
この記事では、ページにロゴのグループを配置するさまざまな方法、高品質のCSS配置へのさまざまなアプローチについて説明します。Webデザイナーはこの記事を気に入っていると思います。この記事で説明されている手法は、作業しているサイトの対応するセクションでのロゴの完全な配置の問題の解決を簡素化するのに役立つためです。
デザインについて一言
CSSに飛び込んで、さまざまなサイズのロゴを最適に整理およびスタイルする方法について説明する前に、デザイナーとしてのカスタムアプリケーションでのロゴの使用方法について少しお話したいと思います。ここではスケッチについて説明しますが、他の同様のツールを使用できます。
したがって、グリッドに配置するロゴは8つあります。最初に、それらを選択し、スケッチワークスペースにドラッグします。

ロゴ
このロゴの束はかなり見苦しく見えます。これを修正しましょう。
ロゴをハイライト表示するときは、幅と高さの比率がロックされていることを確認してから、幅または高さをにしてください
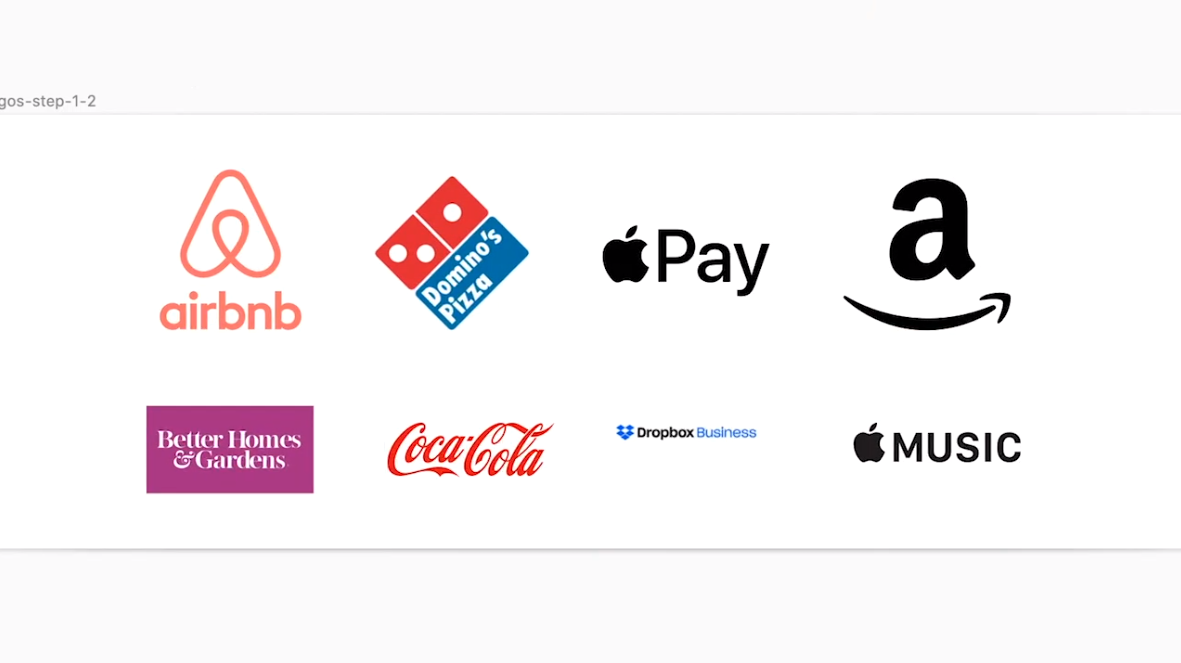
150px。で、このビデオ番組ロゴの大きさの変化とは、グリッドに配置します。

グリッドにロゴを配置
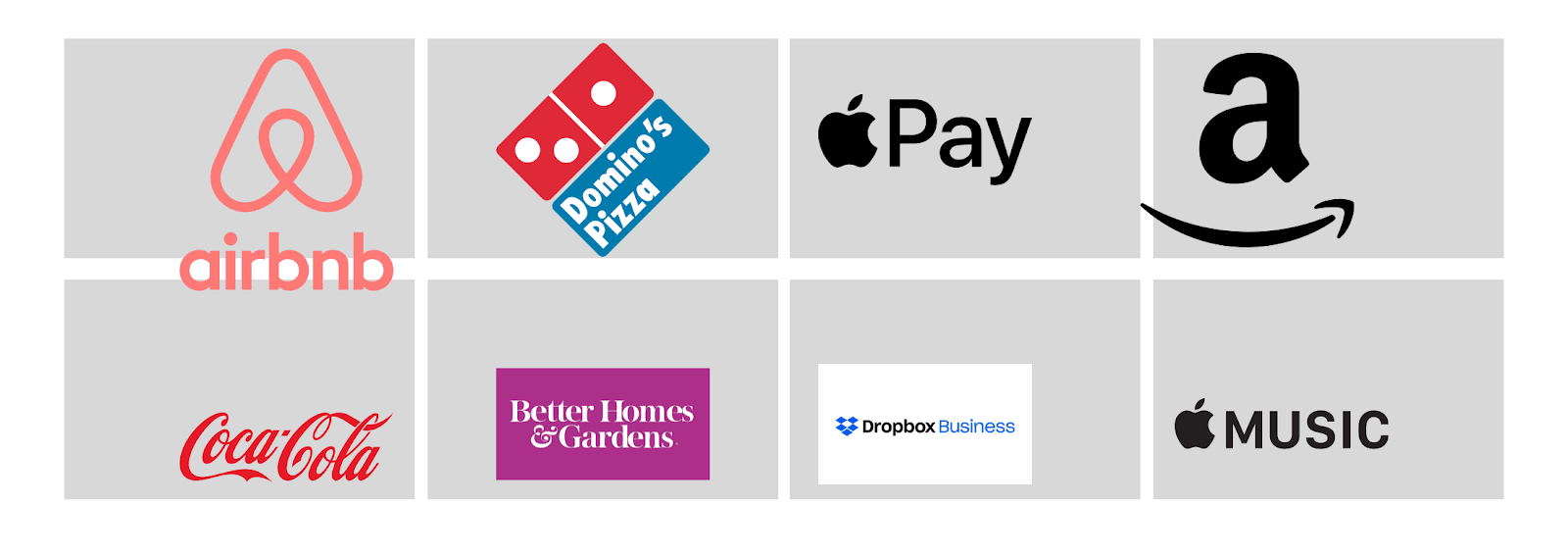
する一部のロゴは他よりも大きく表示されることに注意してください。Airbnbロゴはすべての中で最大です。何が起こっているのかを理解するために、私は通常それらを長方形に配置します。これらの長方形は、ロゴのサイズ、相互の配置、ロゴ間の距離をより適切に判断するのに役立ちます。

ロゴの分析
すべての長方形間の距離は同じでなければならないことに注意してください。スケッチでは、行を選択し、右上隅をクリックし
Tidyて距離を調整することで、これを簡単に実現できます。この距離は少なくともが最適です10px。
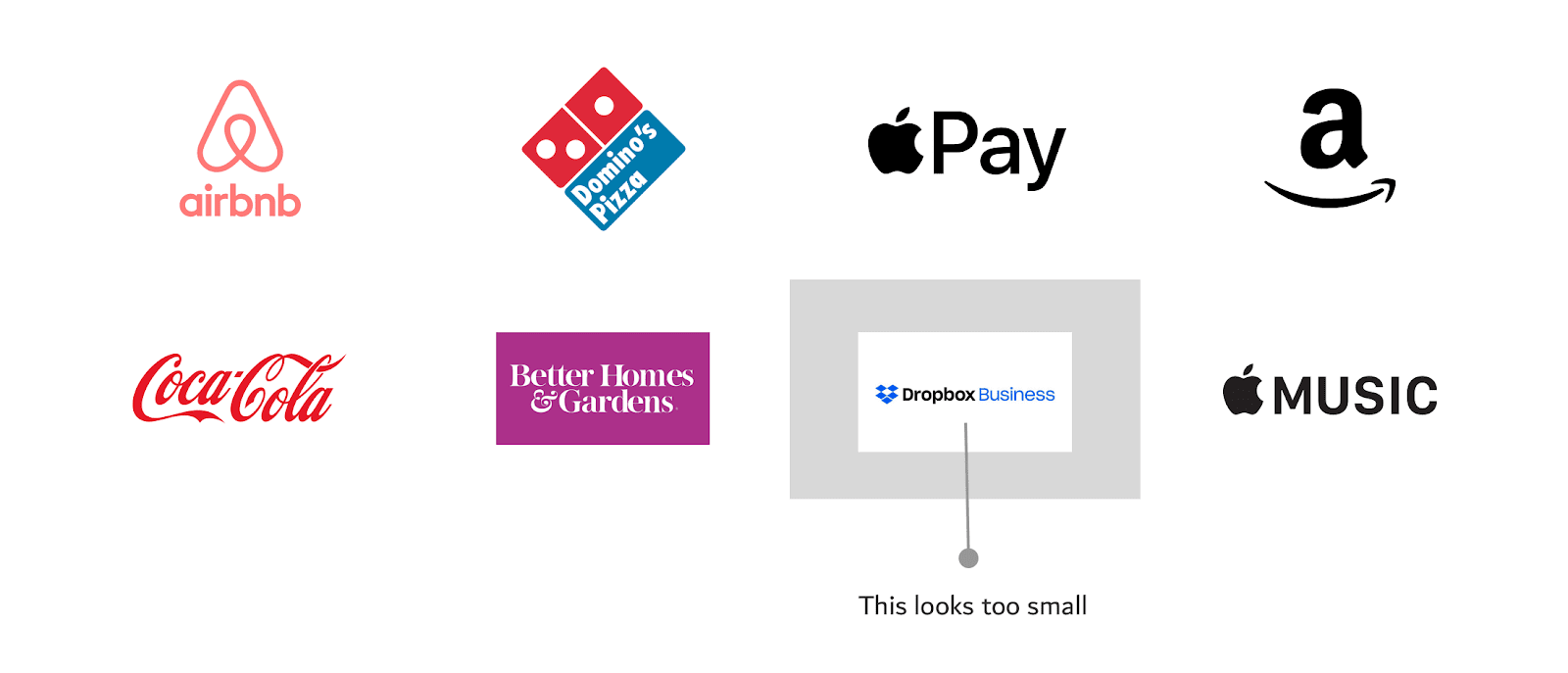
長方形をページに描画したので、一部のロゴの位置がずれていること、一部のロゴが他のロゴよりも著しく大きいこと、一部のロゴが完全に本来あるべき位置にないことがはっきりとわかります。これは、ロゴのサイズを調整し、中央に揃えた後に起こりました。

ロゴのサイズ変更と配置の結果。その後、Dropbox Businessのロゴが小さすぎるように見えます。ロゴの
サイズと位置を調整した後、Dropbox Businessのロゴの1つに問題が見つかりました。この問題をより顕著にするために、前の図の対応する補助長方形を残しました。手始めに、このロゴは横向き(非常に長い)で、背景も白です。これを修正するには、Sketchで背景をトリミングし、ロゴを拡大します。

Dropbox Businessのロゴ
を修正するこれで、HTMLとCSSを使用して再作成できる素敵なレイアウトが完成しました。次のセクションでは、あなたがWebプログラマーであり、デザイナーから、誰もそのサイズにあまり注意を払っていないロゴを取得しているという前提から進むことに注意してください。
CSSグリッドに基づくロゴのレイアウトの実装
次の要件を考慮して、ロゴを含むページのセクションを作成する方法について話しましょう。
- ロゴセクションは、レスポンシブWebデザインのガイドラインに従う必要があります。
- ロゴのサイズは、可能な限り互いに近くする必要があります。つまり、たとえば、ロゴの中に非常に大きなロゴと非常に小さなロゴがあることはお勧めできません。
- ロゴの最小/最大サイズを事前に設定する必要があります。
HTMLは次のとおりです。
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
この例では、CSSグリッドを使用してセクションレイアウトを設計します。しかし、これはそのようなセクションを作成するためのテクノロジーの選択を制限するものではありません。自分に合った機能とサポートに関心のあるブラウザをここで使用してください。
ここにスタイルがあります:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

ロゴのあるサイトのセクションを開始
するご覧のとおり、結果として、ロゴは親要素の幅全体を占めることがわかりました。ロゴのサイズは均一ではありません。それでは、ロゴのプロパティを設定して、セクションの改善を始めましょう
width。
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

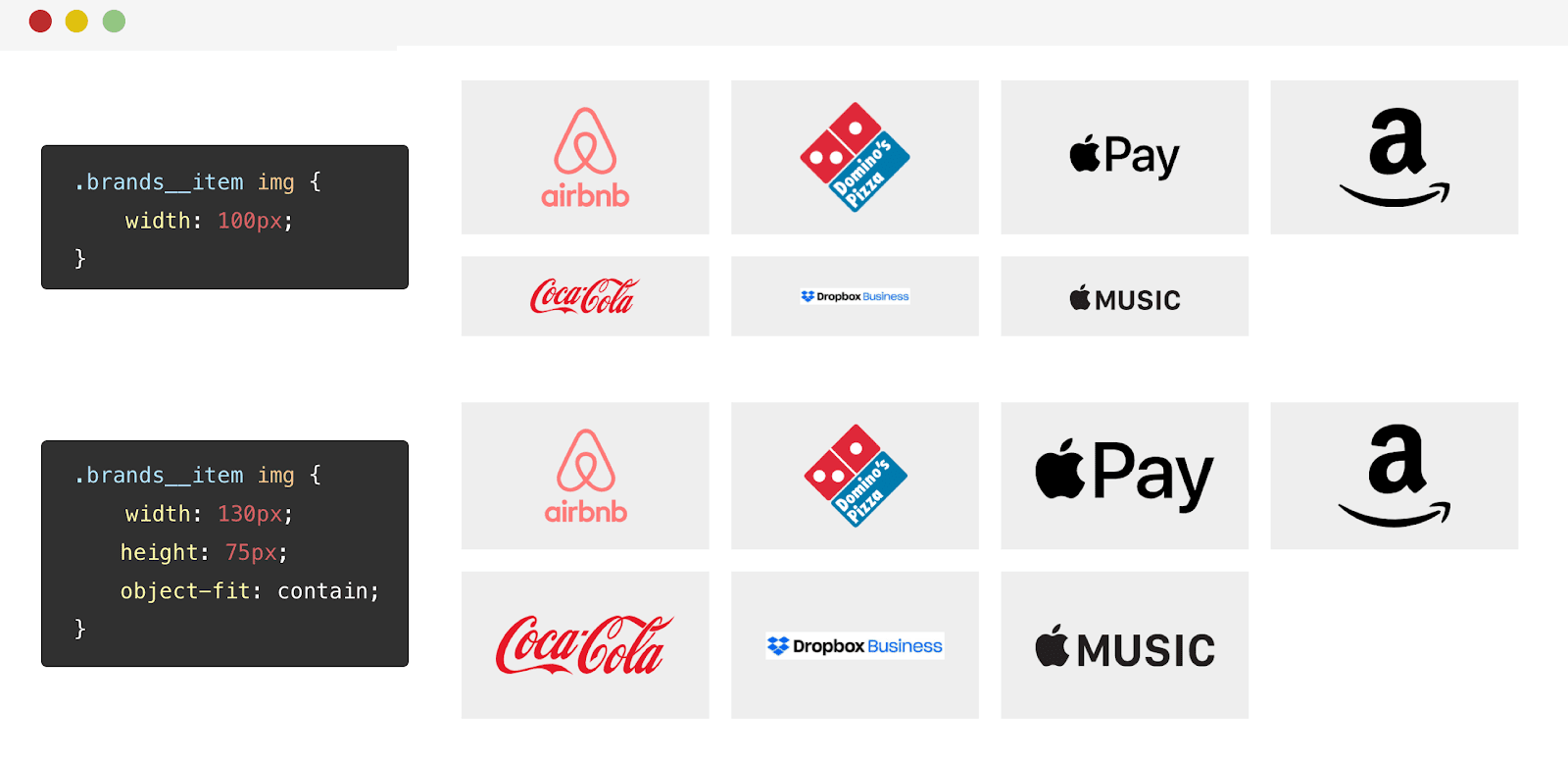
ロゴの幅を調整した結果
一部のロゴでは、幅を変更するとうまくいきました。しかし、たとえば、Dropboxのロゴの外観は悪化しただけです。重要なのは、これが横型のロゴであることです。この問題の解決策を見る前に、ロゴの高さを調整してみましょう。
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
height: 70px;
}

ロゴの高さを調整した結果
それでは問題があります。Dropboxのロゴの高さが伸びていません。ポイントは、このロゴの高さが他のロゴよりも低いことです。その結果、
heightこのロゴのCSS値が高すぎます。そのアプリケーションは、ロゴを不釣り合いに引き延ばします。
この問題は、プロパティを使用して解決できます
object-fit。
.brands__item img {
/* */
object-fit: contain;
}
結果として、今のところプロパティを使用するソリューションに焦点を当てます
width。
次のステップは、ロゴを水平および垂直に配置することです。
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
フレックスボックスのスタイルにより、ロゴを中央に配置できるようになりました。これは彼らが今どのように見えるかです。

ロゴは中央に配置されていますが、Dropboxのロゴが小さすぎます。Dropboxのロゴが小さすぎる
ことに注意してください。これにより、幅の設定だけでは適切ではないと結論付けることができます。私たちはどうあるべきですか?この問題を解決するために私が試みたもう1つのアプローチは、幅のアプローチよりも効果的で、
widthとプロパティを組み合わせるというものでしたheight。しかし、これを覚えていると、ロゴが変形してしまいます。ただし、これはプロパティを使用して修正できますobject-fit: contain。
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

ロゴのスタイル設定にさまざまなアプローチを適用した結果この
プロパティは
object-fit: contain、ロゴの幅や高さに関係なく、イメージに割り当てられたスペースを画像が占有すると同時に歪まないという点で優れています。
指令について サポート そして、object-fitプロパティについて
この資料の公開後、このセクションを追加しました。つまり、
@supportsプロパティのブラウザサポートを検出するためのディレクティブの使用について話していますobject-fit。ブラウザがこのプロパティをサポートしている場合は、プロパティと一緒に使用されますheight。これは、をサポートしていないブラウザでロゴが拡大するのを防ぐためobject-fitです。先端についてルイスに感謝します。
この手法が期待どおりに機能することを確認するために、別のロゴセットでテストしました。結果が気に入りました。

オブジェクトフィットプロパティの使用
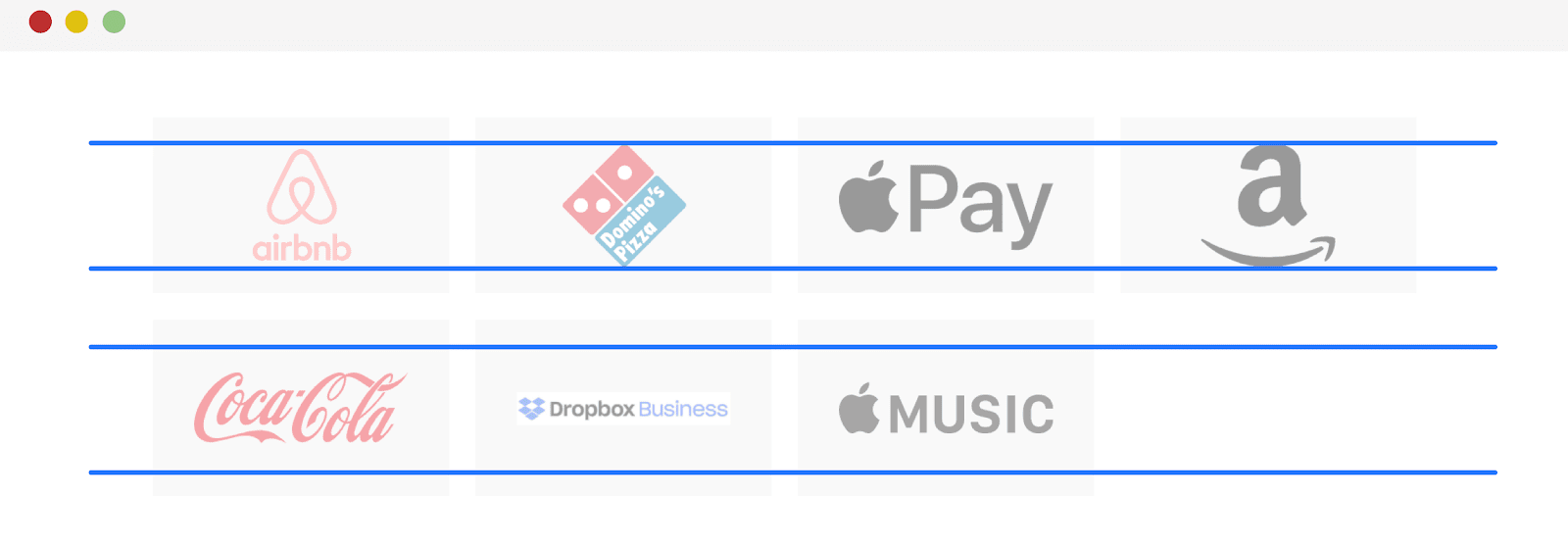
ここでは、プロパティの強みを示すことを目的とした1つの図を示します
object-fit。次の図では、ロゴが2行で囲まれていることに注意してください。縦横比を考慮して、利用可能なすべてのスペースを埋めることができない場合は、中央に配置されます。

ロゴ配置の分析
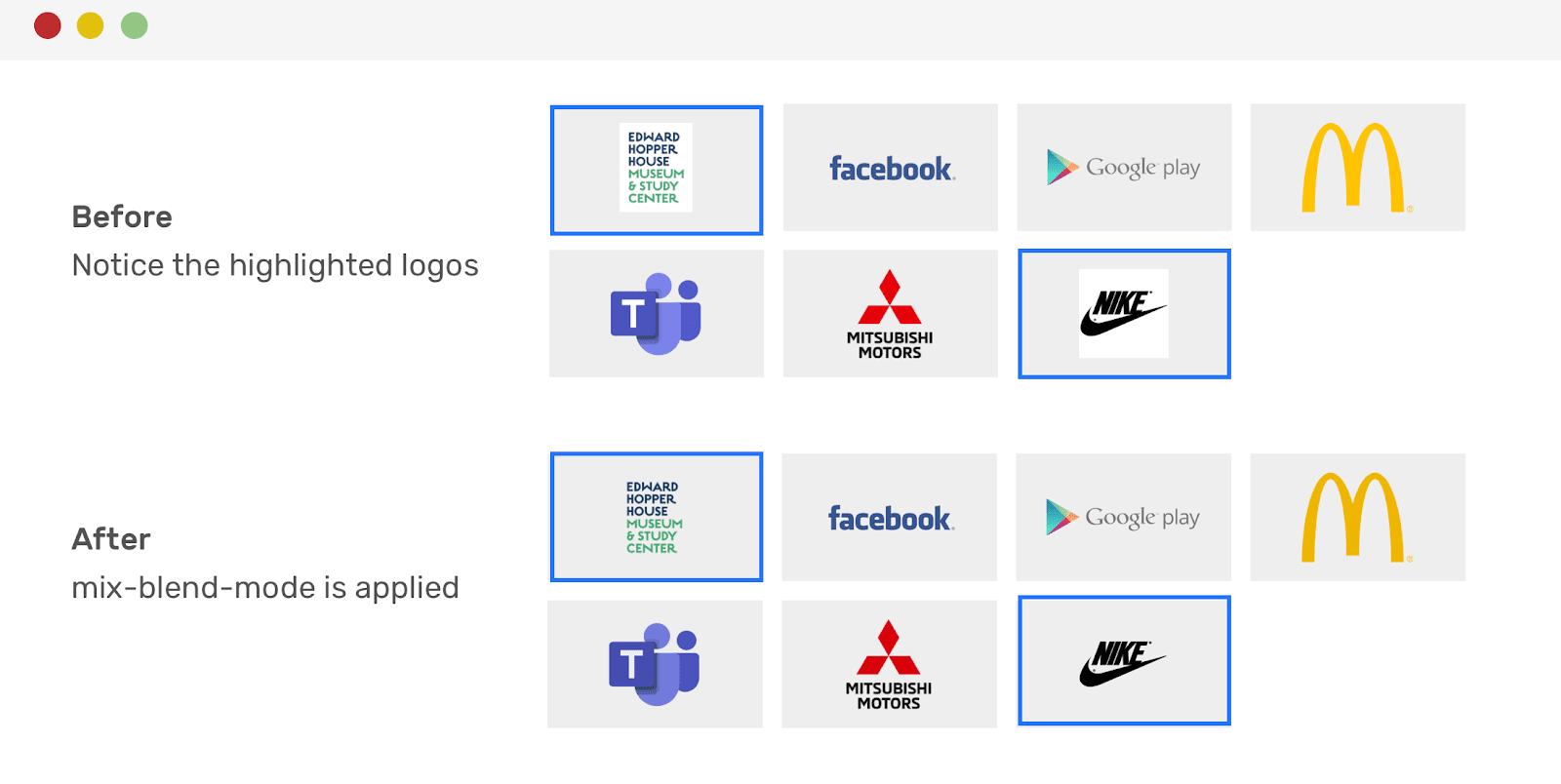
mix-blend-modeプロパティを使用して白い背景を削除する
ロゴは灰色の背景に配置されます。これのおかげで、JPG画像であるそれらのいくつかは白い不透明な背景を持っていることがわかります。
背景が透明なバージョンのロゴ画像を入手できない場合でも、CSSプロパティを使用して背景を取り除くことができます
mix-blend-mode。それで、魔法のように白い背景が消えます。
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
されております!白い背景が消えました。ただし、この手法により一部のロゴが暗くなる可能性があることに注意してください。たとえば、それはマクドナルドのロゴで起こりました。

白を取り除く前後のロゴ。ハイライトされた画像に注意してください
CSSセレクターの使用
掲載後、記事にもう一度追加しました。問題は、このツイートでは、CSSセレクターを使用
mix-blend-modeして.jpgおよび.png画像にのみプロパティを適用するように求められたことです。
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
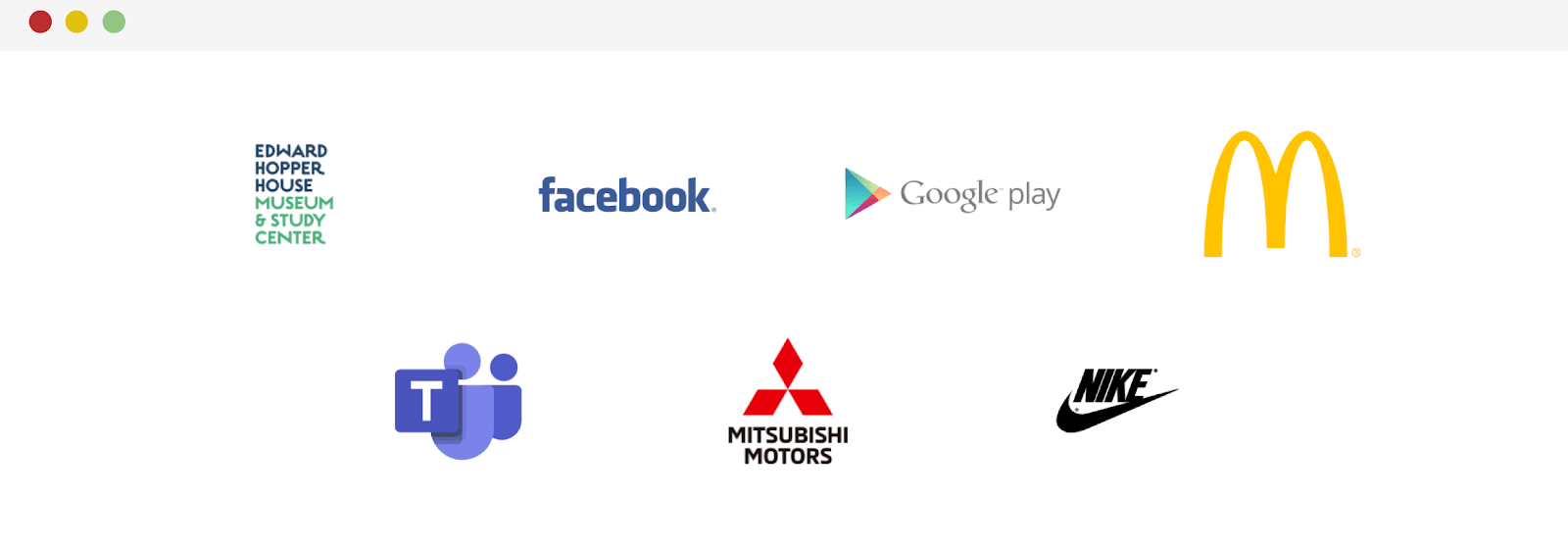
ロゴの最後の行を中央に揃えます
ページ上に一連のロゴを表示し、グリッドレイアウトを使用する場合、最後の行のすべての場所が占有されることを完全に確信することはできません。ロゴの最後の行(これはこの例では最後の行です)の空のスペースはあまりよく見えません。ロゴの最後の行を中央に揃えるには、グリッドの代わりにフレックスボックスを使用して、対応するセクションのレイアウトを設計するのが最適です。
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
ロゴの最後の行がきちんと中央に配置されます。

Flexboxのレイアウトとロゴの最後の行の中央揃え
最終的な推奨事項
この記事を締めくくる前に、ロゴを表示する予定のページのセクションのグリッドレイアウトで作業するときに考慮できるヒントをいくつか紹介します。
- ロゴ画像の実際の幅と高さを確認してください。たとえば、2500x1200のようなサイズの場合があります。ロゴにはそれがたくさんあります。このような画像を見つけた場合は、大きすぎるロゴのサイズを変更する可能性についてデザイナーと話し合い、すべての画像をほぼ同じサイズにする方法について話し合ってください。たとえば、250x100のようになります。
- , . , , ,
mix-blend-mode.
-, ?
