デスクトップペット-役に立たないが、非常に面白いデスクトップ装飾。この記事は、おそらく、それの最も単純な実装を示しています。

カットの下のGIF!

WPFの使用を開始する方法について少し
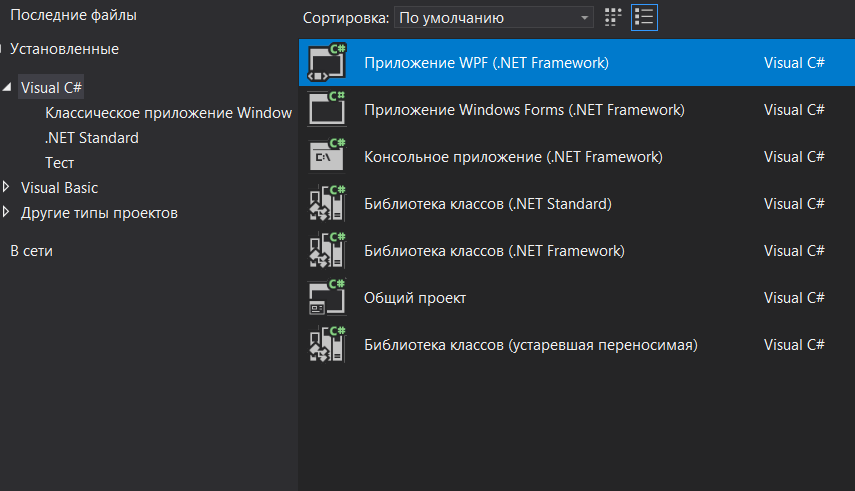
アプリケーションを作成するために、Visual Studio 2017を使用しました。したがって、プロジェクトVisual C#-> WPFApplicationを作成します。

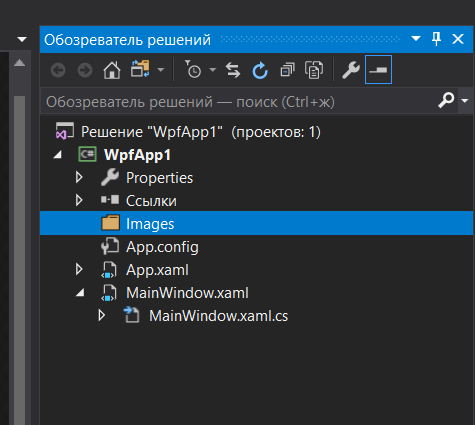
, . -> , Images.

, .

, , . MainWindow.xaml. Window. :
Title="MainWindow" Height="450" Width="800">:
WindowStyle="None" ResizeMode="NoResize":
Background="Transparent" AllowsTransparency="True", . , . , Top , Left – :
WindowStartupLocation="Manual" Top="485" Left="1000"Window :
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="340" Width="353.2" WindowStyle="None" Background="Transparent" AllowsTransparency="True" WindowStartupLocation="Manual" Top="485" Left="1000">WpfAnimatedGif
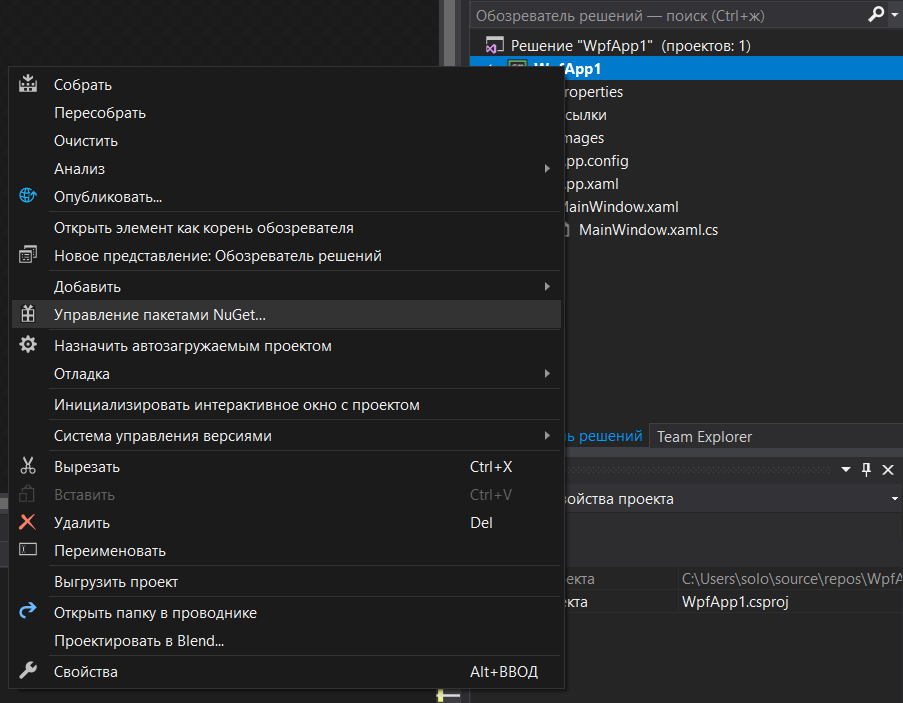
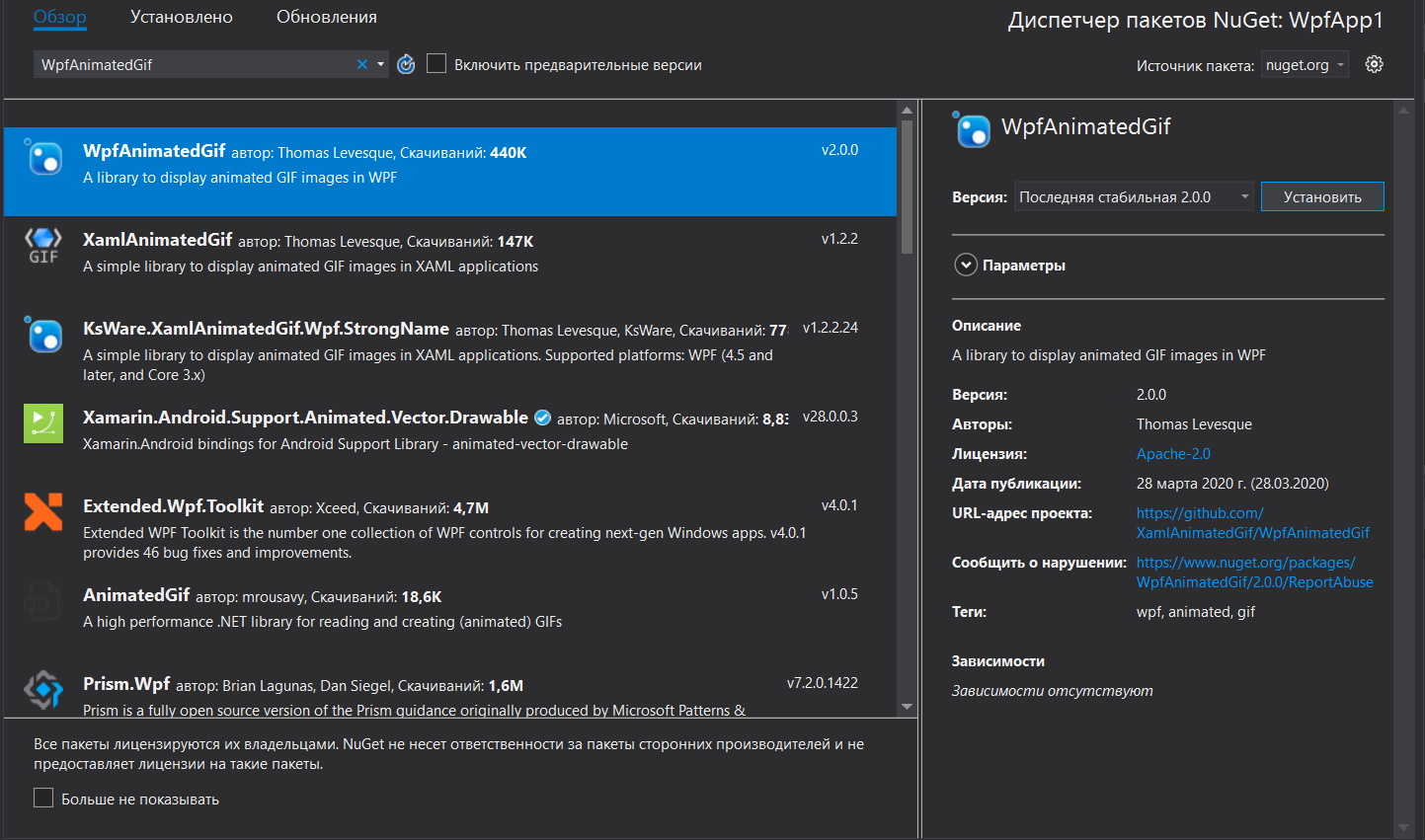
, - WPF , WpfAnimatedGif. NuGet…

“WpfAnimatedGif”, .

Window :
xmlns:gif="http://wpfanimatedgif.codeplex.com"
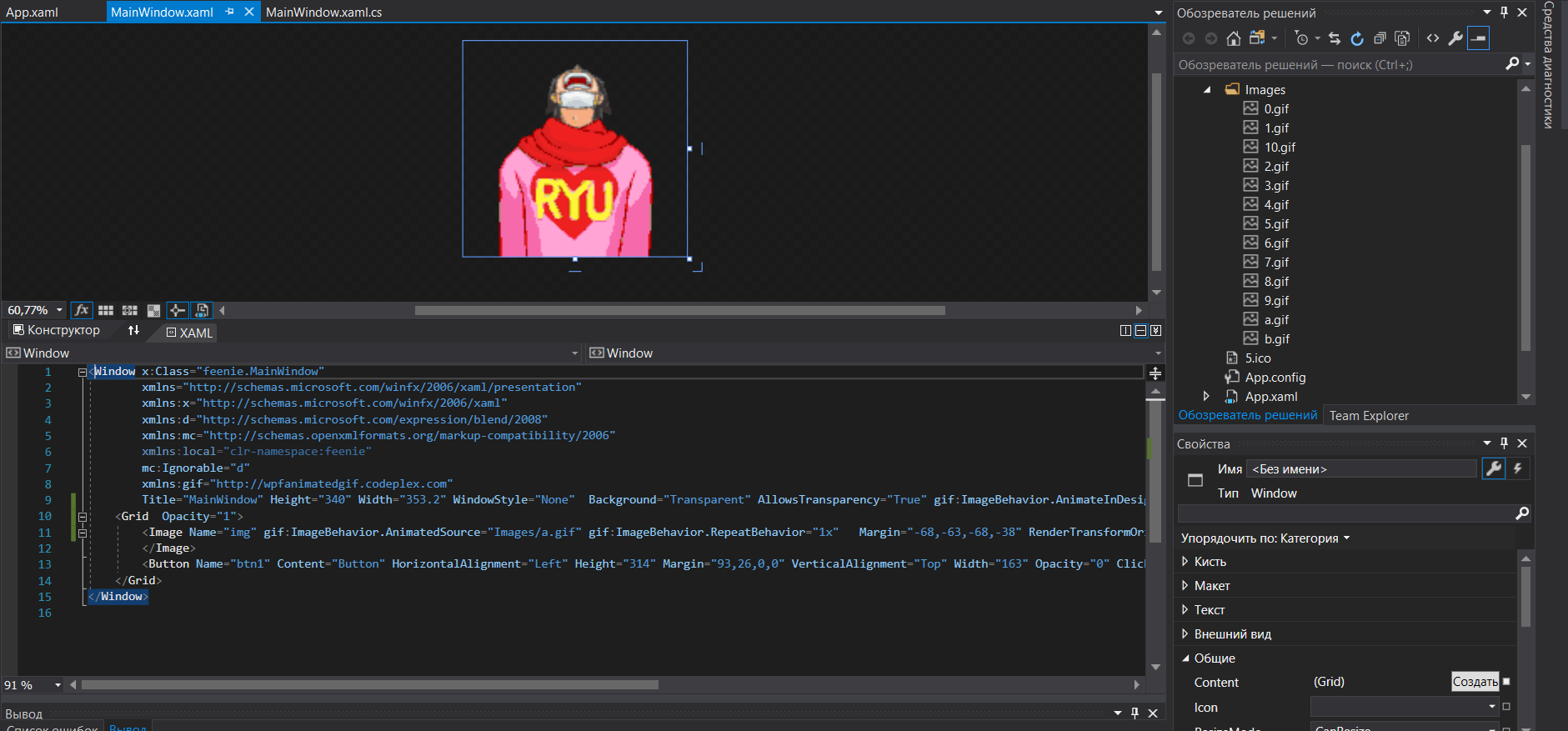
, .
Grid. Grid:
<Grid Opacity="1">Image, AnimatedSource WpfAnimatedGif:
gif:ImageBehavior.AnimatedSource="Images/a.gif", gif:ImageBehavior.RepeatBehavior="Forever", , gif:ImageBehavior.RepeatBehavior="1x”.
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
gif:ImageBehavior.AnimationCompleted="Complete" – , .
:
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>Click=”Change”, Change – , .
Grid :
<Grid Opacity="1">
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>
</Grid>
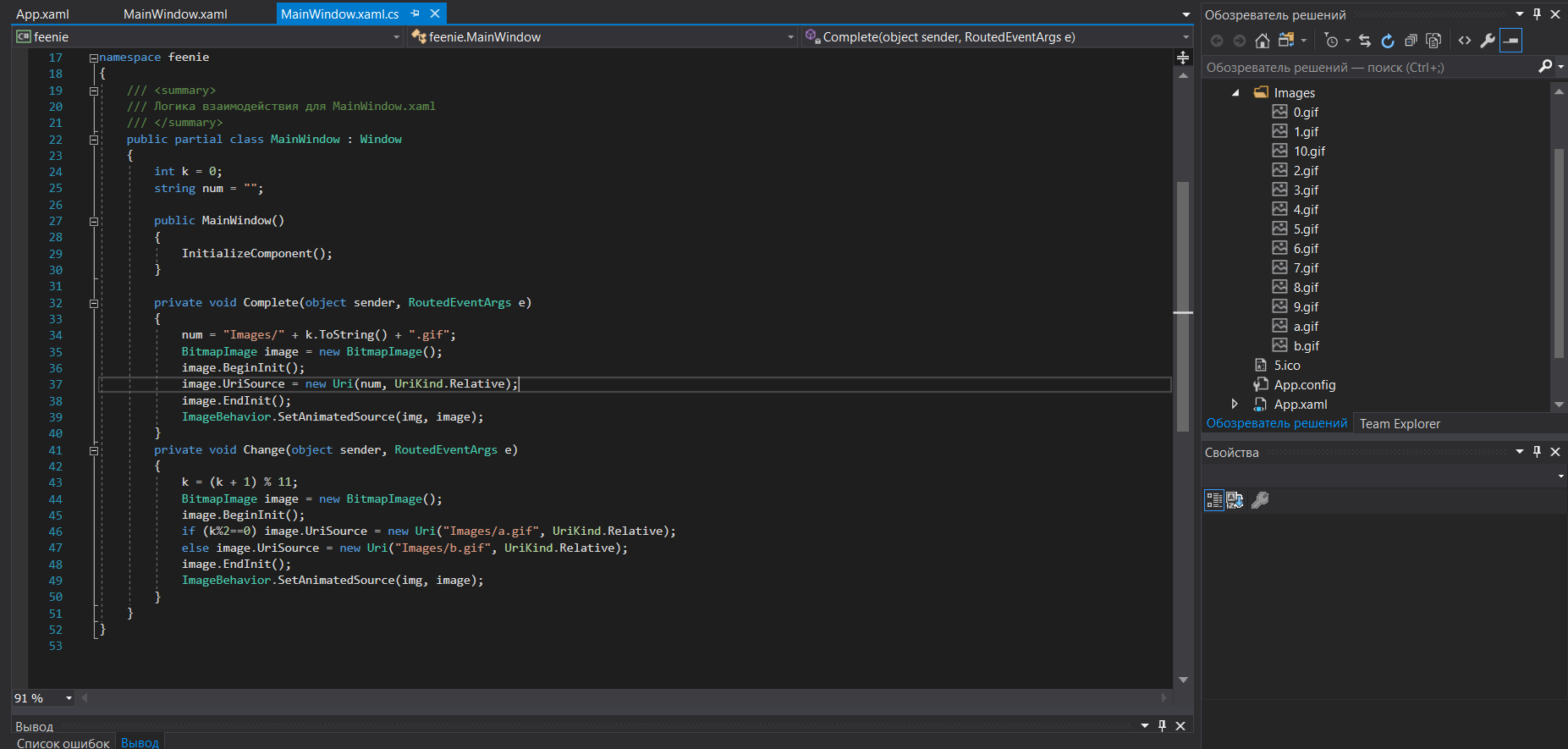
(MainWindow.xaml.cs). , .
MainWindow:Window :
int k = 0;//
string num = "";//
int n=11;// +1( ): Complete Change.
private void Complete(object sender, RoutedEventArgs e)
{
num = "Images/" + k.ToString() + ".gif";
BitmapImage image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri(num, UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image); // , img – name Image, image –
}
private void Change(object sender, RoutedEventArgs e)
{
k = (k + 1) % n;
BitmapImage image = new BitmapImage();
image.BeginInit();
if (k%2==0) image.UriSource = new Uri("Images/a.gif", UriKind.Relative);
else image.UriSource = new Uri("Images/b.gif", UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image);
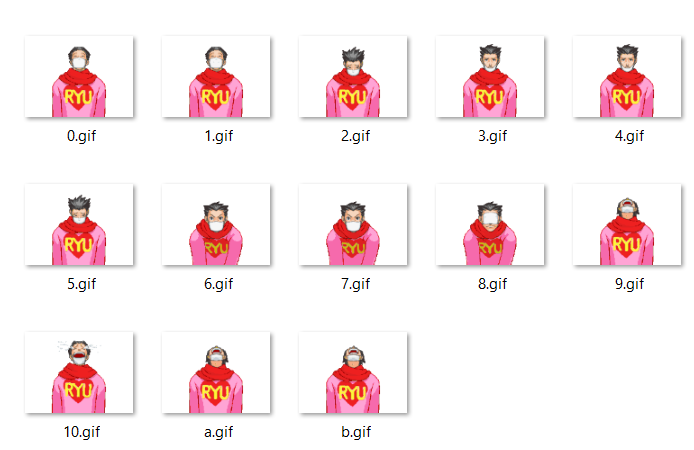
}この場合のオブジェクト送信者はボタンです。a.gifとb.gifはくねくねしたアニメーション(右と左)であり、0.gif - 10.gif-感情です。kを押すたびに、10より大きくなるまで増加します。kが偶数の場合は一方に進み、奇数の場合はもう一方になります。sneezeアニメーションが終了すると、Complete機能が実行され、キャラクターの感情が変化します。

結果

ソース
WPF
WpfAnimatedGif
スプライト