
2019年の終わりに、暗いテーマへの自動切り替えをサポートするiOS 13およびAndroid 10がリリースされました。その時点で作業していたiOSおよびAndroid用のRostelecom Keyアプリケーションに追加することにしました。プロセスは複雑さなしではありませんでした。同様の状況で時間と神経を節約できるように、私たちの経験について説明します。
暗いテーマを作る理由
これはすべて誇大宣伝の波のように思えるかもしれません。だけでなく:)
ダークテーマ-機能改善。低照度で使用するアプリケーションで必要です。なぜそうなのかを理解するには、ビジョンの構造を少し掘り下げる必要があります。
暗い部屋から明るい部屋に入ると、しばらくの間「失明」しますが、4〜6分で新しい状態に慣れます。明るい場所から暗い場所に移動すると、適応に時間がかかります。平均30〜45分です。明るいアプリケーションと暗い環境の間で人が常に目を動かさなければならない場合、明るいディスプレイへの順応は速くなりますが、暗さへの逆順応は遅くなります。
このため、ナビゲーターなどの一部のアプリケーションは、オペレーティングシステムの前に暗いテーマをリリースしました。夜間に人が道路を走行する場合、ナビゲーション画面が動きを妨げないことが重要です。
私たちの場合、RTキーアプリケーションは、家の領土上のデバイスを管理するためのクロスプラットフォームサービスです:インターホン、バリア、庭や入口のCCTVカメラ。住宅の居住者は、昼と夜の両方でそれを使用します。
暗いテーマは、電力の節約にも役立つと言っても過言ではありません(一部のタイプの画面では、OLED / amoled-はい、LCD-いいえ)。そして長期的には、近視の進行を遅らせる可能性があります。
ダークサイドに行く方法:ステップバイステップの説明
ダークテーマについて何も知らない場合は、iOSのヒューマンインターフェイスガイドラインとAndroidのマテリアルガイドの記事から知り合いを始めることができます。夜間モードでの色とレイヤーの相互作用について詳しく説明します。ヒントに移りましょう
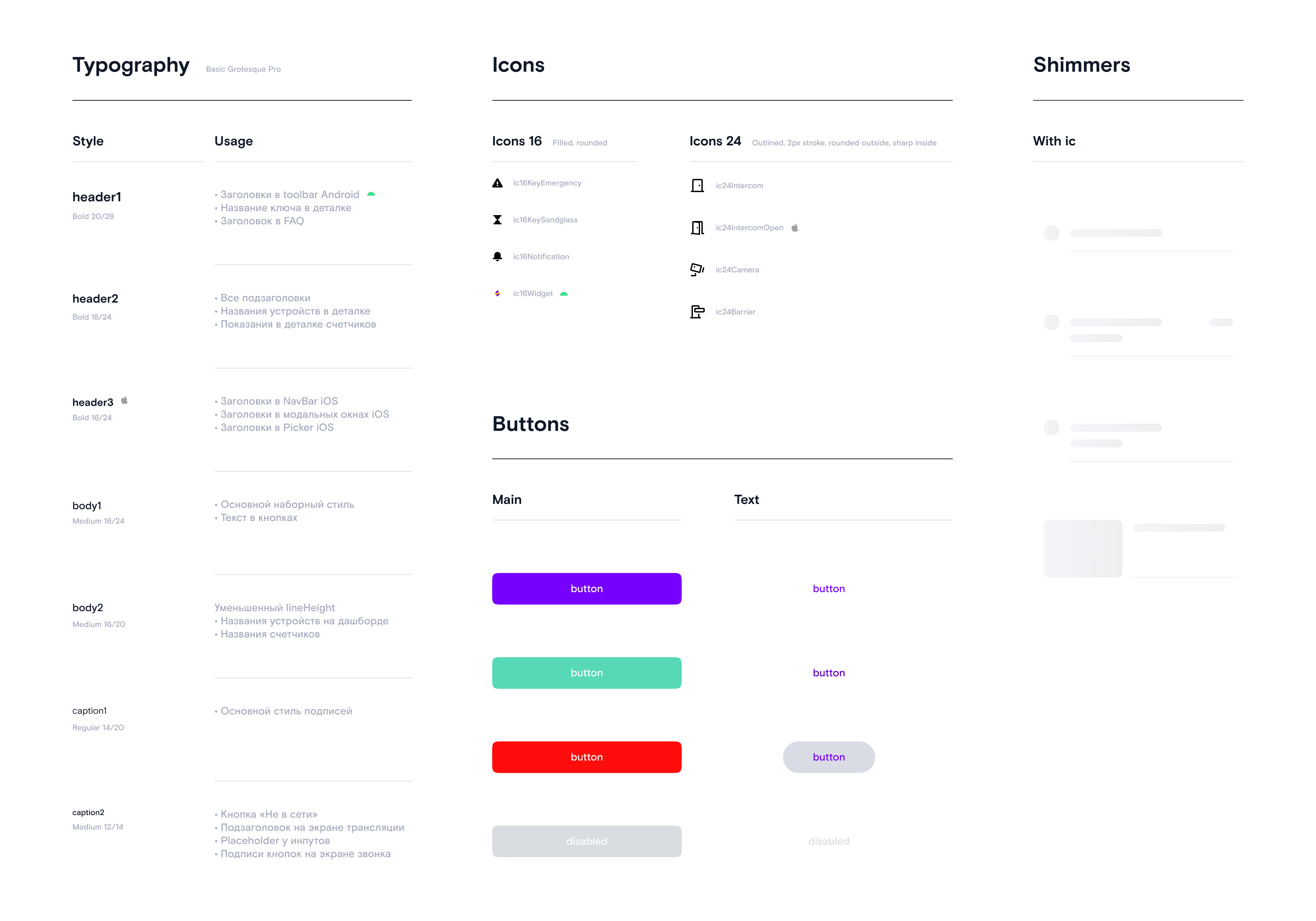
。1.レイアウトを整頓し、UIキットを組み立てるUIキット
は、デザイナーと開発者の作業を大幅にスピードアップします。通常、アプリケーションのいくつかのメイン画面の例を使用して、ビジュアルコンセプトが承認された直後に組み立てます。UIキットに含まれるもの:
- 要素の通常の状態、押されたときの状態、非アクティブな要素の色、フォーカスのある入力などのスタイルのカラーパレット。
- テキストスタイル。
- マスターコンポーネントの形でさまざまな状態と状況にあるすべてのインターフェイス要素(ボタン、入力フィールド、リストアイテム、タイトル付きブロックなど)。
- 黒のアイコンのセットです。
- イラスト。
 |
 |
後続のすべての画面は、既製のコンポーネントから組み立てられます。しかし、SketchからFigmaにレイアウトをエクスポートするとき、UIキットは重大な損傷を受けました。それを更新し、各要素に色スタイルを再割り当てし、コンポーネントから画面を再構築する必要がありました。
後続のすべての画面は、既製のコンポーネントから組み立てられます。しかし、SketchからFigmaにレイアウトをエクスポートするとき、UIキットは深刻な損傷を受けました。それを更新し、各要素に色スタイルを再割り当てし、コンポーネントから画面を再構築する必要がありました。
2.色の名前について同意する
デザイナー、iOS、Android開発者が互いにやり取りしやすくするために、両方のプラットフォームに共通して色に名前を付けることにしました。それは非常に便利ではありませんでした... C1、C2、C3::紫、オレンジ、黒、など:議論の中に、誰もがない番号ではなく、陰影によって色と呼ばれる番号で- UIキットの以前のバージョンでは、我々は簡単な方法でカラースタイルをマーク
しかし、ダークテーマの登場により、色の名前に色合いを使用できなくなりました。たとえば、ライトテーマの白の背景色がダークに変更されました。したがって、新しい命名原則を考案する必要がありました。
チーム全体の参加を得て数回の会議を行った後、色の名前はその目的に依存し、次の部分で構成される必要があることが決定されました。
- 色またはそれが使用される要素の目的。
- 使用の優先順位(オプション)。
- アイテムの状態(該当する場合)(オプション)。

左側は、iOSで押されたときの通常の状態でのボタンの色、Androidでのリップルの色、および両方のプラットフォームでの非アクティブなボタンの名前です。右側には、さまざまな表面にテキストの名前があります。
一般に、プロジェクトにまだUIキットがなく、通常の色を割り当てたカラースタイルの代わりに、レイアウトを「くし」にするときです。
3.
Redmadrobotのデザイナーであるダークテーマ Katya Rokityan の色を選択します。
, , . . , , , «». , .
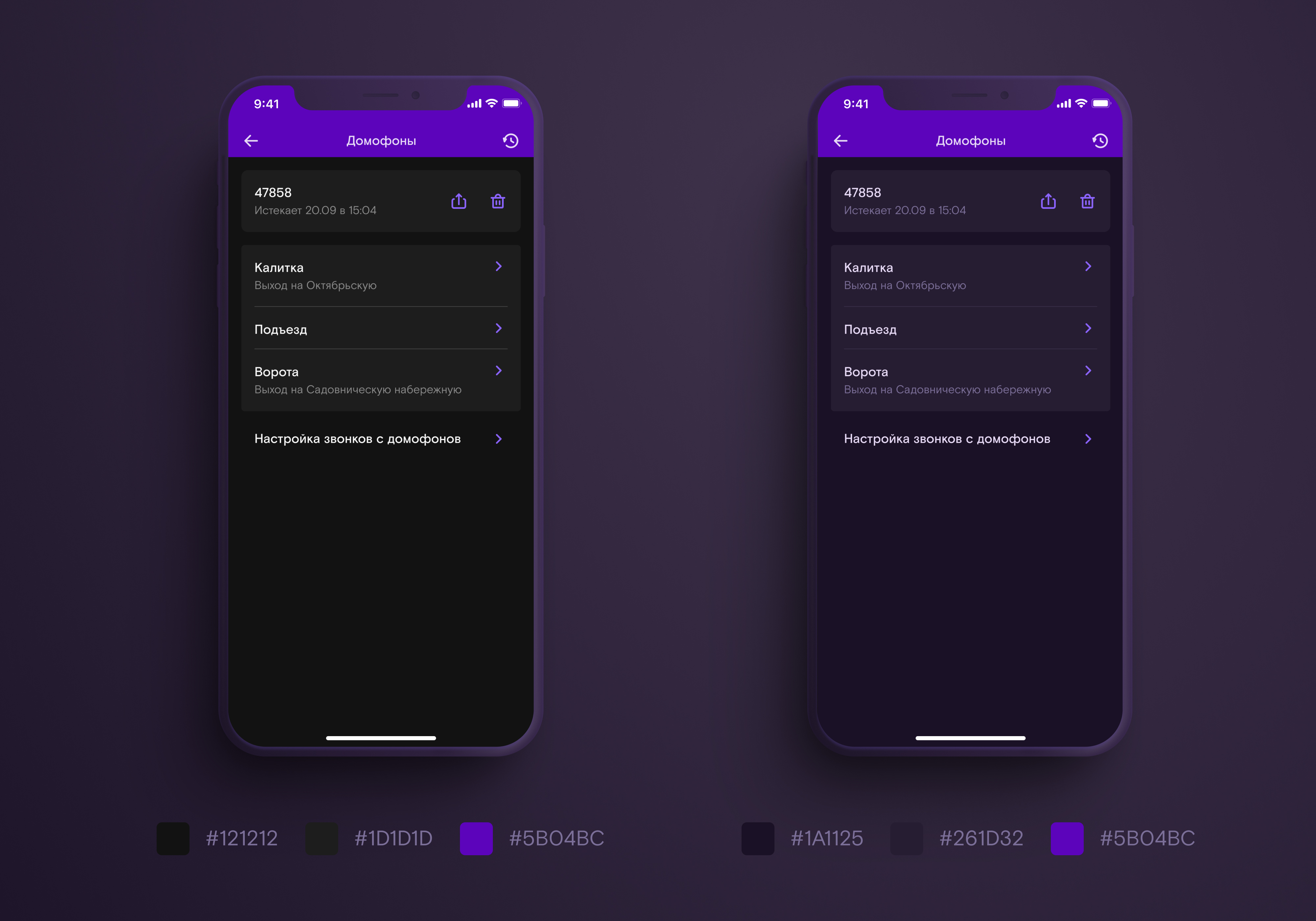
3.1。背景色背景色で
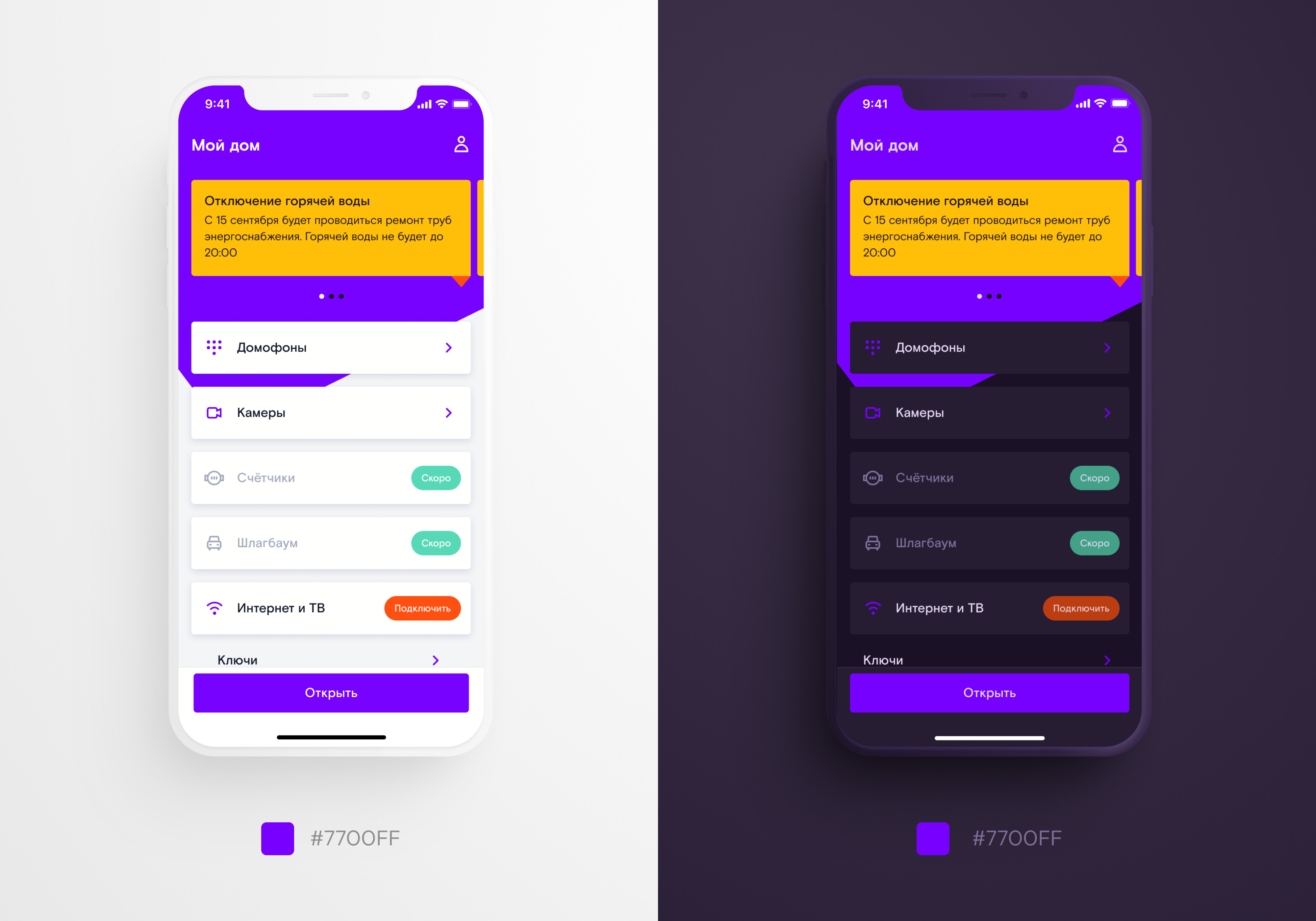
レイアウトの再描画を開始する必要があります。画面のほとんどを占めます。マテリアルデザインガイドでは、ニュートラルダークグレー(#121212)をベースとして使用することを推奨しています。黒とは異なり、画面の「奥行き」を構築する余地を残します。
背景色は、ボタン、アイコンなどのインタラクティブな要素の色とうまく調和するはずです。インタラクティブな要素のライトパレットでは、Rostelecomの企業の紫色を使用しました-#7700ff。その後の作業では、彼から始めました。
ニュートラルダークグレーはブランドパープルでは見栄えがよくなかったため、マテリアルデザインガイドラインのアドバイスに従いました。男たちは、#121212ニュートラルバックグラウンドグレーを、不透明度8%のコーポレートカラーでオーバーレイすることをお勧めします。

暗いテーマのニュートラルおよびブランド化された背景色
メインの背景に加えて、表面上にわずかな「ライズ」があるカードもあります。マテリアルデザインでは、背景を明るくして、暗いテーマで要素の高さを作成することをお勧めします。カードがユーザーに近いほど、明るくなります。
背景色を半透明の白いレイヤーでオーバーレイすると、適切な色を見つけることができます。私たちはまさにそれをしました。

3.2。基本的なパレットの作成
マテリアルデザインでは、ブランドの暗いテーマを作成するときに、色を同じ色合いの彩度の低い色に置き換えることをお勧めします。 RTキーのコーポレートカラーには紫を使用しました。
マテリアルデザインのレシピで明るくしようとすると、色合いがピンクがかった色に変わりました。元のブランドの色は「青」に見えたため、手動で微調整しました。

白いオーバーレイで得られた色合いはピンクが多すぎました-色合いを青にシフトしまし
た。明るいテーマでは、大きなボタン、ラインアイコン、およびナビゲーションバーに1つの紫を使用しました。暗いテーマの色を選択するとき、これらのすべての形で同じように見える紫色の色相を見つけることができませんでした。
明るい紫色のバージョンのNavbarと大きなボタンは、特にコンテンツの邪魔になり、明るさを下げると、暗い背景に対してラインアイコンが失われました。

元の明るいテーマでは、明るい背景に白いテキストと細い線のアイコンがある大きなブロックでも、豊かな紫色が同じように見えます。しかし、暗い背景では、すべてがそうではないので
、暗いテーマと明るいテーマの両方で、元の1つの色を3つに置き換える必要がありました。

紫を1つから3つに置き換えました-紫の
ほかに、オレンジ、黄色、ターコイズ、赤を使用しました。オレンジ-行動を促す要素、黄色-通知、青緑色-操作の確認、赤-エラー。
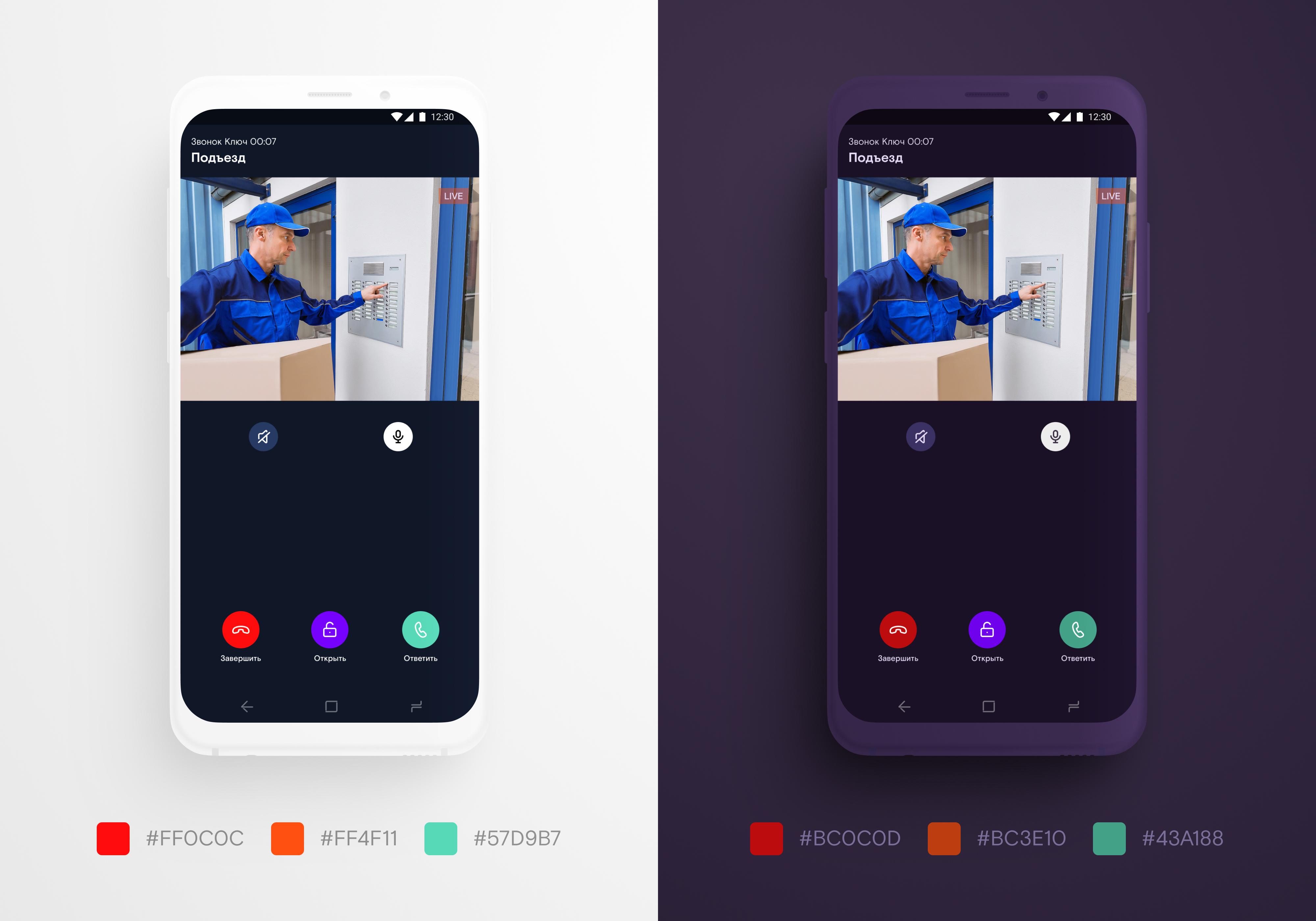
マテリアルデザインのアドバイスに基づいてこれらの4色を明るくすると、アプリのコントラストはライトテーマに比べて大幅に変化しました。ガイドから一歩下がらなければなりませんでした。オレンジ、ターコイズ、赤は明るくせず、暗くしました。黄色は暗くなったときに「汚れていた」ため、変更されませんでした。

3.3。 iOSパレットの機能
iOSでは、すべてのインタラクティブな要素(ボタン、アイコン、スイッチなど)の色付けに使用されるティントカラー(別名ティント)を設定できます。たとえば、「設定」ではiPhoneは青色を使用し、「時計」アプリケーションでは-オレンジ。
明るいテーマでは、濃淡は大きなボタンの色と一致します。暗いテーマでは、色を少し明るくして、暗い背景に対して線アイコンがはっきり見えるようにしました。

暗いテーマの色合い
IOSには、クリックしたときにインタラクティブ要素の色を変更する機能があります。これは、アプリケーションがそのアクションに反応したかどうかがユーザーにすぐにわかるので便利です。
デフォルトでは、クリックすると色が半透明になります。ボタンが押されたときに「深まる」、つまり暗くなると、もっと面白くなると思いました。
3.4。Androidパレットの機能
Androidでは、インタラクティブ要素をクリックすると、波が接触点から広がります。この効果はリップルと呼ばれます。デフォルトでは、rippleは元の要素を少し暗くしますが、逆に明るくしたかったのです。
AndroidアプリケーションのリップルAndroid
には、ステータスバーとナビゲーションバーを描画する機能もあります。ステータスバー-通知、信号強度、バッテリー電力、時間を表示するステータスバー。ナビゲーションバー-戻る、ホーム、最近のアプリケーションのボタンが配置されているパネル。
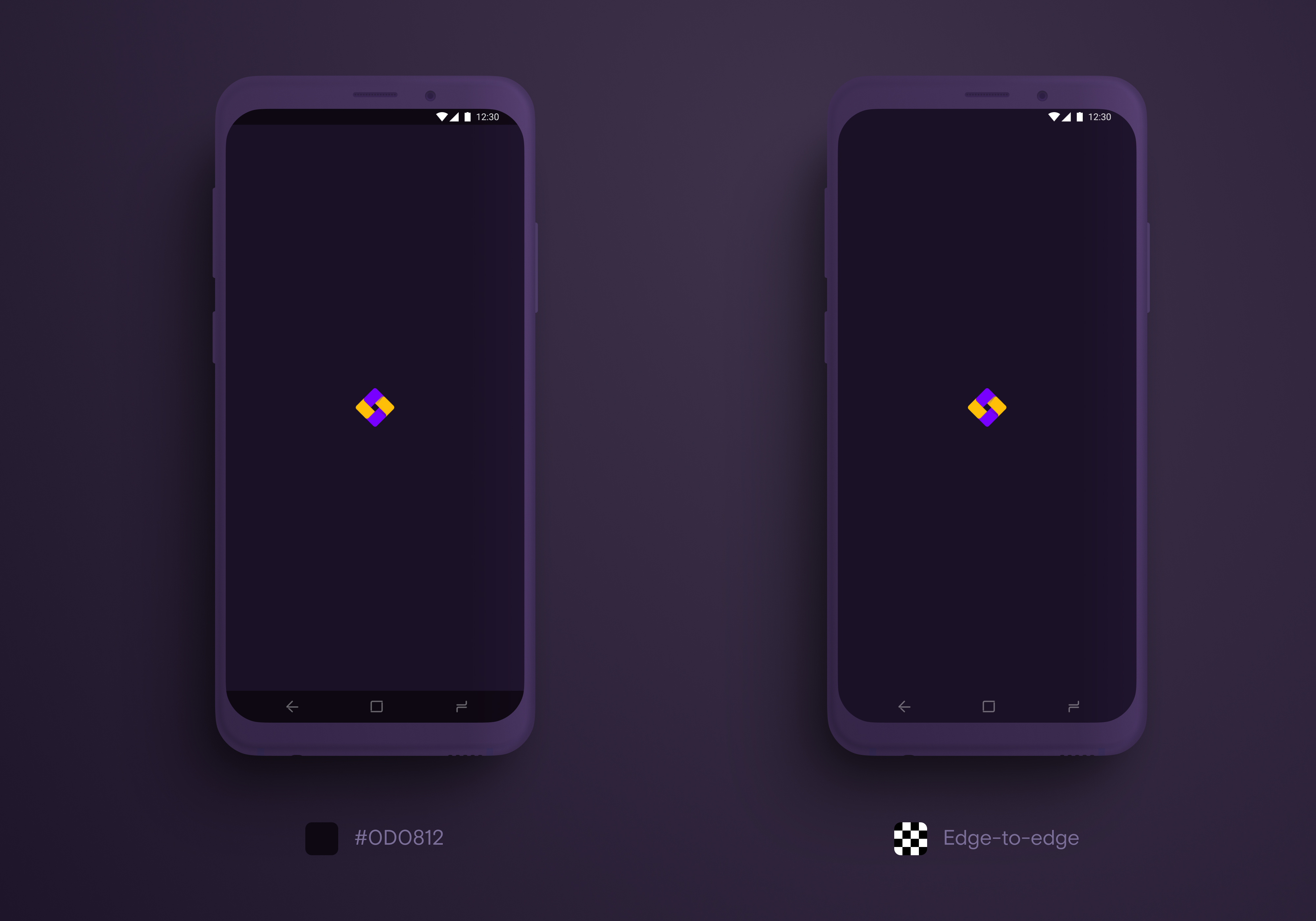
スマートフォンの登場により、デバイスの端まで届く大型ディスプレイ、カメラの「前髪」と「穴」が生まれ、マテリアルデザインは端から端までの概念を導入しました。その本質は、サービス要素が使用可能な領域を「食い尽くす」べきではなく、有用なコンテンツが画面上で可能な限り多くのスペースを取るべきであるということです。
これを行うために、Androidでは、透明ステータスバーとナビゲーションバーのサポートが改善されています。ポイントは、これらのパネルがすべての電話で同じ高さではないということです。また、エッジツーエッジのサポートを開始する前に、透明な背景を割り当てた場合、一部のデバイスでは、画面のコンテンツに醜くオーバーレイされました。マテリアルコンポーネントにシステムパディングが追加されました。開発者はステータスバーとナビゲーションバーのサイズを変更し、コンテンツに適切なパディングを設定できます。したがって、マテリアルデザインの初期の段階では、ステータスバーとナビゲーションバーに不透明な背景を選択することが推奨されていましたが、現在は逆になっています。
ただし、サポートされているすべてのAndroidバージョンがシステムコンポーネントのアイコンの色を割り当てることができるわけではないことに注意してください。
- ステータスバーとナビゲーションバーの最大6.0のアイコンは常に白です。
- バージョン6.0以降では、ステータスバーのアイコンを白にするか黒にするかを設定できますが、ナビゲーションバーは以前のバージョンと同じように動作します。
- バージョン8.1以降では、ステータスとナビゲーションバーの両方でアイコンの色を選択できます。
「キー」のコンテンツの奇妙な重複を避けるために、次のことを行いました。
- 6.0までの古いAndroidバージョンでは、両方のパネルが50%の透明度の黒い背景に設定されていました-白いアイコンがよく見えます。
- 6.0から8.1まで、ナビゲーションバーの背景は半透明の黒いままで、ステータスバーは完全に透明です。
- バージョン8.1以降-両方のパネルの背景は完全に透明です。
何らかの理由でそのようなエッジツーエッジサポートの準備ができていない場合は、ステータスバーとナビゲーションバーをユニバーサルにすることをお勧めします。エッジツーエッジサポート:
 |
 |
3.5。要素のコントラストを確認する
暗いテーマの配色を承認して先に進む前に、十分なコントラストがあるかどうかを確認してください。実際、人々は、特に視力が不十分な場合、画面が悪い場合、または明るい日光の下でアプリケーションを開いた場合、背景とのコントラストが弱い要素を確認するのが難しいことに気づきます。特に、これらの要素がテキストや線アイコンのような細い線で構成されている場合。
コントラストを確認する最良の方法は、テストを行うことです。FigmaMirrorまたは同様のソフトウェアを使用してスマートフォンでインターフェイスを開き、明るい太陽の下に出てください(暗いテーマは暗い場所での使用を目的としていますが、人々が明るい場所で使用することを妨げるものはありません)。
また、視覚障害のある人にアプリケーションを見てもらうことも役立ちます(近視、遠視、色覚異常)。ただし、これが不可能な場合は、コントラスト比のウェブサイトまたはFigmaのプラグインを使用してコントラストを確認できます。
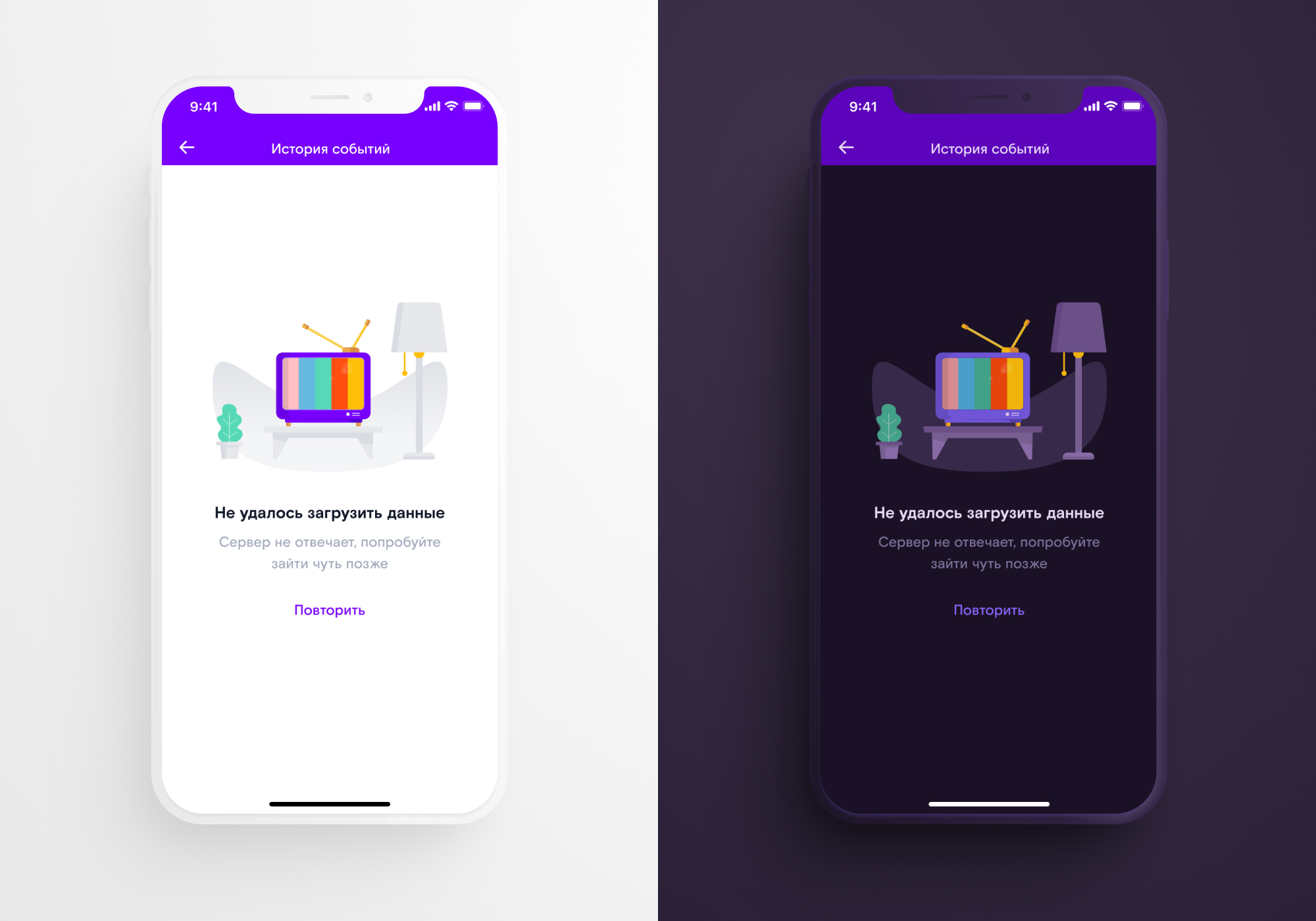
3.6。イラストとアニメーション
アプリケーションでイラストを使用する場合は、暗いテーマに合わせてイラストの色を変更する必要があります。明るい表面で見栄えがよい濃い色は、目を傷つけ、暗いものでは見にくくします。彩度の低いトーンを使用します。

暗いテーマの場合、イラストとアニメーションのバージョンを暗い色で個別に作成する必要があります
開発に提出する方法
Figma + Zeplinで作業しました。奇妙に思われるかもしれませんが、ダークテーマに取り掛かる直前に、全社が2019年夏の終わりにSketchからFigmaに切り替えました。また、開発者を新しいツールに適応させる時間を節約するために、Zeplinとの連携を続けました。そして彼はいくつかの驚きを私たちに示しました。
Zeplinパレットで同じHEXを使用してカラースタイルを作成することはできません。したがって、私たちはわずかに、ほとんど目立たないように、明るいテーマで紫色のHEXを変更する必要がありました。
RedmadrobotのiOS開発者、Daniil Subbotinサブダン:
Zeplinなどのデザイナーツールはダークテーマをサポートしていないため、1つのプロジェクトで複数のカラーパレットを使用できないことがわかりました。回避策を探す必要がありました。たとえば、2つのプロジェクトを作成しました。1つは明るいパレット、もう1つは暗いパレットです。
1. iOS devの機能
Zeplinが私たちに与えた次の驚きは、パレットからXcodeプロジェクトに1つのパレットしかエクスポートできないことです。明るいか暗いかのどちらかです。暗いパレットから色をエクスポートしようとすると、Zeplinはすべての明るい色をそれらに置き換えました。HEX値をコピーして手動で色を転送し始めました。画像についても同じことが行われました。
RedmadrobotのiOS開発者、Daniil Subbotinサブダン:
苦労して、Zeplin APIを使用して両方のカラーパレットをXcodeプロジェクトに直接ダンプするユーティリティを作成しました。これは人生をずっと簡単にしました。デザイナーは、彼が新しい色を追加したか、古い色を変更したと言います、私はスクリプトを実行し、すべての変更は自動的にプロジェクトに取り込まれます
2. Android devの機能
Androidでは、ダークテーマはすべてのOSバージョンで使用できます(5番目以降にテスト済みです)。ただし、システムで切り替えることができるのは10番目のAndroidだけなので、手動で切り替える機能をアプリケーションに追加する価値があります。
Vladislav Shipugin、RedmadrobotのAndroid開発者shipa_o:
: , , (9- ), (10- ). , .
Androidには、マテリアルコンポーネント(ボタン、アプリバー、テキストボックスなど)に独自のカラーシステムがあります。色のマテリアルデザインガイドライン。
パレットをアプリのテーマの説明とマテリアルパレットに一致させることが重要です。これは、Android開発者がこれを行う方法を理解するのに役立つ記事です。それでも、間違った色の問題が解決しない場合があります。これを修正するには、特定のコンポーネントのスタイルを記述できます。
 |
 |
維持および開発する方法
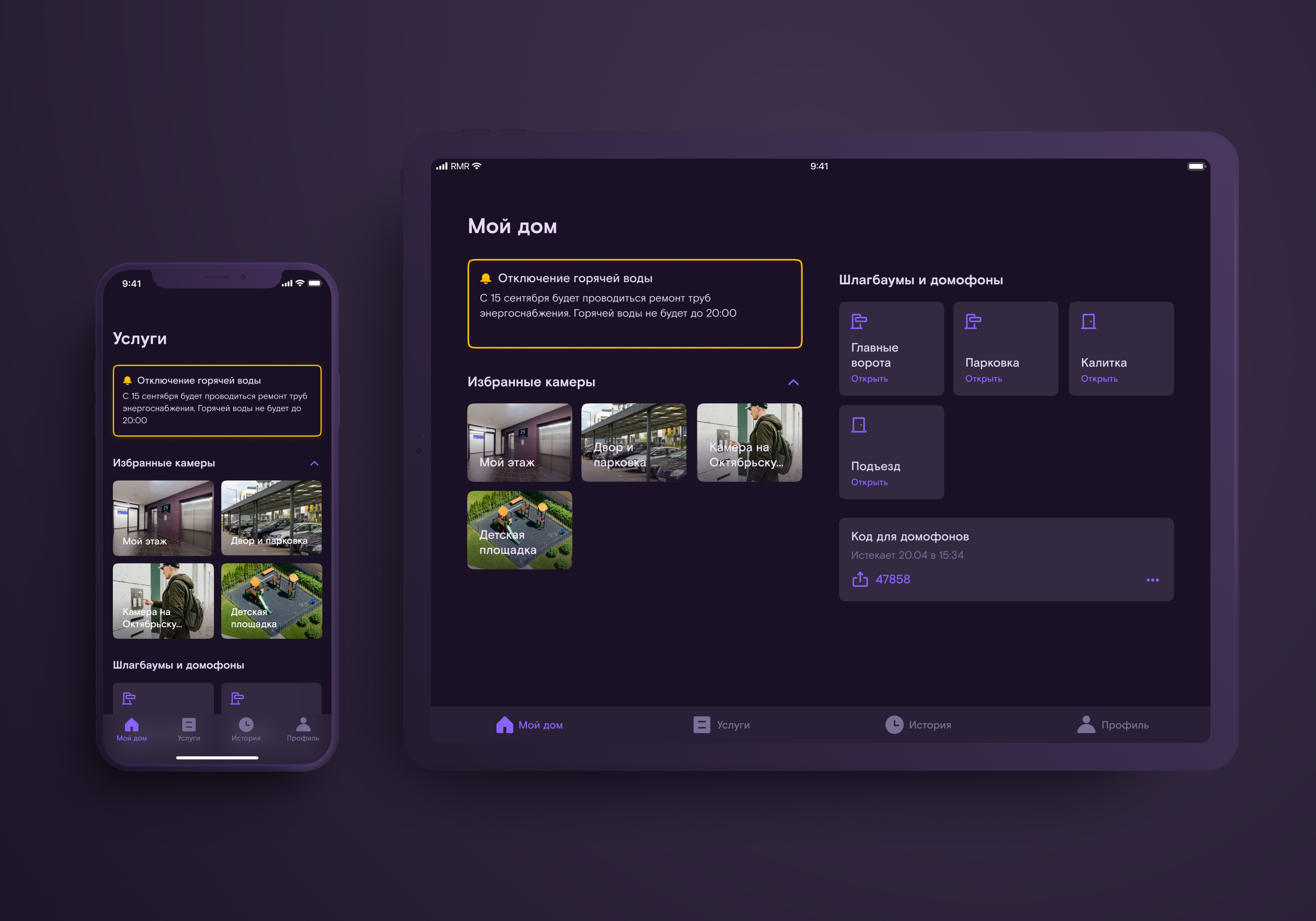
ダークテーマに取り組んだ後、いくつかの新しい機能を追加し、タブレットユーザーが登場しました。Rostelecomの製品オフィスでは、RTキーアプリケーションを開発者向けのホワイトラベルとして、会社の色でリリースすることを考えています。
Redmadrobotのアートディレクター、Olya Sartakova氏:
MVPのリリース用に開発された現在のバージョンのデザインは、構造的および視覚的に再考する時期であることに気づきました。アプリケーションの構造を完全に再設計し、今後2年間に表示されるはずの機能を考慮して、最も人気のある機能にすばやくアクセスできるダッシュボードを追加し、デザインの明るい企業要素(メイン画面のコーナーや色付きのナビゲーションバーなど)を削除しました。しかし、カラーシステムに関する優れた作業により、アプリケーションを完全に再設計することで、ほぼ完全に保存することができました。
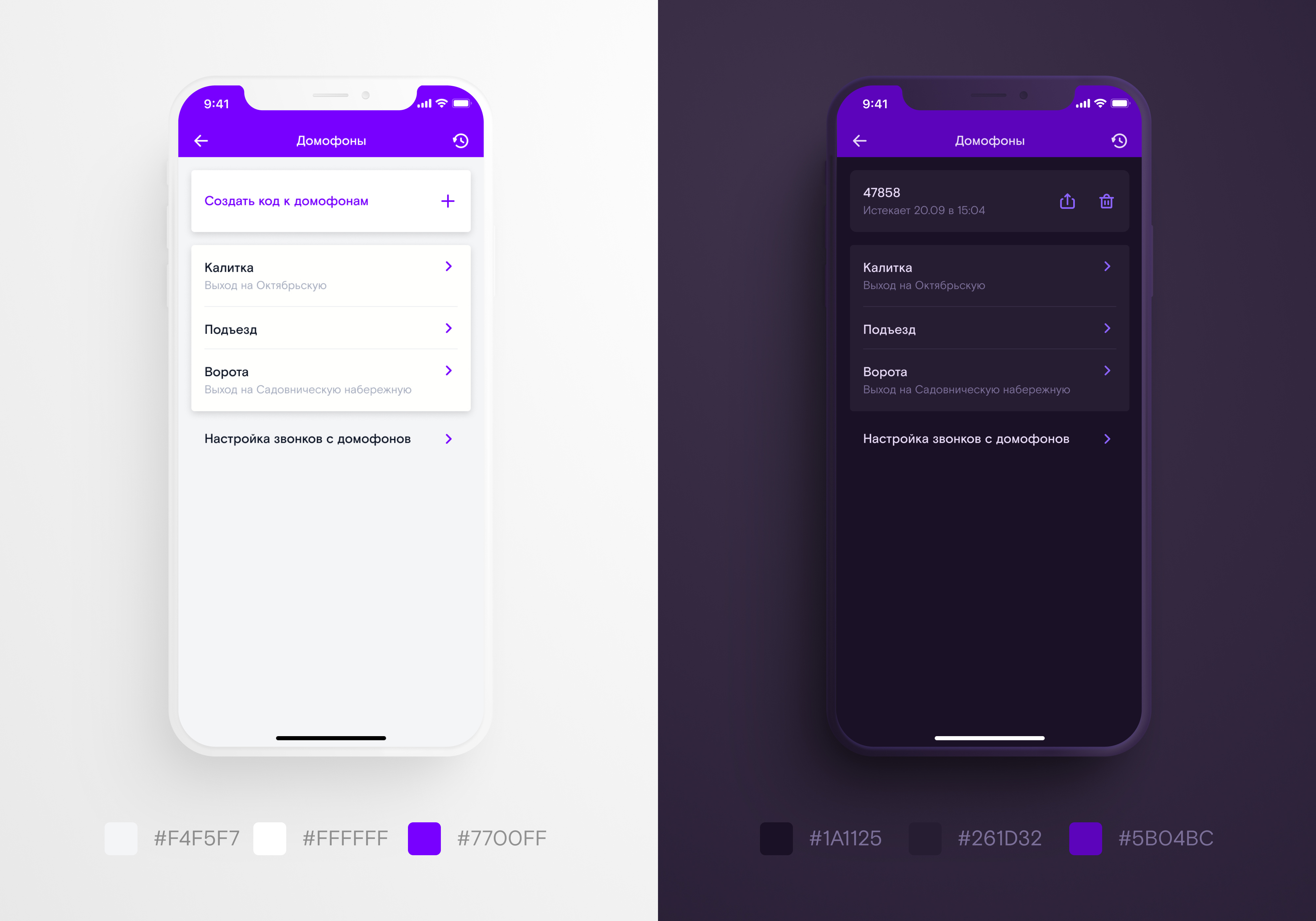
同じカラーパレットのアプリデザインの2番目のバージョン:
 |
 |
RedmadrobotのiOS開発者、Daniil Subbotin サブダン:
2番目のバージョンがリリースされるまでに、私たちは無理なくFigmaに移行し、Zeplin用に最初に作成したユーティリティをFigmaに適合させました。XcodeとAndroid Studioの色、アイコン、画像をワンクリックで更新します
こちらから ユーティリティをダウンロードできます。
結論:私たちと同じように
アプリケーションに暗いテーマが必要な場合は、ビジュアルコンセプトが承認された直後から開始するのが最善です。これにより、発生した問題のほとんどすべてを回避できます。どうやってするの:
- UIキットを組み立てます。
- 色の命名システムについて考えたり、私たちのものを使用してください。
- ブランドの背景色を選択します。
- プライマリおよびセカンダリコーポレートカラーの色合いを選択します。
- アプリがクロスプラットフォームの場合は、iOSとAndroidの配色の違いのリストを作成します。また、Androidアプリにダークテーマの手動設定を追加する必要があるかどうかも確認してください。
- 選択した色のコントラストを確認してください。
- 暗いテーマのイラストとアニメーションを準備します。
- UIキットを更新します。
- ユーティリティを使用して開発用のアイテムを転送します。
お役立ち素材
暗いテーマをさらに深く掘り下げるには:
- 色の理論に精通している-Johannes Itten "The Art of Color" ;
- 異なる色が互いにどのように相互作用するかについての紹介- ジョセフ・アルバース、「色の相互作用」 ;
- 理論を読む時間がない人のためのクイックダイビング- ダークテーマを作成するためのマテリアルデザインガイドライン。
- およびiOSの同様のガイドライン。
- iOSのダークテーマデザインに関するWWDC 2019とのセッション。
- Yuri Vetrovのコレクションで、さまざまなオペレーティングシステム用のダークテーマを設計するための基本。
そして、開発者にとっていくつかの便利なこと:
- iOSのダークテーマに関するWWDC 2019セッション。
- Androidアプリケーションでテーマとスタイルを作成する。
- Android でマテリアルコンポーネントを操作する。