
→ Vue.js初心者レッスン1:インスタンスVue
→初心者向けVue.js、レッスン2:バインディング属性
→ Vue.js初心者レッスン3:条件付きレンダリング
→ Vue.js初心者レッスン4:リストレンダリング
→ Vue .js初心者向けレッスン5:イベント処理
→ Vue.js初心者向けレッスン6:クラスとスタイルのバインド
→ Vue.js初心者向けレッスン7:計算されたプロパティ
→ Vue.js初心者向けレッスン8:コンポーネント
レッスンの目的
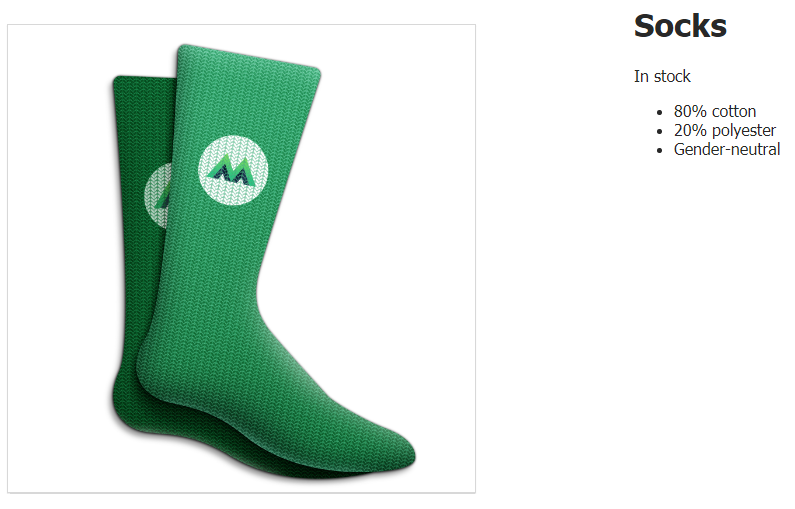
製品カードにそれに関する追加情報を表示する必要があります。この情報は、以下を含むリストの形式で提示する必要があります。
- 綿80%
- ポリエステル20%
- ジェンダーニュートラル
初期コード
index.html次の
HTMLコード(ファイル)から始めましょう:
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
dataVue
をインスタンス化するときに使用されるオブジェクトは次のようになりますmain.js。
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
新しいプロパティがここに表示されます-配列
details。
仕事
配列の内容をページに表示する必要があります
details。これには、配列を反復処理する方法とそのデータを視覚化する方法に関する質問への回答を見つける必要があります。
details: ['80% cotton', '20% polyester', 'Gender-neutral']
問題の解決策
別のVueディレクティブがここで役立ちます-
v-for。これにより、配列を反復処理して、配列に含まれるデータを表示できます。次のコードに
追加し
index.htmlます。
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
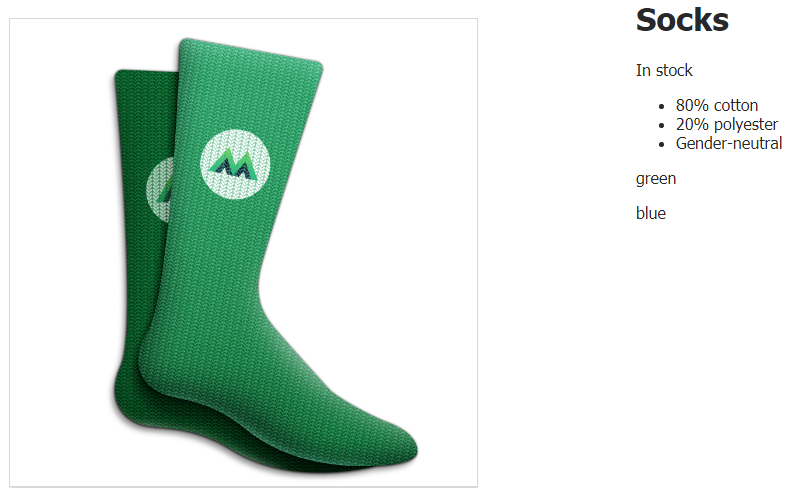
これにより、製品に関する追加情報のリストがページに表示されます。

ページ上のリスト
ディレクティブとともに引用符で使用される構文は、
v-forJavaScriptループfor ofまたはを使用したことがある人にはおなじみのようですfor in。ディレクティブがどのように機能するかについて話しましょうv-for。
ここでは
detail、配列から取得した文字列値のエイリアスとして単数名詞()を使用します。次にin、繰り返し処理するコレクションの名前を記述して指定します(details)。二重中括弧は、表示するデータの種類を示します({{ detail }})。
コンストラクト
v-forは要素内にあるため<li>、Vueは<li>配列内の各要素の新しい要素を推測しdetailsます。ディレクティブがv-for要素内で使用された場合<div>、次に、配列内の各要素について、配列内<div>のその要素の値をレンダリングする要素が出力されます。
ディレクティブ
v-forは、マニピュレーターを備えたパイプラインと考えてください。コレクションの要素を1つずつ取得し、リストを作成します。

v-forディレクティブはパイプラインのようなものです。
別の
v-forより複雑な使用例を見てみましょう。ここでは、要素内<div>のオブジェクトの配列に格納されているデータを表示します。
オブジェクトの配列をループする
私たちが開発している製品カードには、同じ製品の異なるバージョンに関する情報を表示する機能が必要です。この情報は
variants、データオブジェクトに格納されているオブジェクトの配列に含まれていますdata。このオブジェクトの配列を反復してデータを出力するにはどうすればよいですか?
問題の配列は次のとおりです。
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
この配列に含まれるオブジェクトには、色の名前と製品バリアントの識別子が含まれています。
このデータをページに表示してみましょう。
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

製品バリエーションのリスト
ここでは、さまざまな製品バリエーションに対応する色の名前を表示するだけで済みます。したがって、配列の要素を参照するときは、ドット表記を使用します。中括弧
{{ variant }}で書いた場合、オブジェクト全体がページに表示されます。
このような要素をレンダリングするときは、カスタム属性を使用することをお勧めします
key。これにより、Vueは要素のIDを追跡できます。variantId製品オプションに関する情報を含むオブジェクトの一意のプロパティを値として使用して、このような属性をコードに追加しましょう。
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
ワークショップ
sizesソックスのサイズに関する情報を含む
配列をデータオブジェクトに追加し、ディレクティブを使用して、v-forこの配列のデータをページにリストとして表示します。
配列
sizesは次のようになります。
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
これは、この問題を解決するために使用できるテンプレートです。
→ここで問題の解決策
結果
今日、私たちは次のことを学びました。
- このディレクティブを
v-for使用すると、配列を反復処理して、配列に含まれるデータを表示できます。 - この構造で
v-forは、エイリアスを使用して配列要素にアクセスします。アレイ自体の名前もここに示されています。たとえば、次のようになりますv-for=«item in items»。 - オブジェクトの配列を反復処理する場合、ドット表記を使用してオブジェクトのプロパティにアクセスできます。
- 使用
v-forする場合は、表示する各項目に固有のキーを割り当てることをお勧めします。
このコースのVueドキュメントを調べていますか?
→ Vue.js初心者レッスン1:インスタンスVue
→初心者向けVue.js、レッスン2:バインディング属性
→ Vue.js初心者レッスン3:条件付きレンダリング
→ Vue.js初心者レッスン4:リストレンダリング
→ Vue .js初心者向けレッスン5:イベント処理
→ Vue.js初心者向けレッスン6:クラスとスタイルのバインド
→ Vue.js初心者向けレッスン7:計算されたプロパティ
→ Vue.js初心者向けレッスン8:コンポーネント
