目次
1.
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
前書き
Flutter開発者として、知人はよく私に「ダート言語とは何ですか?」と尋ねます。彼らは次の言葉で首を横に振る。「しかし、ペティアはジャワで真剣なトランスポートを書いている。そしてヤンデックスでは、一般的に、セールにはプラスがある...」。まあ、おそらく、実際には、ダートはJavaから「工場を作成するための工場」の慣行からはほど遠いです。ただし、タスクのストリームに溺れて異なるターゲットOSの開発者を同期することなく、タスクが複数のプラットフォームのクライアントアプリケーションを一度に実装することである場合。認識可能であるがAndroid、iOS、およびWebに固有の、一貫性のあるUIを作成し、一般に適切な予算と時間枠を満たすために、Flutterには競合他社がありません。そして、あなたが...スタートアップを持っているなら、これらの質問は二重に重要です。
だから、伝説:スタートアップは新しいサービスを作成することを決めました...まあ、例えば、
ショッピングリストの共有
サービスユーザー間。スタートアップの目標は、3つのプラットフォームで3か月以内にMVPをリリースすることです(さらに、4番目はもちろんサーバーです)。
, , ToDo , :)
10年前、このケースには解決策がなく、それを避けようとしました。3年前、ReactNative / React / NodeJsスタックが解決策になる可能性があり、2020年にはこのためのダートがあります。サービスのアルファ版の開発の雰囲気へようこそ。私は視覚的に見て、開発プロセス全体を説明しようと思います。すべてのアプリケーションのコードが公開されます。スケッチやホリバーなどのコメントを歓迎します。「本質的に」著者に尋ねるか、私たちの部門のテレグラムチャネルでアドバイスを得ることができます。

バックエンドインフラストラクチャ
もちろん、サーバーアプリケーションをホストする一般的な方法は、VPS(仮想プライベートサーバー)です。実際、これはデータセンター内の物理サーバーの一部であり、そのリソース(プロセッサコアとRAM)は仮想化テクノロジを使用して分離されています(最も一般的なハードウェア仮想化テクノロジについては、XEN、KVMで読むことができます)。重要:ソフトウェア仮想化テクノロジー(OpenVZ、Virtuozzo)は、Dockerとの競合や積極的な過剰販売のため、私たちのタスクに適していない可能性があります(多くの場合、このようなVPSのリース契約を注意深く読むと、プロバイダーはレンタルしたプロセッサーコアの「少なくとも5%」(!)の使用率を保証していることがわかります。これは、プロバイダーがプロセッサーコアを20(!)回販売することを計画していることを意味します)。
それでは、次の特性を備えた低価格のVPSを入手しましょう:1プロセッサコア、1GBのRAM、10GBのストレージ(私の場合、これはハイブリッドHDDです)。オペレーティングシステムとしてUbuntu、できればLTSバージョンの1つを選択しましょう。その後、SSHアクセス(VPSのオペレーティングシステムコンソールへの暗号化されたアクセス)のログインとパスワードがSSH形式で記載されたサーバーアクティベーションに関するメッセージが電子メールで受信されます
。IPアドレス:91.230.60.120
ユーザー:root
パスワード:<パスワード>
コマンドラインに入力して接続を確認しましょう。
ssh root@91.230.60.120そして、リクエストに応じて:
password: <>結果は、仮想サーバーに関する情報の出力と下部の入力フィールドになります。
サーバーはxxxxxxxxxxによって
ホストされますホスト名:91.230.60.120
カーネル:3.19.0-22-generic(Ubuntu xx.xx LTS)
稼働時間:09:07:06最大3日間、 17
:17、1ユーザー、負荷平均:0.00、0.01、0.05 CPU:Intel®Xeon®CPU0@ 2.00GHz(1コア)
メモリ:合計989 MB / 723 MB空き
ルート@ 91.230.60.120:〜$
おめでとうございます仮想サーバーが作成され、作業に使用できるようになります。
次に、バックエンド構造を定義しましょう。HTTPサーバーが必要です。NGINXを使用します。そのタスクは次のようになります。
- 静的ファイル(Webアプリケーションファイル)を提供します。
- モバイルアプリケーションのドメイン所有権を証明するファイル、SSL証明書を取得するための所有者に関する情報などのサービスリソースの配布暗号化しましょう。
- サーバーアプリケーションにアクセスするためのリバースプロキシ。
- 接続の暗号化-https。
2つのサーバーアプリケーション:
- ユーザー登録および承認アプリケーション。それをauth_appと呼びましょう。
- データを使用したアプリケーション。それをアプリと呼びましょう。
- 項目2のアプリケーションごとに、個別のPostgreSQLデータベースが必要です。
- SSL暗号化証明書を自動的に取得および更新するためのアプリケーション(次の記事)。
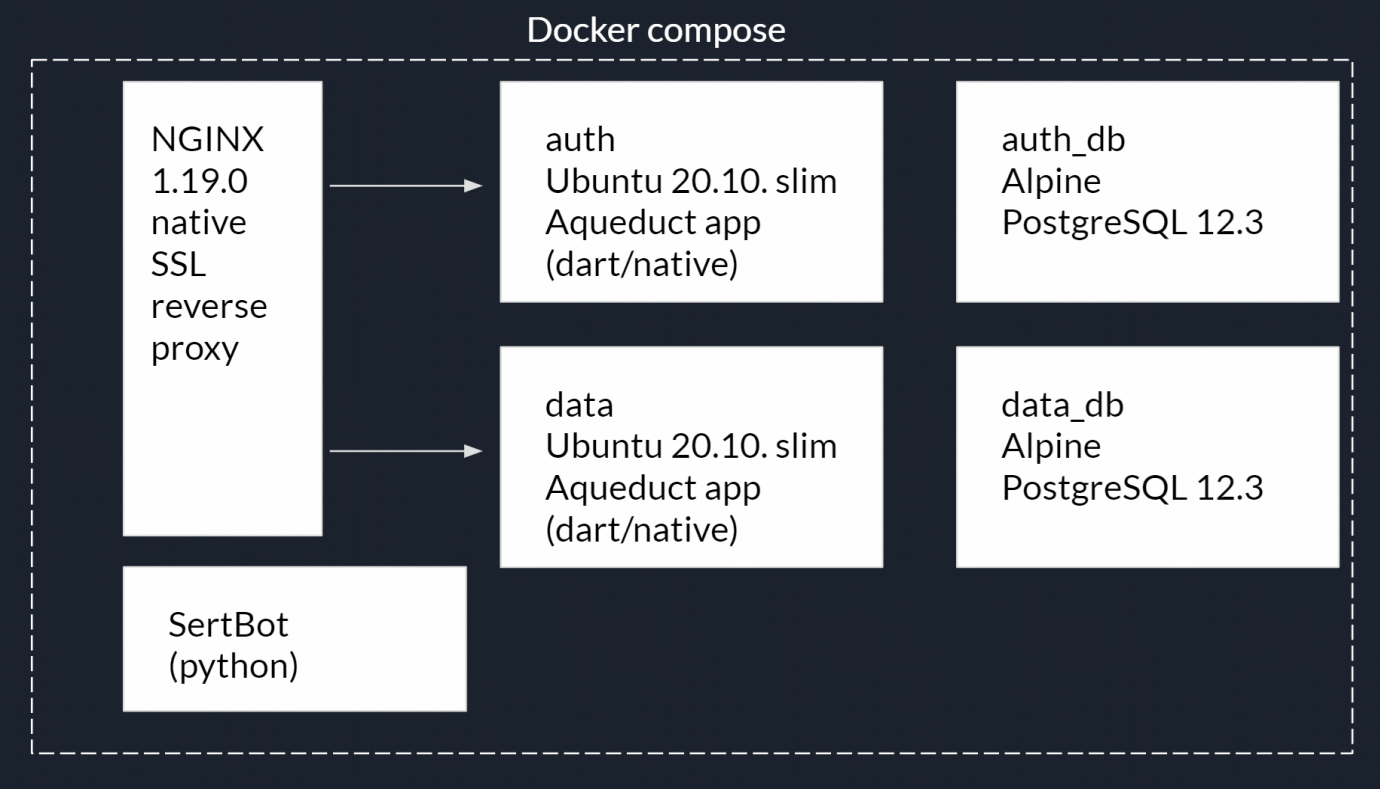
明らかに、このようなアプリケーションの「動物園」は互いに分離し、外部からもブロックする必要があります。このために、Dockerコンテナ化テクノロジとDockercomposeコンテナマネージャを使用します。図の形式では、これは次のように表すことができます。

開発はMicrosoftのVisual Studio Code IDEで実行されます。これにより、利用可能な多くのプラグインのおかげで、必要なすべてのテクノロジを使用できるようになります。また、次の拡張機能をインストールする必要があります。
- Docker
- リモートSSH
- YAML
VScodeを再起動したら、VPSに接続しましょう。F1を押して、コマンドの入力を開始します。
Remote-SSH: connect to Host…次に、新しい接続:
+ Add New Ssh Hostその後:
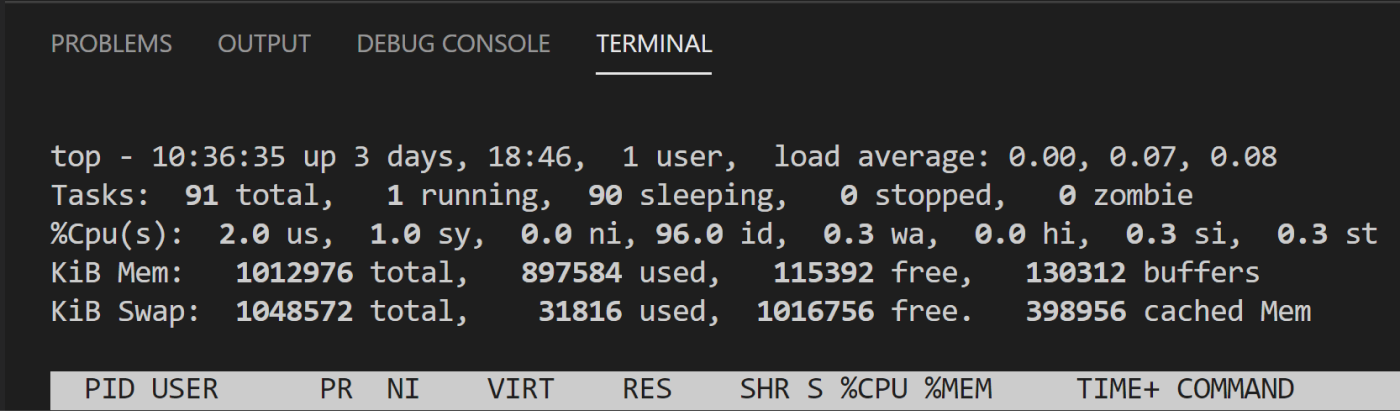
ssh root@<ip- >VScodeターミナルウィンドウ(メニュー/ターミナル/新しいターミナル)を開き、次のコマンドでシステムリソースを確認します。
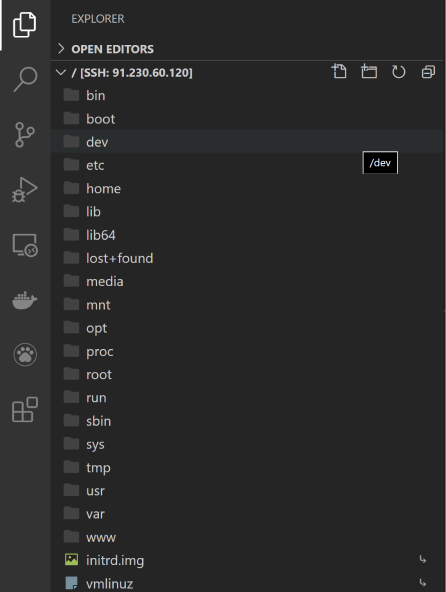
top完了し、コンソールとVPSファイルシステムへのアクセスが取得


されます。topユーティリティが頻繁に使用されるため、疑似htopバージョンをインストールしましょう。
Ctrl-C # topapt-get update # apt-get install htop # htop htop # 
次に、DockerとDockercomposeをインストールする必要があります。
Ctrl-C # htopdockerは公式のUbuntuリポジトリにないため、追加のリポジトリをインストールします
apt-get install apt-transport-https ca-certificates curl gnupg-agent software-properties-common # curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - # docker add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" # apt-get install docker-ce docker-ce-cli containerd.io #curl -L "https://github.com/docker/compose/releases/download/1.26.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose # Docker compose chmod +x /usr/local/bin/docker-compose # « »ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose # docker --version #docker-compose --versionこれで、サーバーはサービスをテスト展開する準備ができました。
それでは、ローカル開発PCにDockerデスクトップをインストールしましょう。Windows 10のインストーラー、macOSのバージョンはこちら。 Dockerがインストールされるだけでなく、Dockerツールボックスもインストールされます。Dockerツールボックスには、コンテナを操作するためのDocker作成ユーティリティとグラフィカルユーティリティが含まれています。
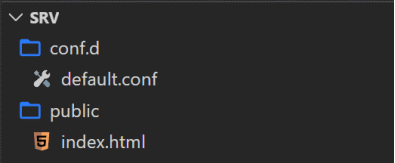
新しいVScodeウィンドウ、メニュー/ファイル/フォルダを開く...を開きます...プロジェクト用の新しいフォルダ(Srvなど)を作成して開きます。このフォルダーに、docker-compose.yamlファイルを作成します。

このファイルには、サービスコンテナー、それらの依存関係、変数、コマンド、ネットワーク、ストレージなどを開始するためのスクリプトが記述されています。
ここで、イメージとDockerコンテナの違いを停止して明確にする必要があります。コンテナは、アプリケーション+その依存関係(パッケージやライブラリなど)+ Dockerを通常のアプリケーションとして実行できるオペレーティングシステムです。また、画像は起動用に準備され、アーカイブにパックされたコンテナです。したがって、バックエンド全体は、起動用のスクリプトの説明を含むコンテナのセットになります。
私たちが計画した最初のコンテナは、NGINXHTTPサーバーです。そして、必要な画像を用意しましょう...かどうか?事実、非常に多くのWebアプリケーションとそのランタイム環境では、開発者またはコミュニティはすでに必要なイメージを収集し、それらをパブリックDockerHubレジストリに配置しています。もちろん、そのような広く使用されているイメージはすでに組み立てられており、これについて私たちを待っていますリンク。
リストに注意してください-これらは異なるバージョンであり、NGINX自体のバージョンと追加のツール(たとえば、PERLによってインストールされる)の両方で異なります。開発には「latest」タグ(イメージリクエスト時の最新の安定バージョン)を使用できますが、サーバーへのデプロイにはもちろん特定のバージョンを使用する必要があります。現在、これはnginxイメージです:1.19.0。
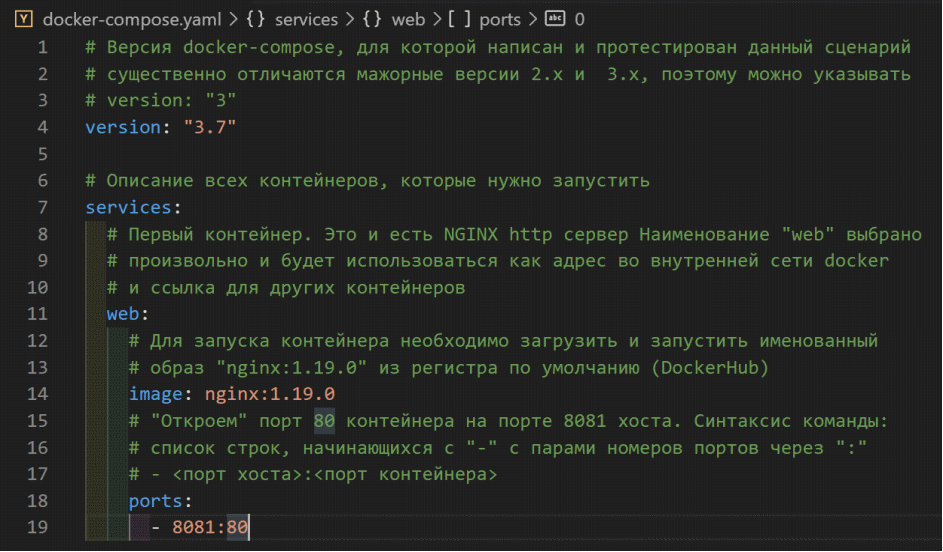
以下、ファイルリスト自体のコメントでdocker-compose.yamlの内容に必要な説明を示します。ファイル

に変更を保存し、VScodeコンソールを開いて、スクリプト起動コマンドを実行します。
docker-compose upこのコマンドは、スクリプトを実行するだけでなく、コンテナコンソールの出力をホストコンソールに送信しました。ここで、ブラウザのアドレスバーのポート8081でローカルホストにアクセスすると、標準のNGINX応答が返され

ます。最初のコンテナはすでに実行されています。通常、スクリプトは次のコマンドで実行されます。
docker-compose up -dこれにより、コンテナをサービスモードで(コンソールに出力せずに)開始できます。スクリプトコンテナの停止は、次のコマンドで実行されます。
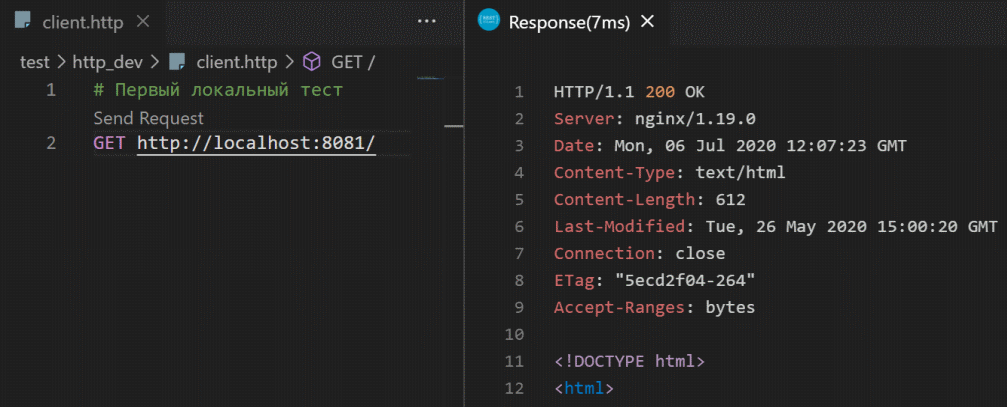
docker-compose downhttpリクエストをテストするために、VScodeには便利なRESTクライアント拡張機能があります。
それをインストールして、サービスの最初のデバッグテストを書いてみましょう。これを行うには、test / http_dev /フォルダーにclient.httpファイルを作成します。 したがって、サーバーの応答に関する詳細情報を表示して、テスト要求を実行できます。 それでは、コンテナの内部を見てみましょう。コンソールでスクリプトの実行を停止します。


Ctrl-Cフラグを付けて実行します。
docker-compose up -d次に、現在実行中のコンテナ(プロセス)のリストをリクエストしましょう。
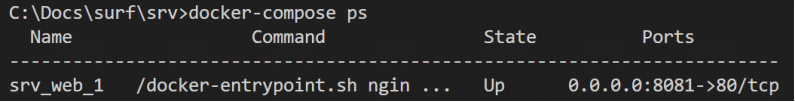
docker-compose ps
実行可能ファイルのリストには、コンテナーが1つだけあります。それを開いてみましょう:
docker exec -it srv_web_1 bashこのコマンドは、srv_web_1コンテナ内のbashアプリケーション(Linuxコマンドシェル)を実行(exec)し、コンソールが閉じないようにします(-itフラグ):

コマンド
lsは、標準のLinuxフォルダー構造

を表示します:/etc/nginx/conf.d/default.confファイルに関心があります- NGINX設定では、catユーティリティを使用して表示できます
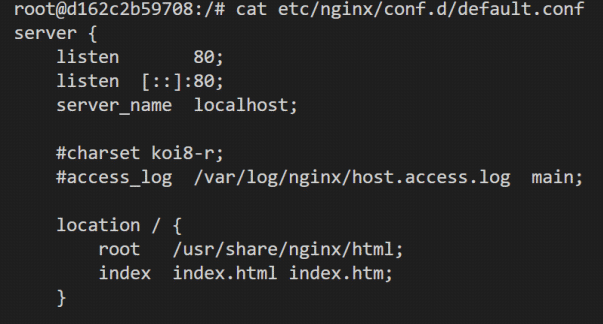
cat /etc/nginx/conf.d/default.conf
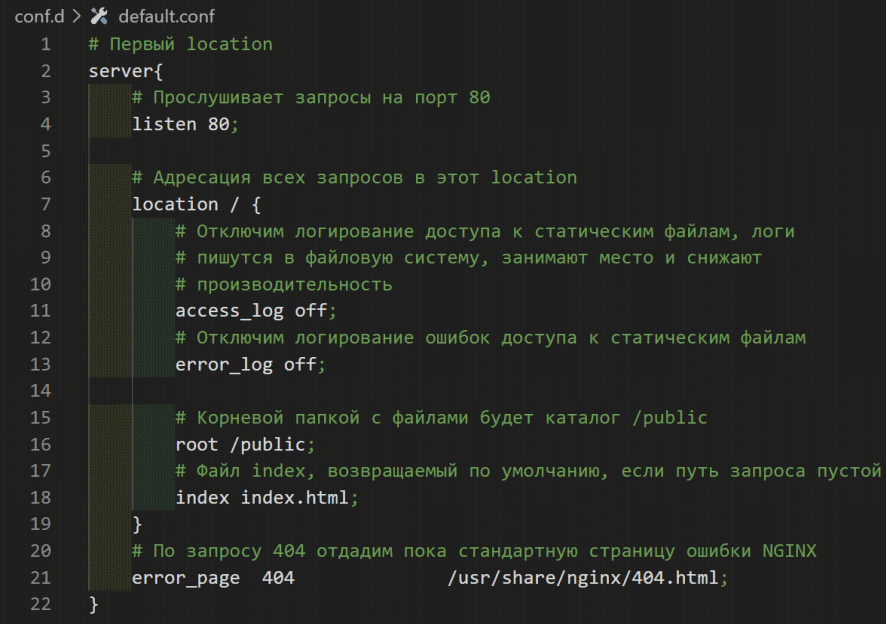
NGINX設定には、ポート80でリッスンし、コンテナフォルダー/ usr / share / nginx / htmlから静的ファイルを提供することが有効になっている1つのブロック(いわゆる場所)があります。 NGINX構成ファイルに変更を加えて再起動し、変更を適用することはできますが、スクリプトを再起動すると、コンテナーはイメージから復元され、変更は保存されません。これは間違った方法です。 コンテナコンソールを終了しましょう。
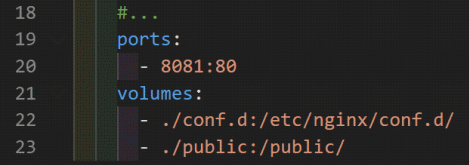
Ctrl-D構成ファイルを作成して静的ファイルを配置し、起動時にそれらをNGINXコンテナーにマウントします。プロジェクトの/conf.dフォルダーにdefault.confファイルを 作成します。静的ファイル/public/index.htmlのスタブを作成します。 ここで、docker -compose.yaml起動スクリプトで、フォルダーをコンテナーファイルシステムにマウントし ます。プロジェクトフォルダーの内容に注意してください。 /conf.dは、/ etc / nginx / conf.d /内のコンテナーの内容を置き換え、。/ publicフォルダーはコンテナーフォルダーのルートフォルダーにマウントされます。 スクリプトを再開しましょう:




docker-compose restartテストリクエスト:default.conf

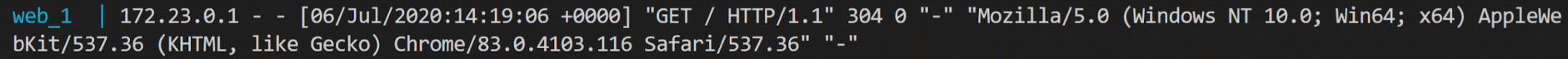
ファイルを見てみましょう。静的ファイルaccess_logoffへのアクセスのログを無効にしていることに注意してください。これは売れ行きの良いソリューションですが、テストと開発には非常に不便です。テストNGINX構成ファイル/conf.dev.d/default.confとdocker -compose.dev.yamlスクリプトを作成しましょう。 スクリプトを停止しましょう:



docker-compose downそして、ファイル名フラグを使用して実行します。
docker-compose -f docker-compose.yaml -f docker-compose.dev.yaml upこの方法でスクリプトを実行すると、最初にdocker-compose.yamlファイルから設定が読み取られ、次にdocker-compose.dev.yaml(ポート、ボリューム)から一致するフィールドが追加または置換されます。リクエストを繰り返してログを確認しましょう。


つまり、サーバー上でコピーして実行する必要があります。サーバー上に/ opt / srv_0 /フォルダーを作成し(VPSへのSSH接続でVScodeウィンドウをまだ閉じていません)、次のコマンドを使用してプロジェクトのすべてのコンテンツをコピーします。
scp scp -r ./* root@91.230.60.120:/opt/srv_0/ 
次に、サーバーのプロジェクトフォルダー/ opt / srv_0 /で次のコマンドを実行します。
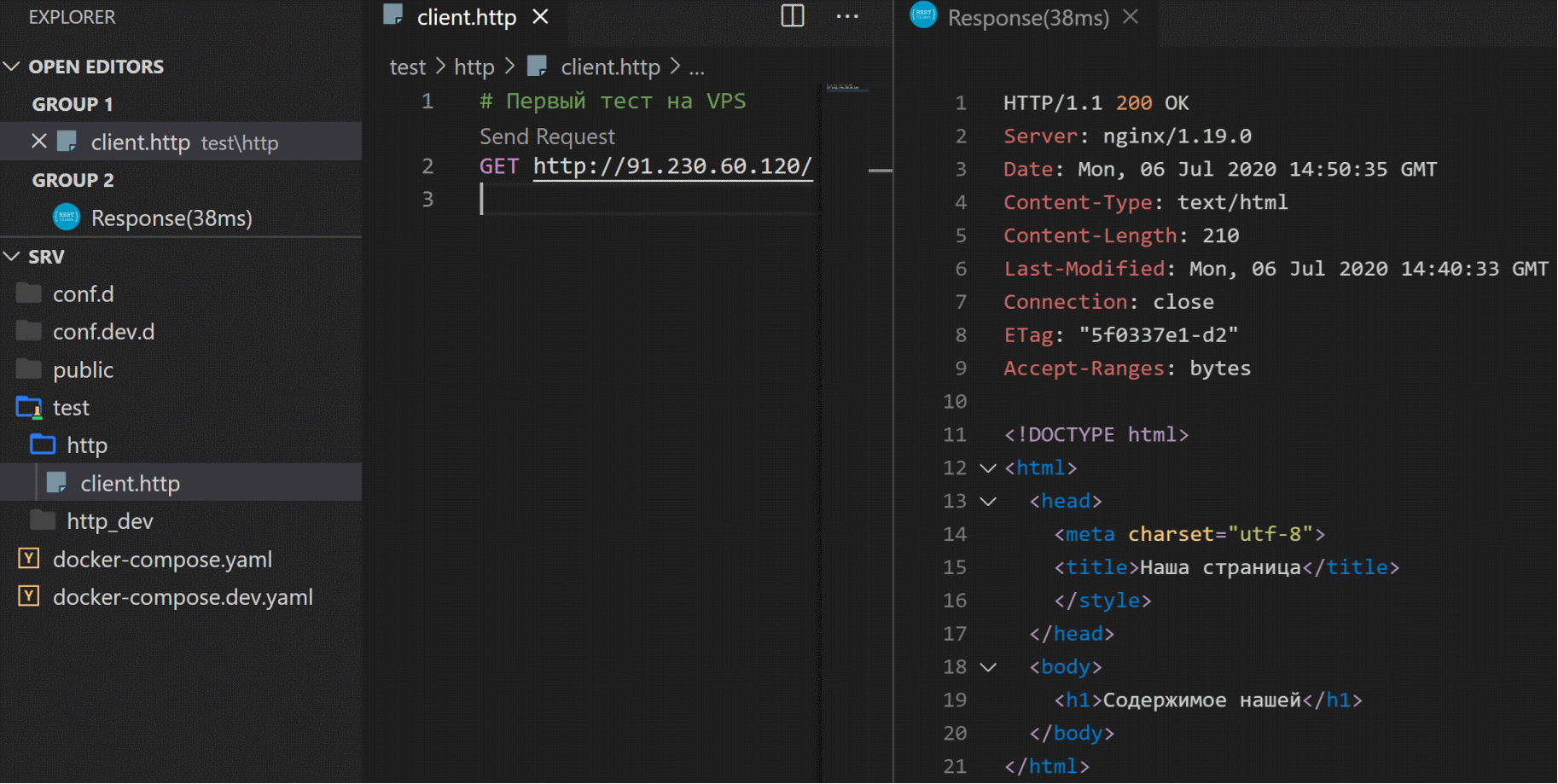
docker-compose up -d今度はVPS用に別のhttpテストを書いてみましょう:

またはブラウザでリンクを開きます。
->ソースコードgithub
結論の代わりに
それで、最初の一歩が踏み出されました。アプリケーションを本番サーバーに正常にロールアウトしました。2番目の記事では、サーバーの構成を続行します。ドメイン名を割り当て、SSL暗号化証明書をインストールします。3番目の記事では、サービスの開始までのカウントダウンを含むフラッターWebアプリケーションを作成し、ビルドしてサーバーに配置します。4番目の記事では、Dart言語でネイティブLinuxサーバーを作成および構築します。これは、サービスの承認アプリケーションとデータの基礎になります。
コメントや提案は大歓迎です。Telegramチャンネルで作者とチャットできます。