ここでは、検討する価値があると思われるCSSプロパティをいくつか紹介します。完全なブラウザをサポートしていないそれらのいくつかについて話している間、私はプログレッシブ拡張技術を使用してそれらを適用する方法について話します。これにより、ブラウザーのサポートを気にすることなく、これらのプロパティを楽しむことができます。

CSSグリッドでのplace-itemsプロパティの使用

place-itemsプロパティの使用例このツイート
からこのトリックについて学びました。このプロパティを
place-items使用すると、最小限のCSSコードで要素を水平方向および垂直方向に中央揃えできます。
これは、前の図のページを形成するために使用されたHTMLです。
<div class="hero">
<div class="hero-wrapper">
<h2><font color="#3AC1EF">CSS is awesome</font></h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
これがスタイルコードです:
.hero {
display: grid;
place-items: center;
}
詳細に入る前に、プロパティ
place-itemsはプロパティjustify-itemsとを設定するために使用される省略形であることを言及する価値があると思いますalign-items。このプロパティを使用しない場合、上記のCSSコードは次のようになります。
.hero {
display: grid;
justify-items: center;
align-items: center;
}
このプロパティの動作の詳細に興味があるかもしれません。それらについてお話ししましょう。プロパティ
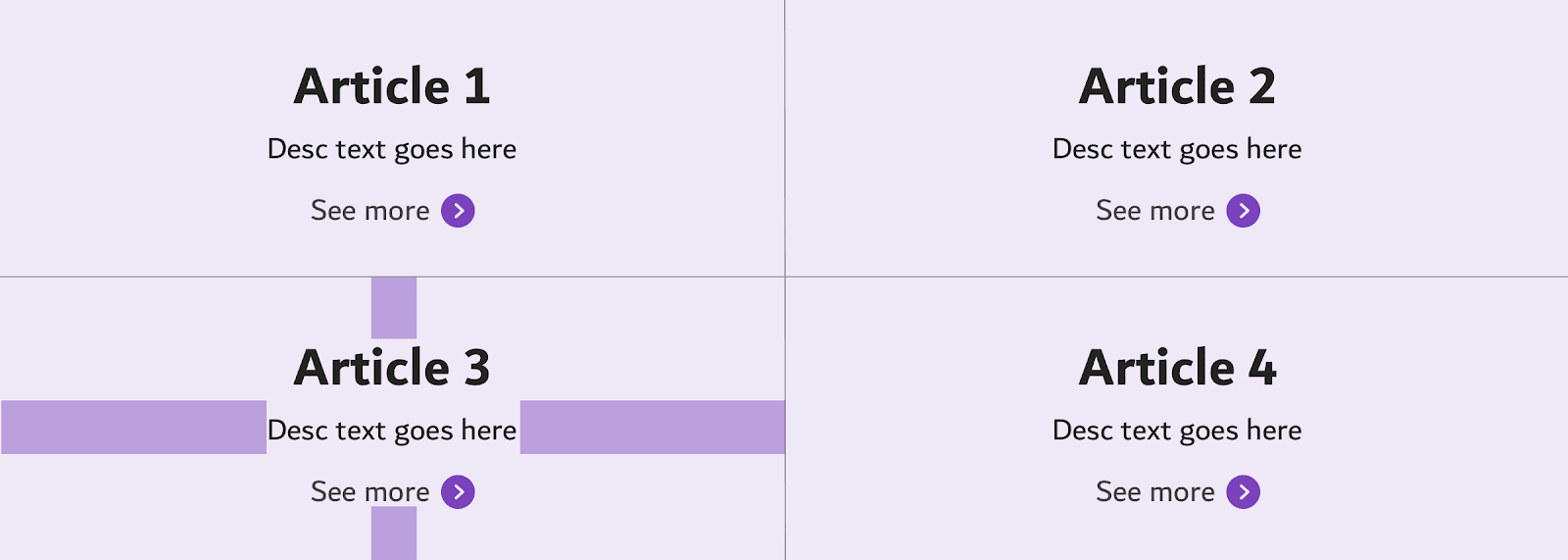
place-itemsを使用すると、グリッド内のすべてのセルに適用されます。つまり、すべてのセルの内容を中央揃えにします。つまり、グリッドのセルに配置されるすべてのスタイルを設定するために使用できます。これを示すために、マルチセルグリッドのスタイル設定を見てみましょう。
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
このようなスタイルを使用すると、次の図に示す結果が生成されます。

すべてのセルの内容が中央に配置されます
CSS Flexboxでの古き良きマージンプロパティの使用

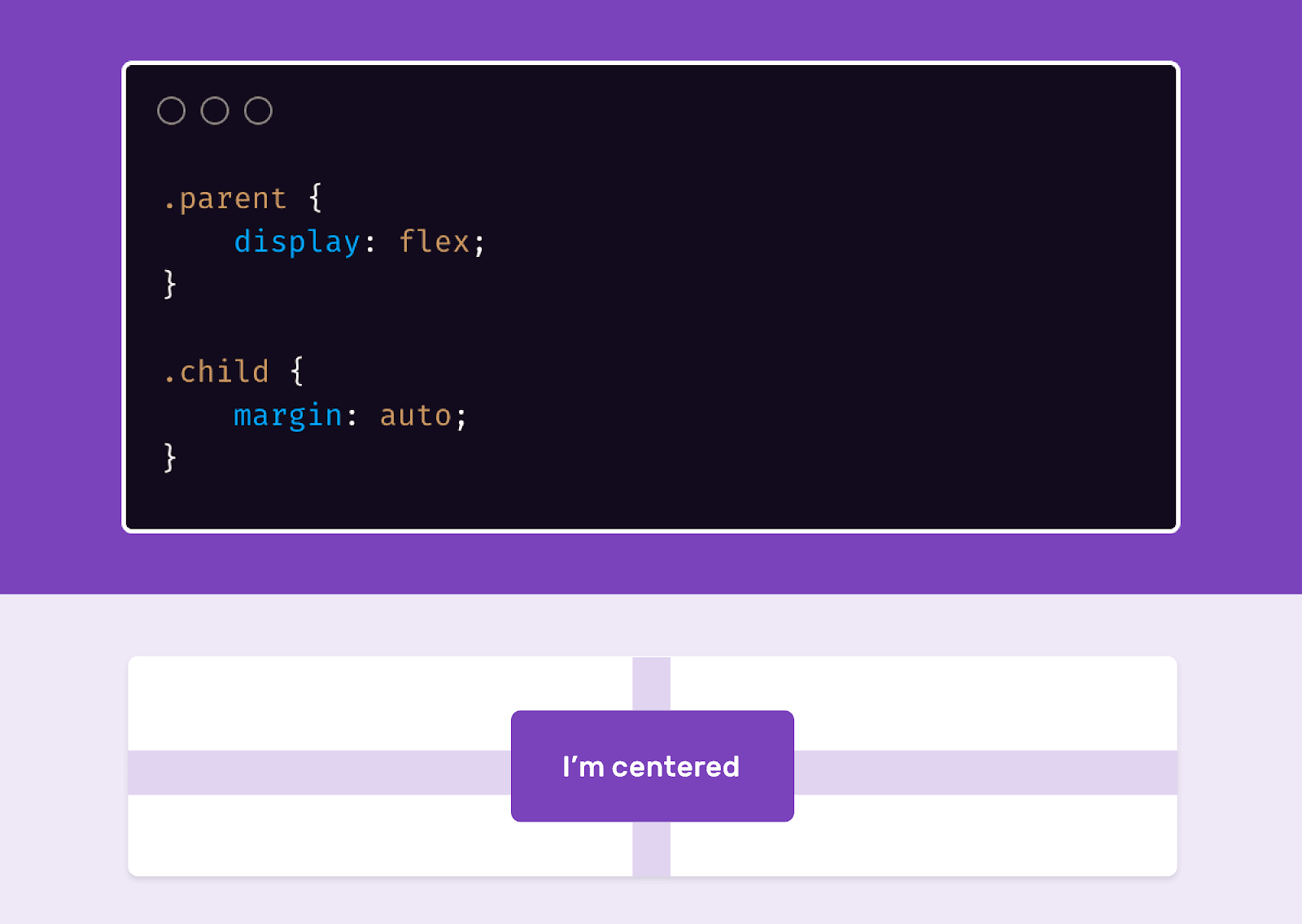
Flexboxレイアウトでの作業時にアイテムを中央に揃えるFlexboxレイアウトで
デザイン
margin: autoを使用すると、アイテムの中央揃え、水平方向および垂直方向の整列が非常に簡単になります。
ここにマークアップがあります:
<div class="parent">
<div class="child"></div>
</div>
ここにスタイルがあります:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
スタイリングリストの箇条書き

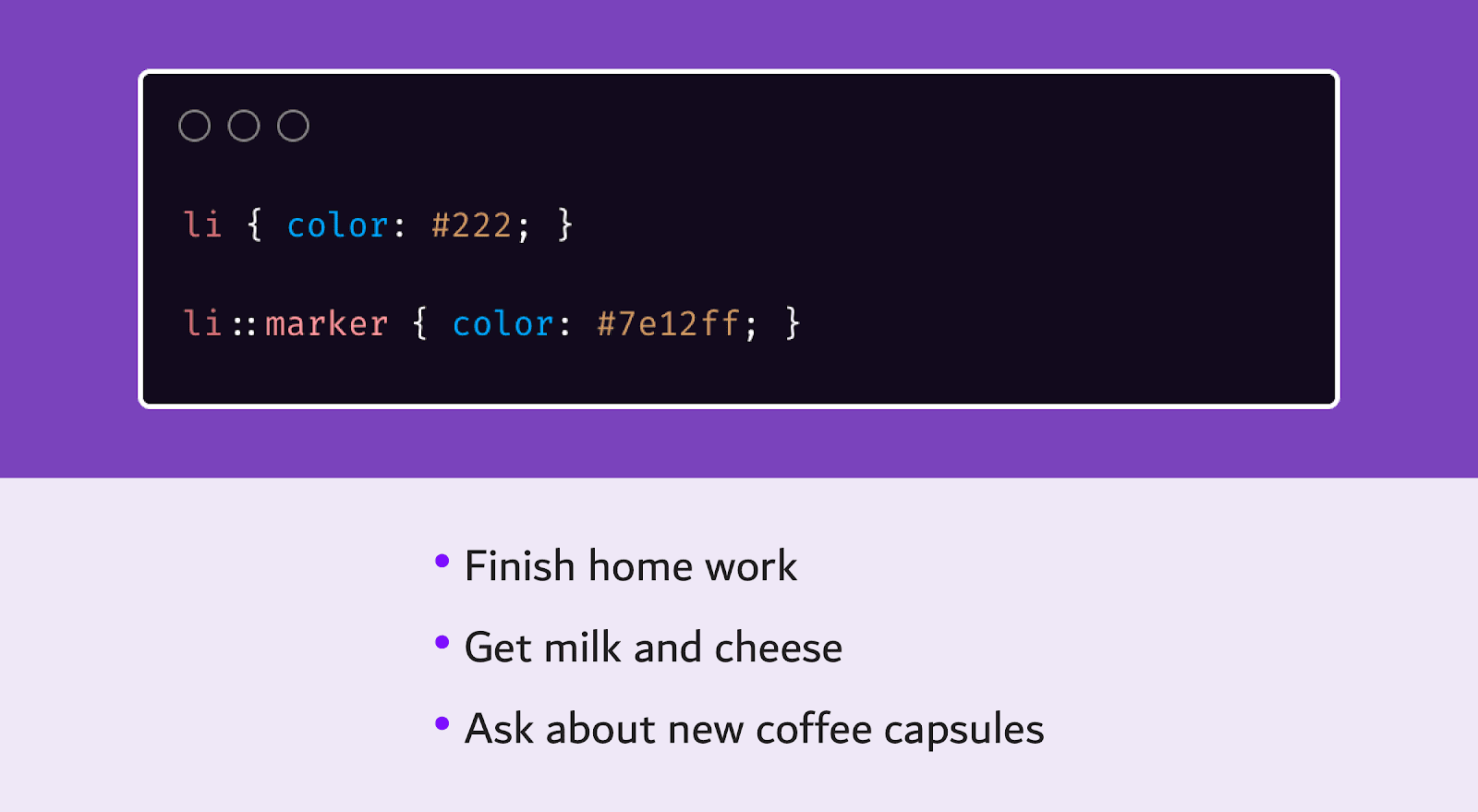
様式化されたリストの
箇条書きまず、箇条書きの各項目の横にある小さな円が箇条書きと呼ばれていることに気づかなかったことを認めさせてください。疑似要素の存在を知る前に
::marker、リストのスタイルをリセットし、::beforeまたは疑似要素を使用して、これらの円を設定しました::after。しかし、これは完全に非現実的で間違っています。次のことを意味します。
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
ご覧のとおり、ここでは要素の色がに
<li>設定されて#222おり、疑似要素の色::beforeはthis #cccです。y <li>と::before同じ色にする場合は、マーカーが色を継承<li>するため、疑似要素は必要ありません。
そして、これが同じタスクをどのように使用して解決するか
::markerです:
li {
color: #222;
}
li::marker {
color: #ccc;
}
私の場合、この方法は、疑似要素が使用された方法よりもはるかに単純で便利です
::before。
疑似要素は、Firefox 68以降およびSafari 11.1以降で
::marker サポートされています。ChromeとEdge 80以降では、サポートを有効にするには、対応するフラグをアクティブにする必要があります。
text-alignプロパティ
CSSグリッドとCSSフレックスボックスの人気が高まるにつれ、CSSを使い始めたばかりの開発者は、多くの場合、古いプロパティではなく、最新のメカニズムを使用してコンテンツを中央揃えに配置しています
text-align。ただし、このプロパティは完全に機能します。
を使用
text-align: centerすると、ページの資料をすばやく簡単に配置できます。例を見てみましょう。

ページの上部にコンテンツを揃える
セクションのコンテンツは中央揃えにする必要があります。このセクションのレイアウトには何を使用しますか?フレックスボックスまたはグリッド?実際、この問題はプロパティを使用するだけで簡単に解決できます
text-align。
ブラウザーをサポートするこのプロパティはどうですか?自分で調べることをお勧めします。
表示プロパティのインラインフレックス値

inline-flex表示プロパティ値の使用
インライン要素であるFlexboxコンテナに複数のアイコンを表示し、それらの各アイコンをFlexbox要素にする必要がありましたか?
inline-flexプロパティ値は、この問題を解決するためのものdisplayです。
要素のセットを記述するマークアップは次のとおりです。
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
これらの要素をスタイリングするためのコードは次のとおりです。
.badge {
display: inline-flex; /* */
justify-content: center;
align-items: center;
}
次回Flexboxレイアウト機能を備えたインライン要素が必要な場合は、必ずを使用してください
inline-flex。とても便利です。
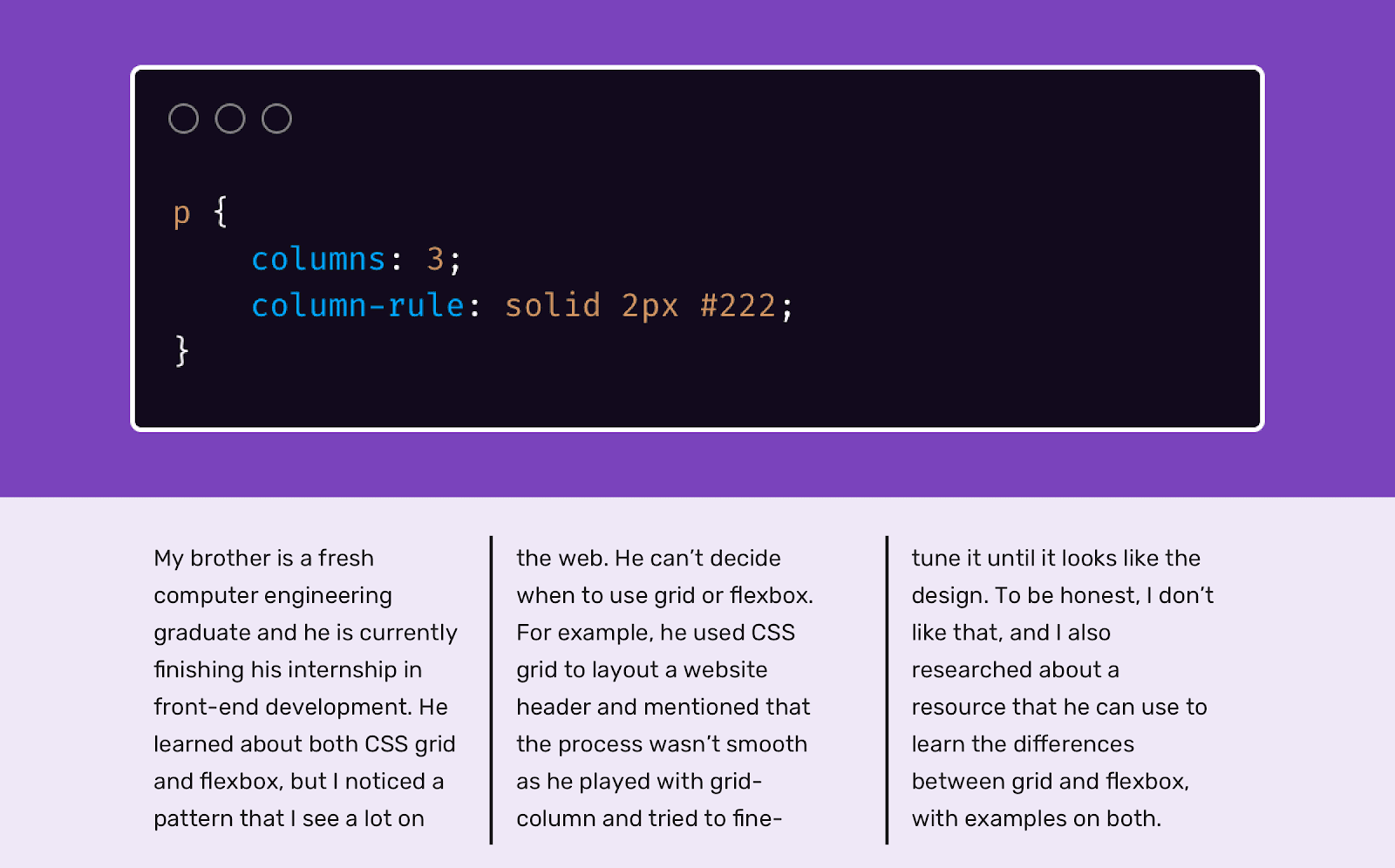
列ルールプロパティ

column-ruleプロパティの適用列ベースの
組版は、ページレイアウトを作成するための特別な手法です。使用すると、要素は列に配置されます。通常、この手法は要素に配置されたテキストを整列するために使用されます
<p>。ただし、複数列のレイアウトには、本来の使用頻度よりも使用頻度が低い機能が1つあります。列セパレータを追加する機能についてです。私はこの記事からこれについて学びました。
p {
columns: 3;
column-rule: solid 2px #222;
}
プロパティの名前は、
column-ruleその目的を正確に反映しているようには見えません。たとえば、「border-right」のように名前を付けると、より論理的になります。このプロパティは、現在のすべてのブラウザー(IE 10以降、Firefox 3.5以降、Chrome 4以降、Safari 3.1以降、Edge 12以降)で非常によくサポートされています。
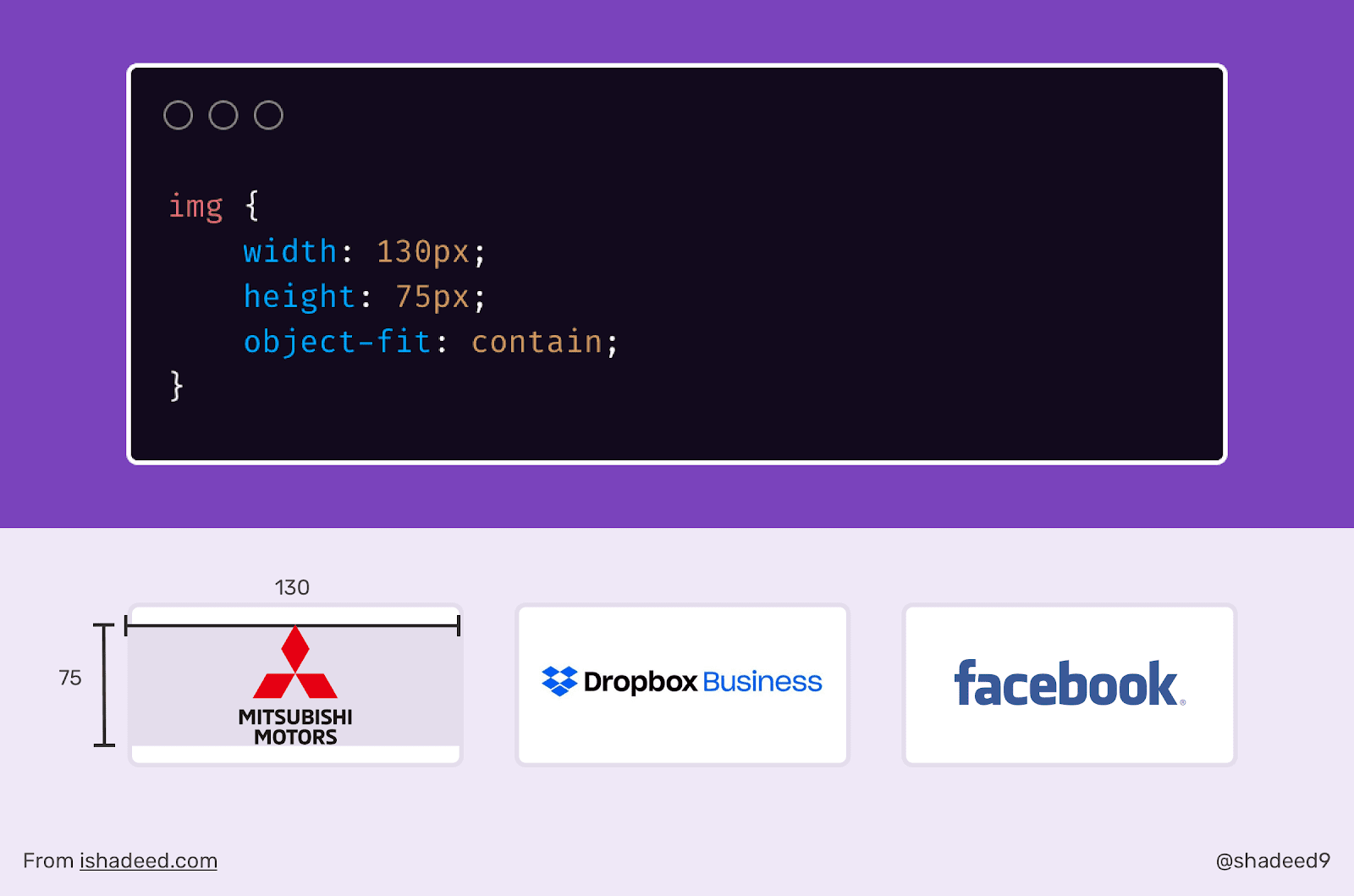
オブジェクトフィットプロパティ

object-fit
プロパティの適用 CSSプロパティ
object-fitは、Webデザイナーの魔法の杖です。それを知って、それを使って、私は新しい方法で働き始めました、それは私の人生をずっと楽にしました。たとえば、私は最近、一連のロゴを表示するあるサイトのセクションで作業しました。ロゴのサイズが異なるため、これらのセクションを作成するのは非常に難しい場合があります。それらのいくつかは水平方向に引き伸ばされ、いくつかは垂直方向です。
プロパティ
object-fit: containを使用して、プロパティwidthとheightロゴを操作することができました。これにより、ロゴを所定の幅と高さの領域に配置することができました。
ここにマークアップがあります:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
ここにスタイルがあります:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
プロパティ
widthとheight要素を設定<img>することで、ロゴを配置する領域を制御できます。とても便利です。さらに、上記のコードをディレクティブ@supportsに追加して、をサポートしていないブラウザで画像が引き伸ばされるのを防ぐことができobject-fitます。
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
興味深いがあまり知られていないCSSプロパティについて知っていますか?
