
それで、あなたはあなたのウェブサイトのRTLバージョンを作成することに決めました。何があなたを駆り立てるかは関係ありません:現在のビジネス要件、または将来そのような必要性を予測して準備したい、またはUI開発のこの領域に突入することに興味があるだけです。重要なことは、おそらく、このトピックに関するいくつかの記事にすでに会い、スタイルを拡張するためのCSSプラグインを見つけ、RTL言語での文字の入力とmagicdir属性に精通していることです。
そうでない場合は、問題と解決策を理解するための役立つリンクを次に示します。
- 右から左へ。dir = rtlとは何ですか。アラビア語を飼いならす方法
- 右から左へ。RTLのサイトインターフェイスを反転する方法
- RTLスタイリング101-CSSでのRTLスタイリングの究極のガイド
- 国際化手法:HTMLとCSSの作成
- 材料設計における双方向性
- アンドレ小山シャッポの国際化に関するブログ
これは、静的インターフェイスをRTLに適合させるのに十分であり、おそらく非常に満足するでしょう。ただし、サイトにユーザーとのやり取りの要素が含まれるまでは、たとえば、インターフェイス言語に関係なく任意のコンテンツを受け入れることができるフォームなどです。
この問題には、コンテンツの入力と出力の2つの要素があり、どちらも独自の方法で興味深いものです。同時に、2番目は上記および他の記事で広くカバーされていますが、最初はそうではありません。それを解決するために、Habrの読者と共有する価値があると思われるいくつかのトリックがあります。
まず、RTLオーディエンスが大した問題ではないいくつかのRTLアプリケーションインターフェイスを比較し、テキスト入力のタスクにどのように対処するかを見てみましょう。
例1.1つのソーシャルネットワーク
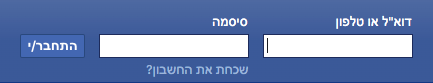
1.1ログインフォーム
メインページのログインフォームでは、「E-mail」フィールドはデフォルトでLTRのように動作します。ほとんどの電子メールアドレスにはラテン文字しか含まれていないため、これはかなり合理的です。


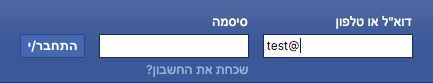
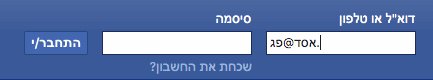
しかし、普遍的ではありません。現在の標準では、ほとんどすべての文字を電子メールアドレスで使用できます。その結果、ヘブライ語で書かれた住所は次のようになります。
- 左揃え。
- ニュートラルタイピングの記号「@」と「。」を書く過程で、構造全体が位置を変えてしまうので、あまり便利ではありません。

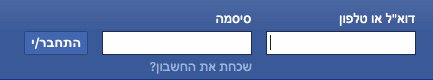
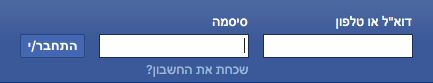
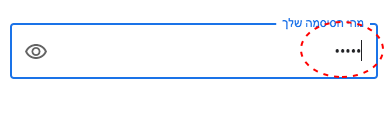
デフォルトのパスワードはRTLで、カーソルは右側にあります。

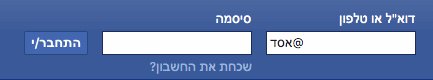
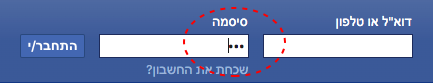
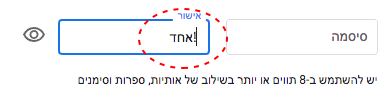
しかし、ラテン文字または数字からパスワードを入力しようとするとどうなりますか?入力すると、入力したテキストの左側にカーソルが配置されます。([パスワードを表示]ボタンがない限り)まだパスワードが表示されないため、これは重要ではありませんが、ユーザーがパスワードを入力したレイアウトを表示することで、フィールドの動作を改善できます。RTLインターフェイスの特殊性は、ほとんどのテキストが右利きであるにもかかわらず、ユーザーが電子メール、ログイン、パスワードを入力するためにキーボードレイアウトを切り替える必要があることです。これらは通常、LTRで記述されます。ここでのちょっとしたヒントが役に立ちます。

1.2登録フォーム
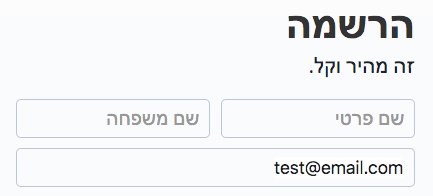
それでは、同じくメインページにある登録フォームを見てみましょう。

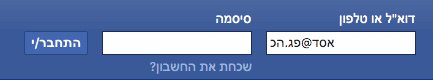
ここでは、すべてのフィールドが明確にRTLと見なされ、右揃えになっていることがわかります。これは、LTRテキストを処理するときにあまり便利ではありません。電子メールを入力するとき、それは特に不快になります-記号「@」と「。」。入力中にアドレスの一部を強制的にスワップします。前の例でまれなRTLアドレスにとってそれほど重要ではなかったことが、LTRにとって重要になります。

1.3メッセンジャー-コンパクト
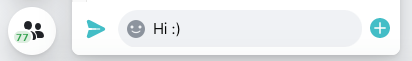
メッセンジャーは、このアプリケーションの主要なツールの1つです。すべてが確実に完璧でなければなりません。コンパクトバージョンを見てみましょう:

確かに。このフィールドはデフォルトでRTLと見なされますが、LTRテキストの入力を開始するとすぐに、その方向が便利な入力に変わります。何もジャンプしません。拡張バージョンでもすべてが正常であることを確認しましょう。
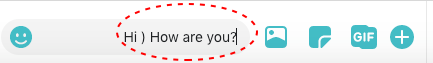
1.4メッセンジャー-拡張
おっと!RTLフィールドのラテン語テキストは正しく動作しますが、右揃えになっています。重要ではありませんが、論理は明確ではありません。イデオロギー的に同じコンポーネントの動作が異なるのはなぜですか。

どうやら、考慮された4つのコンポーネントは、国際的なインターフェイスの要件が異なるときに、異なるチームによって、または異なる時間に開発されました。
ここで改善できることはありますか?そう思います。さらに、非常に簡単な方法で、それらについて-以下。
例2.かなりよく知られている郵便サービス
2.1ログインフォーム
ここでは、開発者は必要な配置の原則から右に進みますが、LTRとして入力コンテンツに対する態度を保持します。これは、前の例で示したものと同様に、いくつかの不便な点につながります。
たとえば、電子メール入力フィールドでは、右側に入力テキストが必要です。

ただし、入力されたLTRテキストは、ジャンプすることなく期待どおりに動作します(また、このメールサービスで非ラテン文字を使用することは禁止されています)。
, , RTL- , . , : - , - — , , , . Badoo, , .

パスワードフィールドのより興味深い動作。また、右揃えにする必要があり、LTRと見なされます。これにより、RTL言語で入力するときに、キーボードレイアウトに関する有用な情報が失われると考えられます。

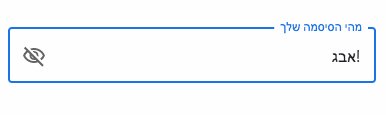
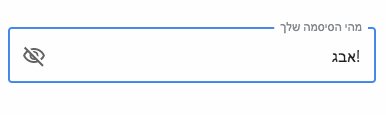
また、前の例の電子メールの場合のように、ニュートラルな文字によってパスワードがジャンプするため、パスワード表示をオンにすると、状況が非常に悪くなります。したがって、次のスクリーンショットの例では、感嘆符が最初に来て、カーソルが左側にあるはずです。

2.2登録
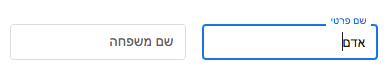
フォーム登録フォームは突然はるかにユーザーフレンドリーになりました。しかし、これは論理的です-それに入力される情報はより多様です。ここには、少なくとも姓名が表示されます。
ここでの配置も常に右揃えですが、テキストが明確に左側にあるとは見なされなくなり、入力した文字に応じてフィールドの方向が変わります。

唯一の例外はアドレスフィールドです。ここに配置が残っています。少し奇妙に見えます。

しかし、パスワードフィールドは再びイライラします。このページにはフィールド内のテキストの方向を動的に変更する機能がありますが、何らかの理由でパスワードフィールドに追加されませんでした。

ご覧のとおり、このような単純なコンポーネントでも疑問が生じます。カレンダーのような複雑なコントロールについて何が言えますか?
Badoo体験
この短い概要の結果に基づいて、取得したいテキストフィールドの動作の要件を定式化します。
- プレースホルダーは、インターフェイス言語の方向に応じて配置する必要があります。
- 入力されたテキストは、その方向に応じて、フィールドの左側または右側を自動的に占める必要があります。
- 空のフィールドのカーソルは、インターフェイス言語の方向に応じて整列する必要があります。
- 電話を入力するためのフィールドにテキストを入力する場合、URLは常に左側にある必要があります。
- 電子メールフィールドは左利きのテキストを想定していますが、右利きのテキストも用意されています。
- 電子メール、電話、URLの空のフィールドのカーソルは左側に配置されます。
そして、これを達成しようとしましょう。
まず、トリックのない名前のようなプレーンテキストのフィールドを見てみましょう。
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>
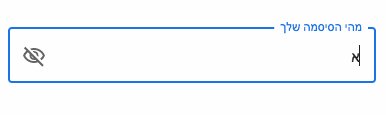
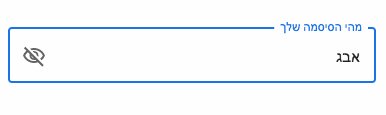
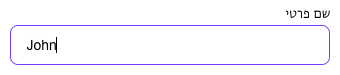
INPUTタグはHTMLからテキストの方向を継承するため、カーソルは期待どおりに右に配置されます。右利きのインターフェイスの場合、入力されたテキストは右利きである可能性が高いと予想されます。
しかし、LTR文字の入力を開始するとどうなりますか?左側に異常なカーソルがある、すでにおなじみの状況。

上記の例では、開発者は問題の解決策に厳しく取り組んでいます。JavaScriptを使用して入力文字を監視し、その場でdir属性を変更します。これは最近まで理にかなっていますが、最近のすべてのブラウザはdir = "auto"属性を非常によく理解し、テキストのアンラップを処理します。追加しましょう。
<input type="text" dir=”auto”>それは私たちが必要なものであることがわかりました。

フィールドにプレースホルダーを追加してみましょう。
一般に、プレースホルダーの使用は、習熟が必要な別のトピックです。一部の開発者によると、この属性を無意識に使用すると、入力フィールドの使いやすさが損なわれます。決定はあなたに任せますが、これらの実験では、プレースホルダーが必要であると想定しています。
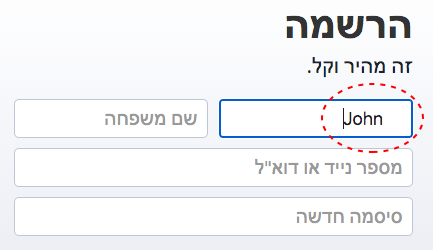
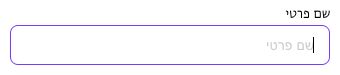
<input type="text" dir=”auto” placeholder=”שם פרטי”>
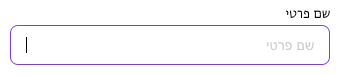
ああ!何らかの理由で、プレースホルダーを含め、すべてが左揃えになっています。

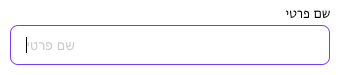
ポイントは、属性dir = "auto"にあります。コンテンツがない場合、ブラウザはテキストの方向が左利きであると想定する場合があります。プレースホルダーを右マージンに配置してみましょう。これは通常、インターフェイス言語のテキストであるため、自動レイアウトは実際には必要ありません。
input::placeholder {
direction: rtl;
}

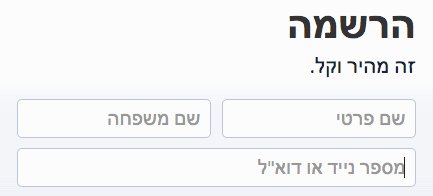
ずっといい。カーソルの位置だけが紛らわしいです-それはまだ左側にあります。空のINPUTをlovely:placeholder-showpseudo-classでスタイリングしてみましょう。
input:placeholder-shown {
direction: rtl;
}
残念ながら、プレースホルダーのない入力では、:placeholder-shownプロパティは機能しません。このようなすべてのフィールドに空のプレースホルダーを追加することで、これを修正できます。
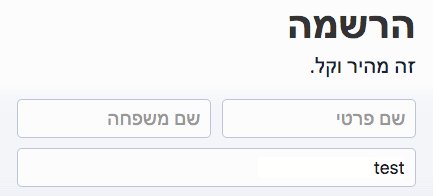
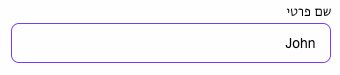
<input type="text" dir=”auto” placeholder=” ”>これで、すべてが本来あるべき状態になりました。右側にプレースホルダー、右側にカーソル(まず、RTLテキストが必要なため)、テキスト-印刷する言語に応じて、右側または左側にあります。

しかし、これだけでは十分ではありません。
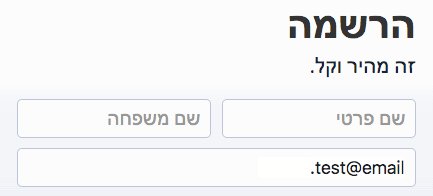
電子メールアドレスには任意の文字を含めることができることを覚えています。したがって、このようなINPUTのコードは前のコードと同様になります。
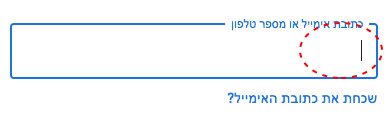
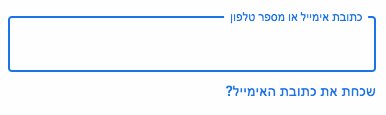
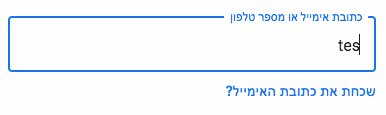
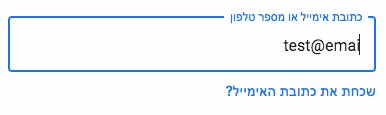
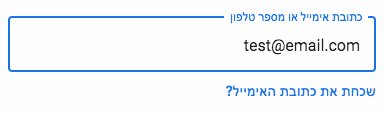
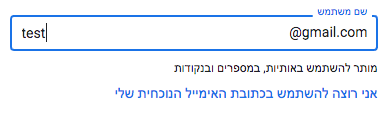
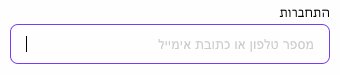
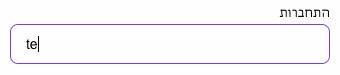
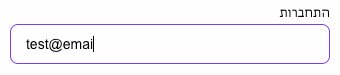
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(Badooでは、まず電子メールを入力する必要がありますが、電話番号も入力できるため、プレースホルダーはこれについて説明します。)
ただし、文字は何でもかまいませんが、まず、住所(この場合は番号)を入力する必要があります。電話番号)。つまり、空のフィールドのカーソルは左側にある必要があります。CSSで例外を作りましょう。
input[type='email']:placeholder-shown {
direction: ltr;
}これは、詳しく説明する価値はありません。tel、number、urlタイプのフィールドがまだあります。それらは常に左利きなので、次のコードを記述します。
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>そして、空のフィールドの例外を追加します。
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
今では計画通りになりました。

IE11を気にする人のためのほんの少しのタッチ。このブラウザはdir = "auto"属性を理解しないため、JavaScriptがないとテキストの方向を自動的に変更できません。
ただし、ユーザーはメールアドレスと電話番号を簡単に入力できます。
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
すべてのCSSを収集し、プレフィックスとSCSSプリプロセッサを追加すると、次のようになります(たとえば、INPUTフィールドはチェックボックスタイプにすることができますが、簡単にするために、この点は無視します)。
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
BadooではスタイルをLTRとRTLに分割しているため、[dir =” rtl”]からのカスケードはなく、LTRのプロパティを記述してRTLに変換します。しかし、原則は明らかだと思います。
TEXTAREAの場合、スキームは1つの例外を除いて同じです。フィールドタイプを考慮して、左端にカーソルまたはテキストを配置する必要はありません。dir= "auto"属性により、コンテンツは常に自動的に展開されます。
覚えておくべき重要なポイント:すべてのフィールド要件はLTRインターフェイスにも適用されます。入力した名前はヘブライ語またはアラビア語で右側に表示され、カーソルは左側に表示されます。右側の文字が含まれるエキゾチックなメールアドレスのまれなファンは、右から左に入力するとメールが表示されるはずです。
結論:入力フィールドと数行のCSSに正しい属性を追加することで、フォームを右利きの言語に完全に適合させなくても、手頃な価格で、ユーザーにとってより論理的で理解しやすいものにすることで、少なくとも大幅に使いやすさを向上させることができます。