こんにちは!今年、WebStormの2番目のメジャーアップデートを発表できることを嬉しく思います。Nuxt.jsのサポートや、デフォルトのコードフォーマットにPrettierを使用する機能など、待望の改善がいくつか含まれています。

WebStorm 2020.2の30日間の試用版は、オンラインまたはToolboxアプリを使用してダウンロードできます。フルバージョンは、WebStormまたはAll Products Packの有効なサブスクリプションの所有者だけでなく、オープンソースプロジェクトの学生や開発者も無料で使用できます。
それでは、主な改善点を見てみましょう。
デフォルトでPrettierでコードをフォーマットします
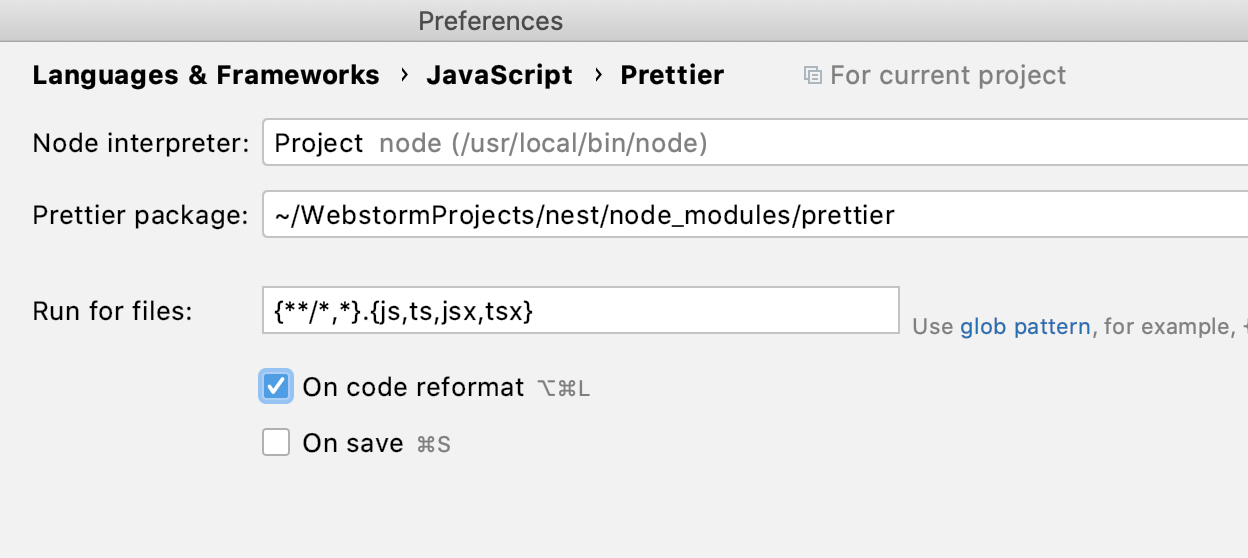
Prettier , ! : , WebStorm Prettier . .js, .ts, .jsx, .tsx, glob patterns.
On code reformat Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

Prettier . , Reformat with Prettier . 2020.2.
Nuxt.js Vue
, Vue WebStorm, . , Vue WebStorm .
2020.2 Nuxt.js. . – Nuxt, Nuxt webpack, Vuex store static. Nuxt .

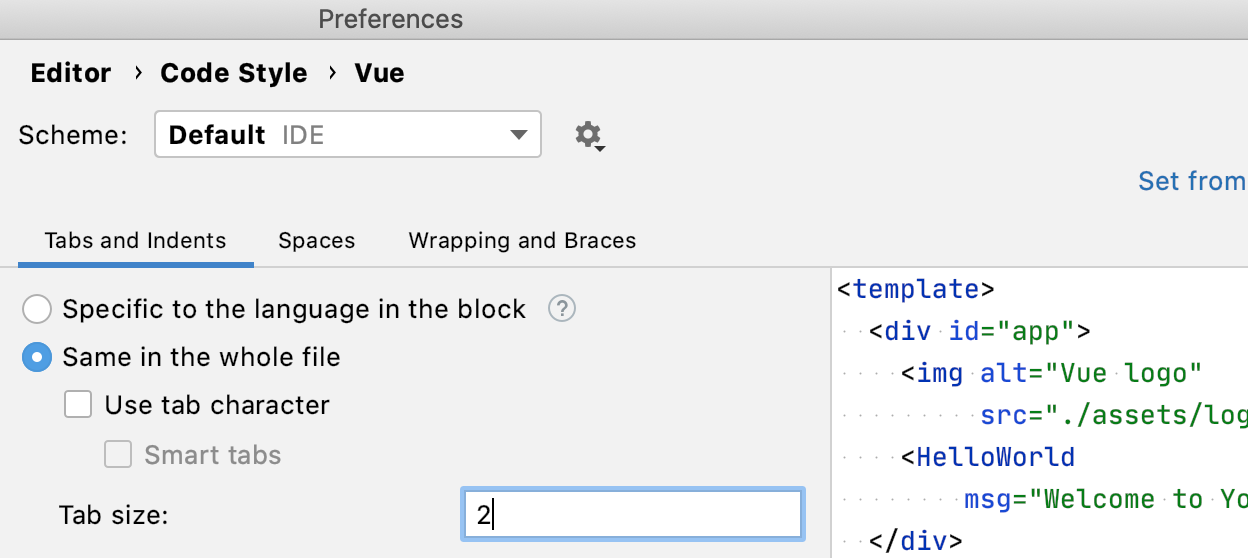
WebStorm 2020.2 Vue. , . , Vue , , .

, , .
intention- JavaScript
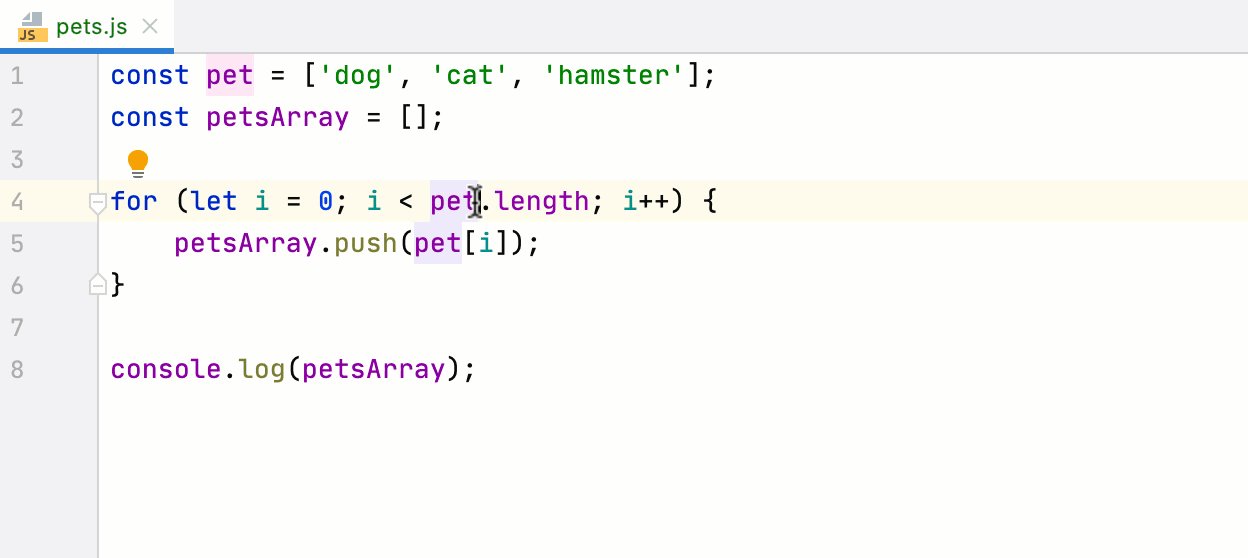
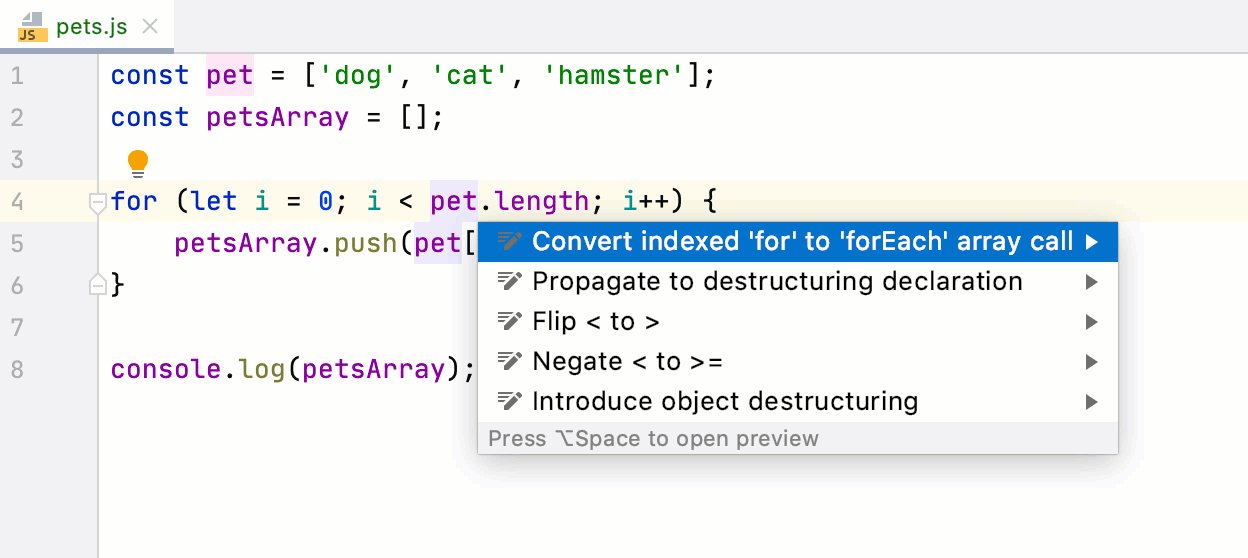
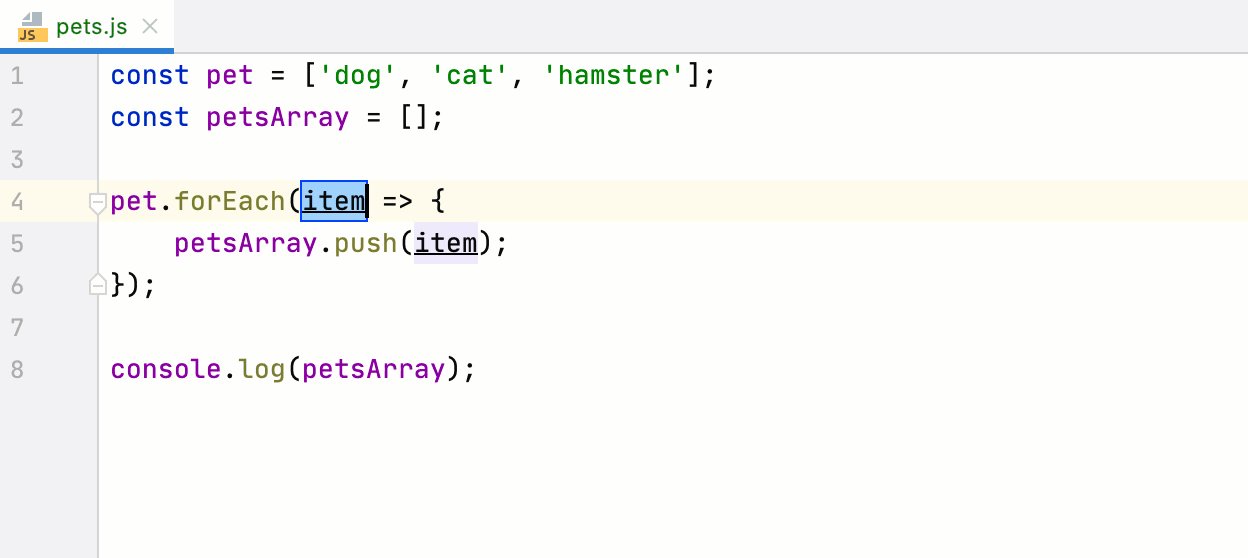
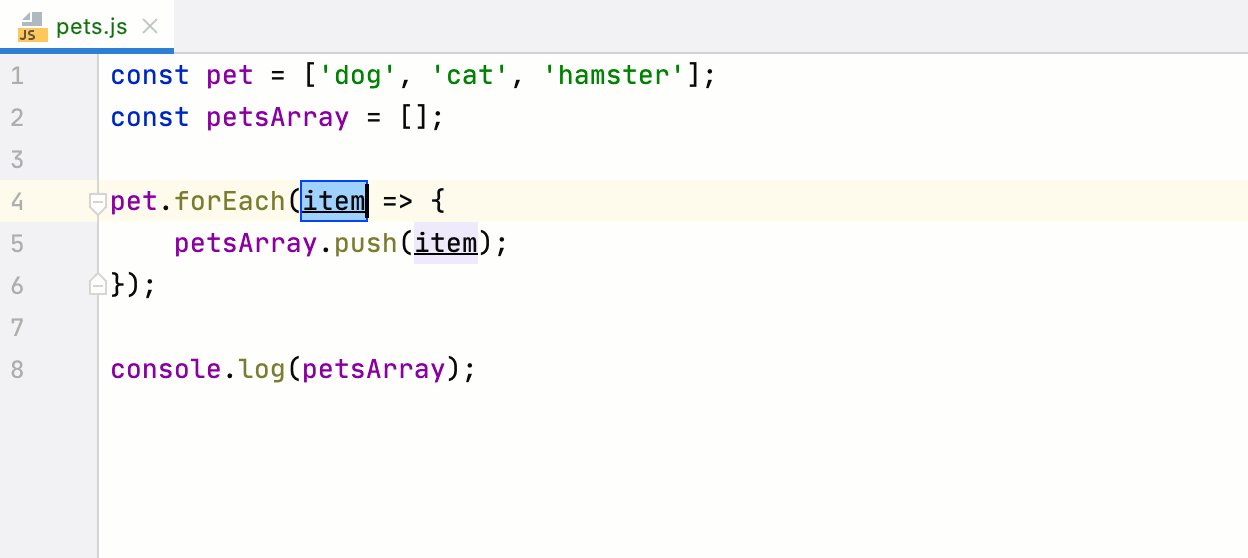
intention- , optional chaining nullish coalescing. , WebStorm for forEach. intention-, Alt+Enter, Enter.

JSDoc. WebStorm , . , , . , , , , Adjust Font Size.

, . , .
, Rank completion suggestions based on Machine Learning, Preferences/Settings | Editor | General | Code Completion, (), .

, . EAP-, . 2020.2 .
Sass
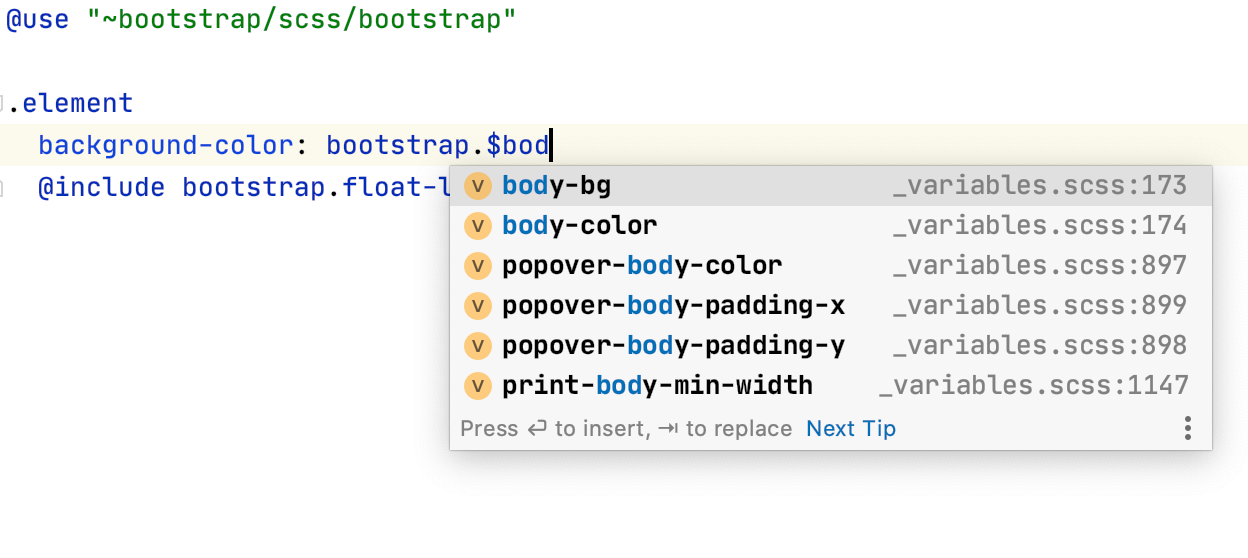
@use @forward, Sass SCSS. , .

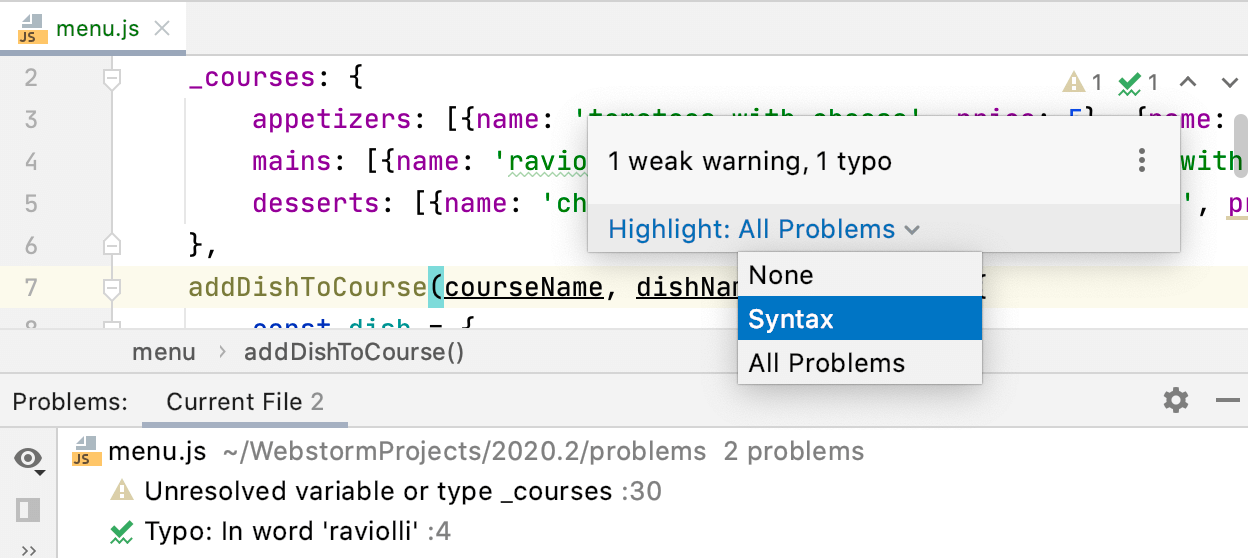
, Inspections Problems.
. , , , F2. : None, Syntax All Problems.

Problems, . , . , TypeScript language service .
GitHub
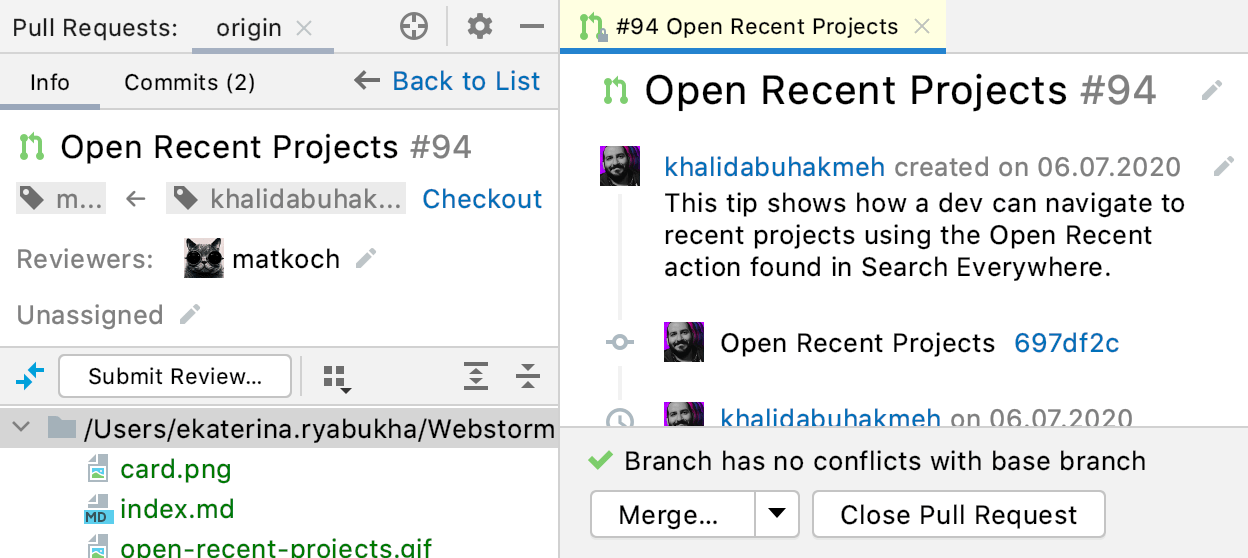
WebStorm 2020.2 - GitHub . -, IDE.

, , -.
. , ! , . , , . - .
JetBrains WebStorm
The Drive to Develop