私たちの主力製品であるサイトは、常に新しい機能で大きくなりすぎていますが、そのため、徐々に重くなり、扱いにくくなっています。したがって、私たちの技術部門は、それをより簡単かつ迅速にするために時々忙しいです。

ほとんどすべてのサイト、特にメディアサイトの読み込み速度に影響を与える主な要素の1つは、画像です。Meduzaにはたくさんの写真があり、これは編集者がストーリーを伝えるための貴重な方法です。私たちの写真サービスの要件は、次のように定式化することができます。
- 写真はできるだけ早くCMS(「モニター」と呼びます)にアップロードする必要があります
- 写真は美しく、すべてのプラットフォームで見栄えがする必要があります
- リーダーはこの画像が読み込まれるのを待つ必要はありません
最初のアプローチ
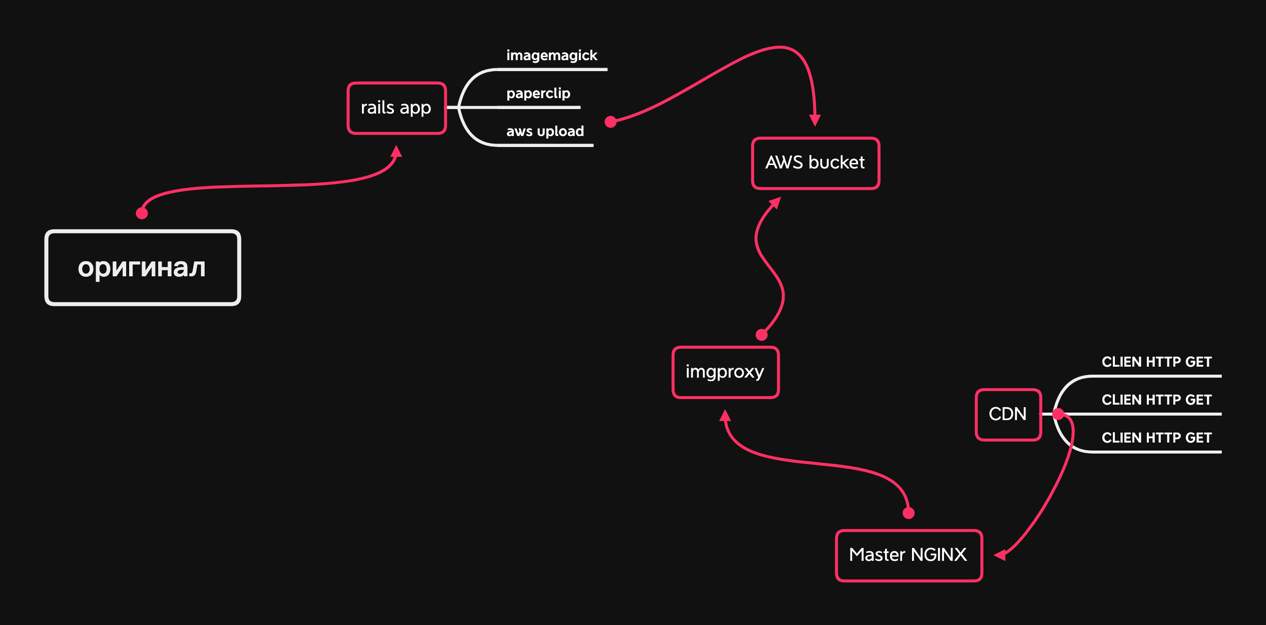
2014年にリリースしたとき、モニターにロードされた画像を操作するプロセスは次のようになりました。ファイルはPaperclipとImagemagickを使用してRailsアプリケーションにロードされ、メタデータがクリアされ、選択された品質で圧縮されました(JPEGの場合は約75でした)。 3つのサイズにカットします。電話の場合は小さい、タブレットや大画面の電話の場合は大きい、コンピューターの場合は非常に大きい。スライスされたファイルは、元のファイルと一緒にAWSクラウドストレージに配置されました。それらはAWSから直接与えられた(そして与えられた)のではなく、エッジサーバーにキャッシュするCDNを介して与えられました。
サイトとアプリケーションのJSONを生成するAPIは、資料の見出しなどの単純な属性に加えて、資料の「コンテンツ」部分に挿入され、CSSスタイルでハングアップするHTMLコードの巨大なチャンクも提供しました。そして、API自体は、サイト、アプリケーション、RSSや検索などのサポートサービスなど、すべてのクライアントで同じでした。

このアプローチは時の試練に耐えられないことがすぐにわかりましたが、迅速に立ち上げ、膨大な数の仮説をテストし、実験し、生き残る必要がありました。私たちは意識的に(少なくともそれを信じていますが)、コードやソリューションの美しさではなく、「クラッチ」を選択しました。時が経ち、私たちの聴衆と私たちの製品は成長しました。そしてこれに伴い、編集者の欲求も高まりました。編集者は、資料にますます多くのテクニックと「トリック」を求めていました。同時に、もちろんデザインも変わりました。
技術部門は、写真のスタイル、表示方法、サイズをいじくり回さなければなりませんでした。それらは、サイトのデザインや新しい要素の変更に伴って変更されました。ますます奇妙なソリューションを追加してサポートしました。
ここにそれらの1つがあります


時間が経つにつれて、モニターはそれに遭遇したすべての人を激怒させました:編集スタッフはバグに苦しんでいました。これらのバグの修正には時間がかかり、開発者は激怒し、発明されたアーキテクチャの制限は上司に合わなかったため、製品を迅速に開発できませんでした。
モニターの再設計を開始しました。約1年間、材料の作業を担当するCMSの主要部分を書き直し、古いバージョンのバグに定期的に気を取られていました。その後、「Meduza」に内部ミームが表示されました。「新しいモニターに表示されます。」これが私たちが編集者の要求のほとんどに答えた方法ですが、もちろん、古いCMSと新しいCMSで同時にいくつかのことを行いました。今のところ悪いバージョンであり、後で良いバージョンです。
「モニター」の変更については、まもなくブログに別の投稿を書きます。
再起動
Meduza全体を再起動して再構築した後、APIの形式は同じままでしたが、CMS自体によって形成されなくなり、別のサービスによって処理されました。そして最終的に、APIをいくつかに分割することにしました-クライアントごとに。
モバイルアプリケーションから始めることにしました。その時までに、彼らはすでにデザイン、UX、速度について質問をしていたので、アプリケーションをクリーンアップし、iOSとAndroidの開発者が望む方法でAPIを作成しました。
APIを分離する前は、WebViewを介して資料のコンテンツ部分を表示していたため、アプリケーションやサイトだけに何かを表示することはできませんでした。すべてがどこにでも表示されていました。今では、コンテンツをより柔軟に管理する機会があります。モバイルアプリケーションに必要なものだけを提供し、重い要素を別の方法で表示し(YouTubeビデオ挿入など)、最後にLazy Loadを作成します。これにより、重い要素を徐々にマテリアルにロードできます。写真と埋め込み。
アプリケーションを分離した後、サイトに焦点を合わせました。この時点で、既存のサイトのコードを変更せずに、すべてを最初から作成することがすでに決定されています(はい、1年以上続くプロジェクトに参加しました)。同時に、テクニカルディレクターが交代し、新しい役職では、プロジェクトを監査し、何を閉じることができるかを決定し、上司と調整する必要がありました。すべての困難にもかかわらず、チームは新しいサイトを完成させることにしました。しかしその前に、私は別のプロジェクトが必要だと決めました。
これがメデューサのUIキットの登場です
コンテンツを柔軟に配信するには、変換に最も適した形式である必要がありました。コンテンツユニットのセマンティック境界(画像、テキストの段落、見出し)は適切に調整する必要があります。コンテンツの一部は、単純すぎたり複雑すぎたりしてはなりません。複雑な場合は、おそらく複数の意味があります。単純すぎる場合、おそらくそれを使用するときは複雑なロジックでハングアップする必要があり、そのようなユニットを再利用する必要があるときは、プロジェクトコードのさまざまな部分にコピーする必要があります。メデューサのゲーム
を例にとってみましょう。..。彼らはあなたが遊び心のある方法で膨大な数の物語を語ることを可能にします。それらは、特に議題のために、または広告主の要求に応じて作成することができます。または、ゲームは、いわゆるメカニズム(繰り返し使用される形式)に基づいて作成することもできます(たとえば、これらはテストです)。
Meduzaのゲーム:設計、作成、および再利用
の方法これらのゲームのコードは、サイトのコードに含まれていません。それぞれが個別のマイクロサービスとして作成され、iframeを介してサイトに埋め込まれ、postMessageを介してサイト自体と通信します。そして、サイトはゲームが行われる場所に何を表示するかを本当に気にしません。さらに、ゲーム自体はサイトから視覚的に分離できない必要があります。タイポグラフィとインターフェイス要素は同じである必要があります。

ゲームを始めた当初は、スタイルやボタンなどをコピーしていて、もちろん速くて外見は良かったのですが、中はひどいものでした。
チームはこれを変更する必要があると判断しました。サイトの通信を一時停止し、独自のUIキット(繰り返し要素とスタイルをすべて含むライブラリ)の作成を開始しました。サイト、ゲーム、メカニックという長い視点を見逃さないように努めました。すべてが同じライブラリを使い始める必要がありました。
Web上のすべてのMeduzaプロジェクトはReactで記述されており、UIキットはnpmモジュールであり、現在、開発するほとんどすべてのものにプラグインしています。そして、開発者は、何かをレンダリングする必要があるときに、次のようなものを記述します:レンダリングブロック。

それは何をするためのものか?
- フロントエンド開発者は、何かをレンダリングする方法を正確に考えていません。
- すべてはすでに設計部門によってレビューされています。
- : UI-kit, , , . , «», .
- — - UI-kit ( ) .
UI-kit
コンポーネントには、コンテンツとフロントエンドの2つのグループがあります。後者は、ボタンやアイコンなどの非常に単純なReactコンポーネントです。


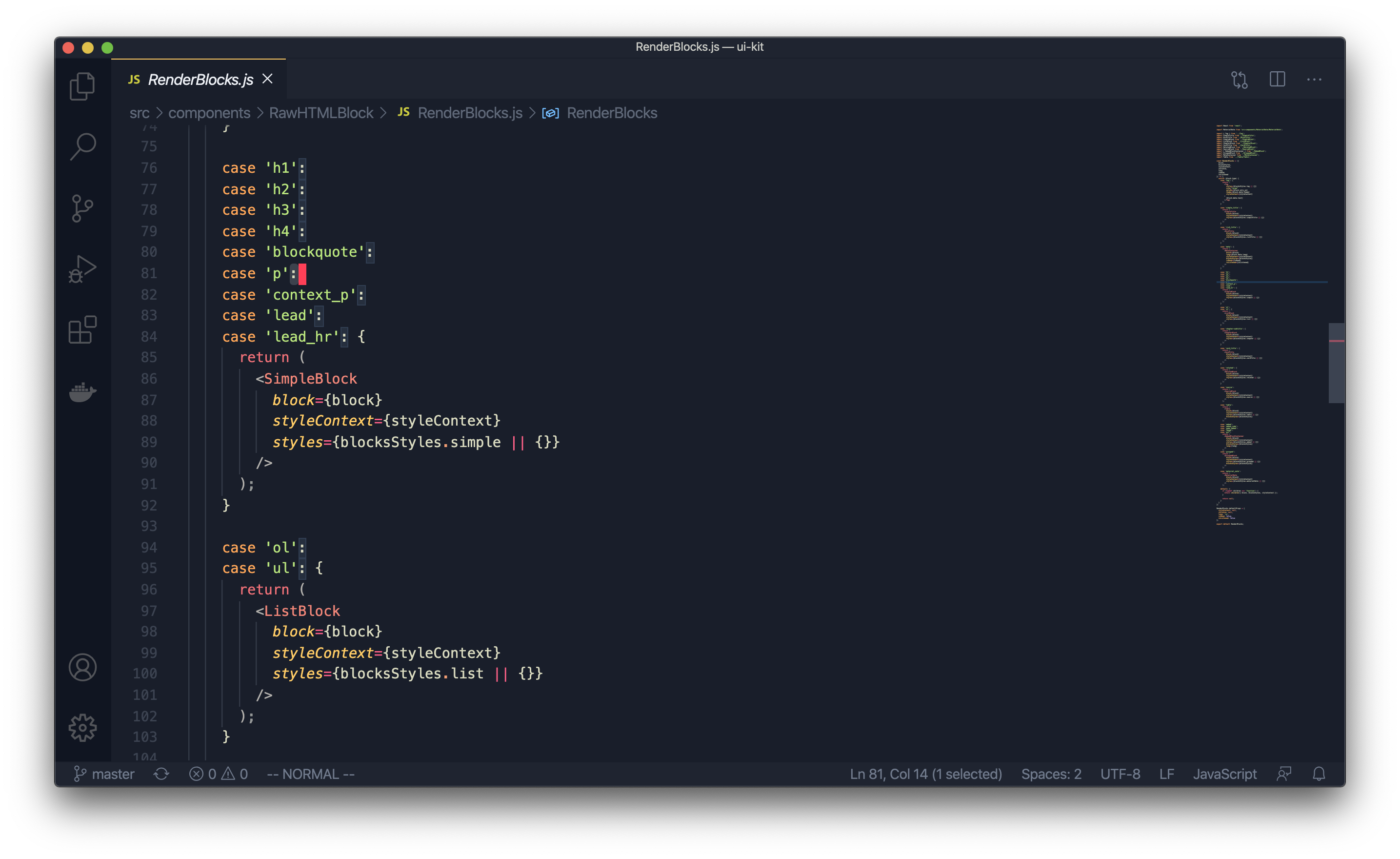
コンテンツコンポーネントはもう少し複雑ですが、それでも非常に単純です。コンテンツの1つの単位を表すスタイルを持つReactコンポーネント。たとえば、段落コンポーネントは次のようになります

。単純なブロックを「キャッチ」

するコンポーネントこれは画像をレンダリングするコンポーネントです。

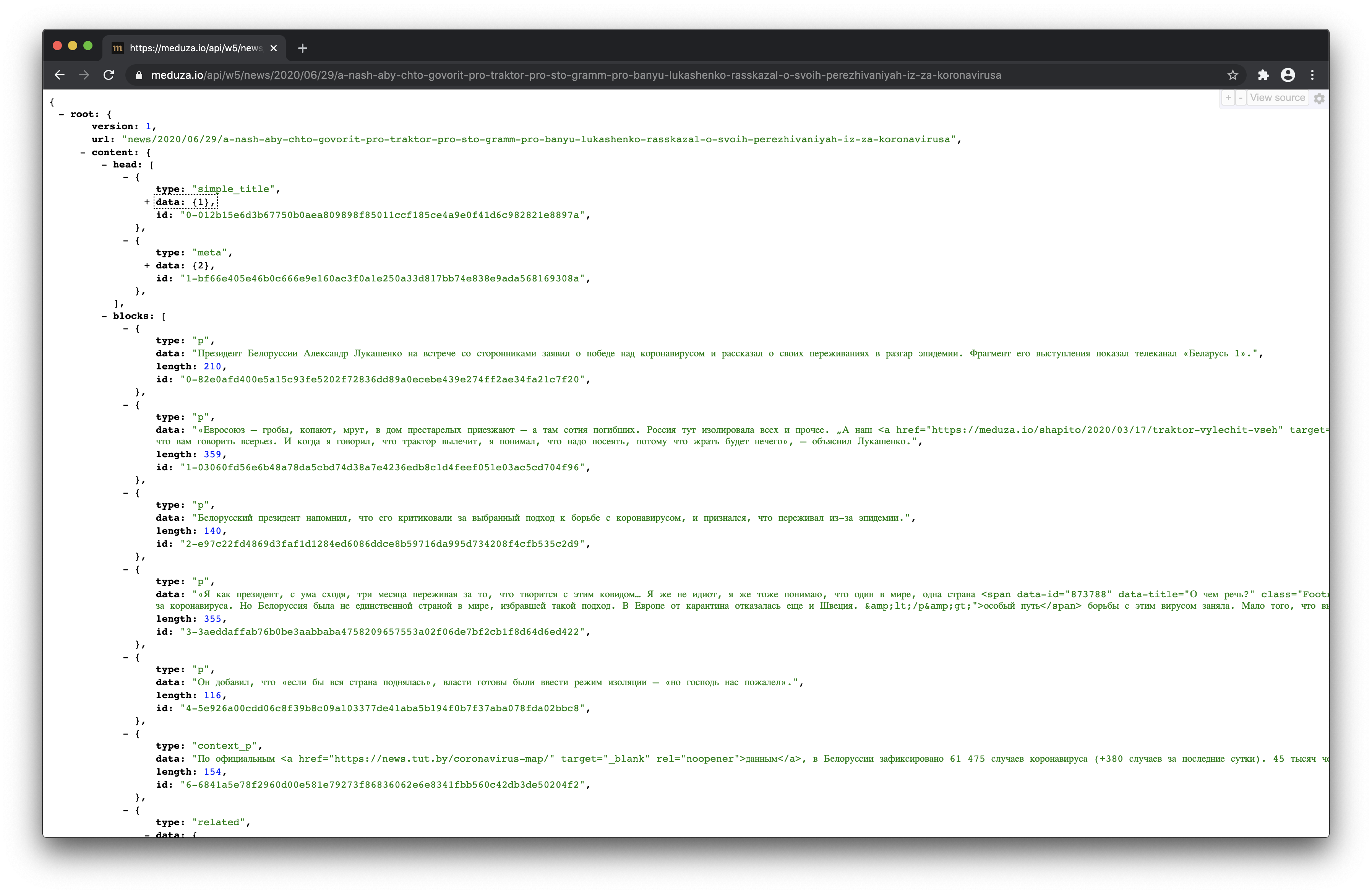
サイトがデータを取得するAPIには、各マテリアル内に、UIキットを介して最終的に「レンダリング」されるコンポーネントの配列が含まれています。 ..。ゲームでは、すべてが同じように機能し、データを取得するためにAPIのバージョンにアクセスするだけです。
やったー、再起動しました!
以下は、平均ページ読み込み時間を示すグラフです。これは非常に不正確な指標であり、すべてのデバイスのすべてのページが考慮されますが、それでも傾向のアイデアを提供します。

グラフは、Meduzaの存在全体にわたってサイトの速度がどのように変化したかを示しています。2014年に非常にシンプルなサイトで最初に立ち上げたとき、それは非常に高速でした。しかし、新しい機能を追加し始めると、ダウンロード速度が低下しました。
これは同じスケジュールですが、過去2年間です。これは、サイトの再起動後にページの読み込み時間がどのように短縮されたかを示しています。

そしてついに写真の時が来ました。
画像
画像を扱うスキームは当時でした。写真はAPIを介して送信され、/ images / attachments /.../random.jpgのようなアドレスがありました。ファイル自体は、AWSクラウドストレージからCDNを介して提供されました。

新しいシステムの要件を次のように策定しました。
- このソリューションでは、送信する画像のサイズと品質をすばやく変更できるはずです。
- 高価である必要はありません
- 大量のトラフィックを処理できる必要があります
私たちが目指していた計画は、このようになりました。バックエンドは、クライアント(ブラウザまたはアプリケーション)によって取得されるURLを生成します。 URLには、必要な画像、品質、サイズに関する情報が含まれます。
このURLの画像がすでにエッジサーバー上にある場合は、すぐにクライアントに提供されます。そうでない場合、エッジサーバーは次のサーバーを「ノック」します。次のサーバーはすでに要求をサービスに渡します。このサービスは、画像のURLを受信すると、それをデコードして、元の画像のアドレスとその操作のリストを判別します。その後、サービスは変換されたイメージを提供し、CDNに保存され、要求に応じて提供されるようにします。

Meduzaにはすでに同様のソリューションがあります。たとえば、ソーシャルネットワーク上の素材やゲームのスニペットの写真も同様に作成します。このサービスでは、ヘッドレスChromeを介してHTMLページのスクリーンショットを作成します。
新しいサービスは、画像を操作し、簡単な効果を適用し、高速で復元力があるはずでした。私たちはすべてを自分で書くのが大好きなので、もともとそのようなサービスをElixir言語で書くことが計画されていました。しかし、チームの誰も十分な時間がありませんでした、そして確かに誰もjpg、png、gifの素晴らしい世界に飛び込むことを望んでいませんでした。
画像を圧縮するライブラリを見つける必要がありました。私たちがすでに経験したImagemagickは最速の解決策ではありませんでしたが、少なくとも私たちはそれを調理する方法を知っていました。他のすべては新しく、チェックすることがたくさんあるでしょう。
また、webp画像形式のサポートも必要でした。
時が経ち、私たちはこのプロジェクトに没頭する準備をしました。しかし、その後、私たちのプログラマーの1はimgproxyライブラリ、読んからみんな邪悪な火星人がオープンソースにアップロード。 説明によると、それは完璧なヒットでした:Go、Libvps、既製のDockerイメージ、Envを介した構成。同じ日に、私たちはラップトップにライブラリを展開し、DevOpsにもそれで遊ぶように依頼しました。彼の仕事は、サービスを起動して強制終了することでした。これにより、サーバーでどのような負荷に耐えられるかを理解できます。この間、バックエンドチームは自分のコンピューターでプロジェクトに手を出し続けました。私たちは、Rubyスクリプトを作成し、使用可能な機能を習得しました。
ライブラリを本番環境で使用できるという判断でDevOpsが戻ってきたとき、私たちはimgproxyを通過した多数の画像を収集し(主にwebpに関心がありました)、写真の演出を行いました。技術部門の従業員は、この品質が私たちに適しているかどうかを自分で判断することはできません。写真編集者からコメントが寄せられ、何かを調整し、画像の重さがあまりないことを確認して、バックエンドコードを作成しました。
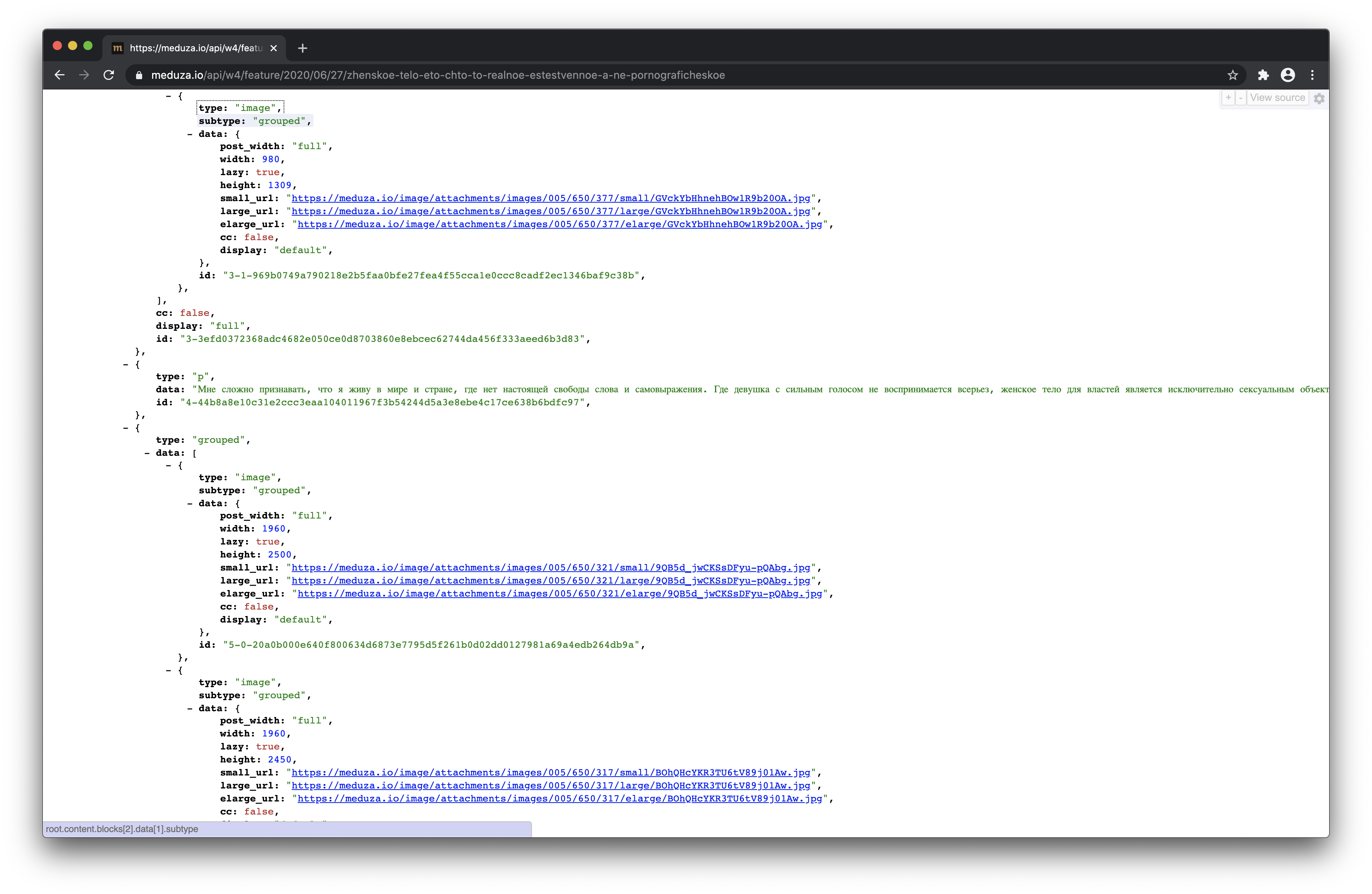
ここでは、すべてが非常に単純であることがわかりました。サイトのAPIのバージョンでは、画像はすでにコンポーネントによって他のすべてから分離されていたため、JSONを拡張し、さまざまなサイズと形式でアドレスを追加しました。


何も変更せず、追加しただけなので、更新されたものはすぐに本番環境に移行しました。フロントエンドの担当者は、すべて同じバージョンのAPIで関数を開発できました。彼らは、機能の観点から画像コンポーネントを拡張し、さまざまなサイズの画像セットを追加し、Safari用の特別な「クラッチ」を追加しました。サイズの表を数回変更し、編集局の目で結果を確認しました。このために、サイトの現在のバージョンと、レビュー用の新しい画像の複製を彼女に渡しました。
コメントが届かなくなったとき、私たちはようやく展開し、キャッシュを削除して、本番環境に展開しました。
出力
変更の本質は次のように要約できます。コンテキストをより適切に考慮し、実装とサポートを実装しやすい場所に、どの画像をどの形式で提供するかについての意思決定の場所をシフトしました。
現在、Meduzaに表示されるほとんどすべての写真は、imgproxyの作業の結果であり、いずれの場合もサイズが異なり、品質も異なる場合があります。これは、応答を生成するAPIサービスが認識しているコンテキスト(コンテンツがWeb、モバイルアプリ、またはAMPで開かれているかどうか)によって決まります。