステムができました。これを好きなようにカスタマイズできます。気象データの知識が非常に重要な場合(または、大気汚染レベルなど、ClimaCellが提供する他の指標に遅れないようにしたい場合)、LCDディスプレイを取り付けることもできるRaspberryPiのケースを作成できます。そして、この構造にバッテリーを装備することで、どこかにきれいに配置することができます。
Raspberry Piは、通常のコンピューターによく似たボードです。Arduinoのようなマイクロシステムで通常行うよりもはるかに楽しいことができます。したがって、RaspberryPiはお持ちの他のデバイスと簡単にペアリングできます。
この資料で説明したのと同様のことを行う予定ですか?
