
こんにちは!で前のポスト、私たちは、プロジェクトに依存関係を追加することについて、それらを更新するための方法および戦略について詳細に話しました。
この投稿では、約束どおり、依存関係管理の安定性やセキュリティなど、非常に重要な問題について説明し始めたいと思います。うまくいけば、私のヒントがあなたが混乱を制御し、リスクを減らし、そして常に安全な側にとどまるのを助けるでしょう!
制御されたカオス
npm — , , . , : , , , . npm , , , .

. , , (). , «», «»? - .
—
, , , . : . .
, . , , , , , .
— (JavaScript) (Node.js API). , , , , . , , 100%, .
, . Babel ( tsc) , (ESNext) API . . , , , . , , , , , .
, - (, lodash). , , , , .
, , , . , . , , . , lodash, ramda underscore , - .
, , - . , , ( ), . , , (, — ).
, . , — .
, , .
? .
, , — . , — , , , .
?
, , , , — . , , , .
, , , .
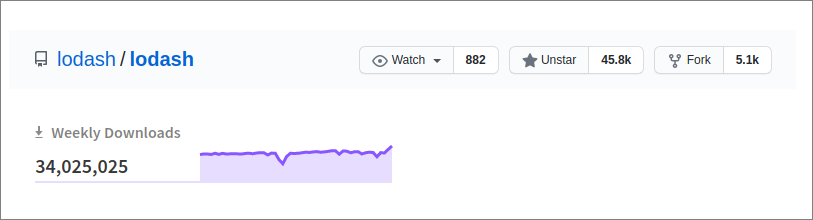
, GitHub , . , — , . , , , , (. ).
GitHub, registry npm ( «Weekly Downloads» npmjs.com).

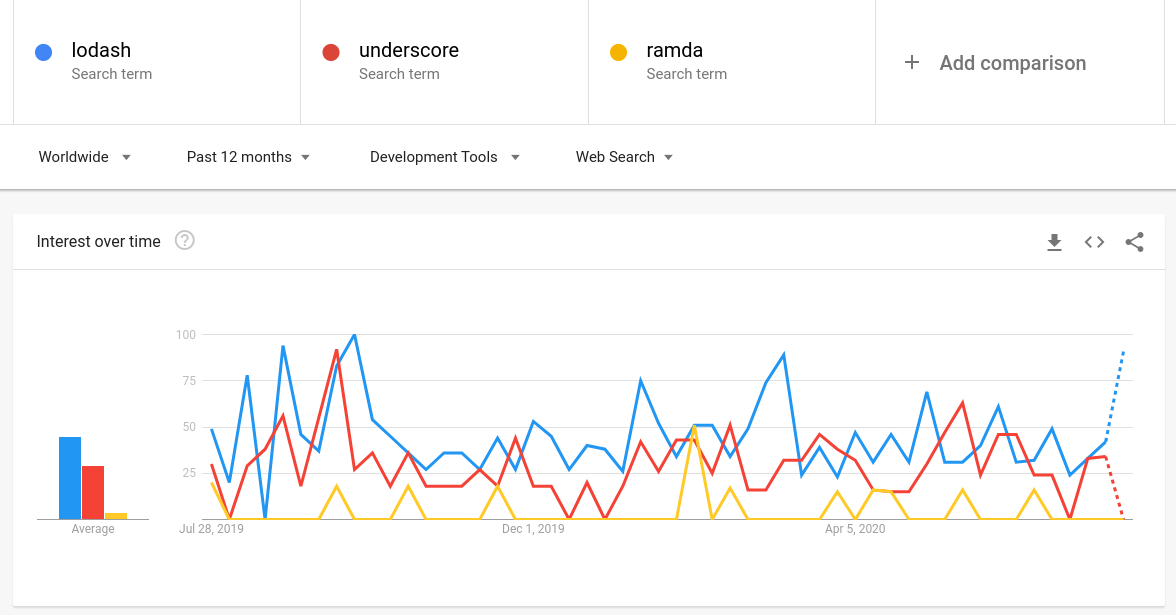
, , Google Trends:


(), . , IT OpenSource (Google, Microsoft, Facebook . .). , ( !).
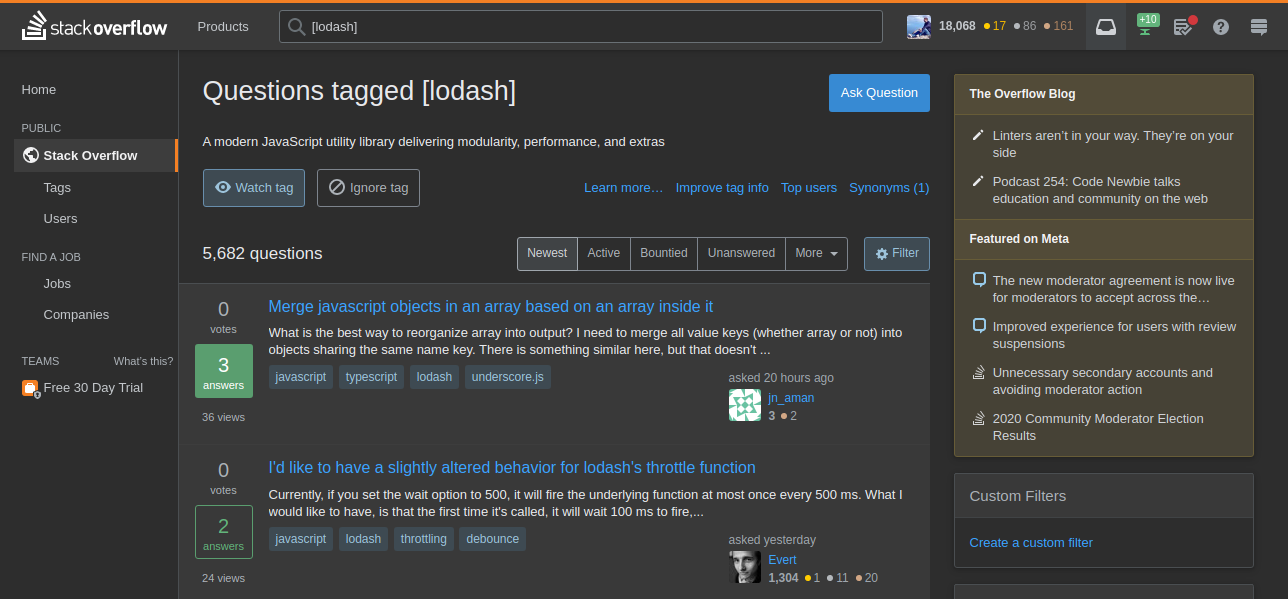
, : , GitHub, , YouTube, (, ).
GitHub. , (, ), ( , ), (issues) ( , ), , PR, .
— . , - ( PR). , , .
, . , ( ). , . , API , .
(changelog) (releases GitHub) patch-, minor- major- , , (semver) . , , .
, . , , , . , , , . , , ?
, CI/CD, . , .
TypeScript, ! ( ). .
, (TypeScript Flow). , , .
, JavaScript ( ), (typing declarations). , . , API , - PR.
npm view @types/<package-name> <package-name> — , . , (scope), @ .
:
# "react"
npm view @types/react
# "babel@preset-env"
npm view @types/babel__preset-envDefinitely Typed, , , .
. . , , , , . , .
, : ? ? ? — , , , .
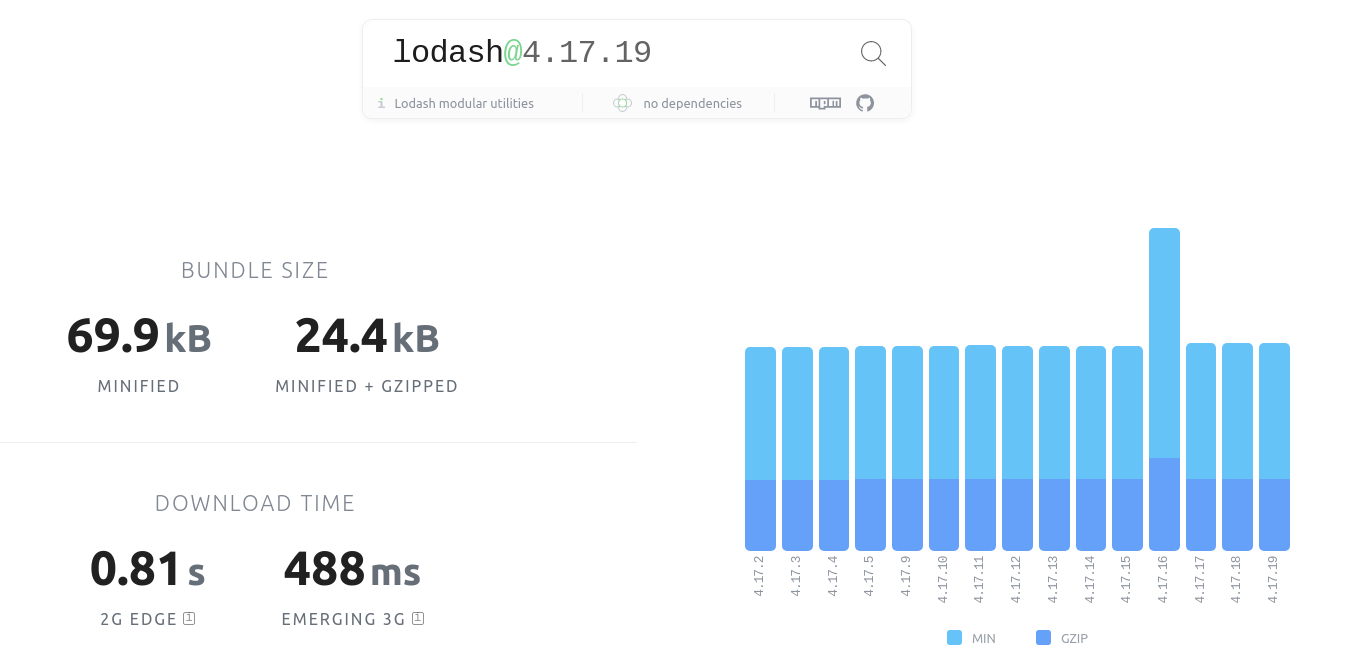
front-end , «» Bundle Phobia, :

. . - , , , : — , . , . , .
, , , . . .
Pro Tip:
- , , , , .
, , , . , , , (. adapter pattern).
( ) , (, dependency injection ).
:
//=======================//
// utils/do-something.js //
//=======================//
//
import { doSomething as libraryDoSomething } from 'third-party-library';
// ,
//
export function doSomething(...args) {
//
// ( )
return libraryDoSomething(...args);
}
//========//
// foo.js //
//========//
import { doSomething } from './utils/do-something';
//
doSomething();
//========//
// bar.js //
//========//
import { doSomething } from './utils/do-something';
//
doSomething(100500, true);Pro Tip:
, , , , — .
API , . - , , .
, . - , , , .
Awesome Node.js
! ( , , ) node.cool, Node.js . !
, , .
lock- , CI/CD. !