
こんにちは、Habrの読者の皆様。画像の属性の入力に遭遇する頻度はどれくらいですか?私-かなり頻繁に。そして、次のサイトでWordPressの使用を開始するたびに、このプロセスは多少の煩わしさを引き起こします。箱から出してすぐにCMSは画像メタタグを正しくインストールしないため、検索エンジンが画像に関する情報を正しく提供するために必要な方法ではありません。私はこの不正を正すことにしました。
問題がある
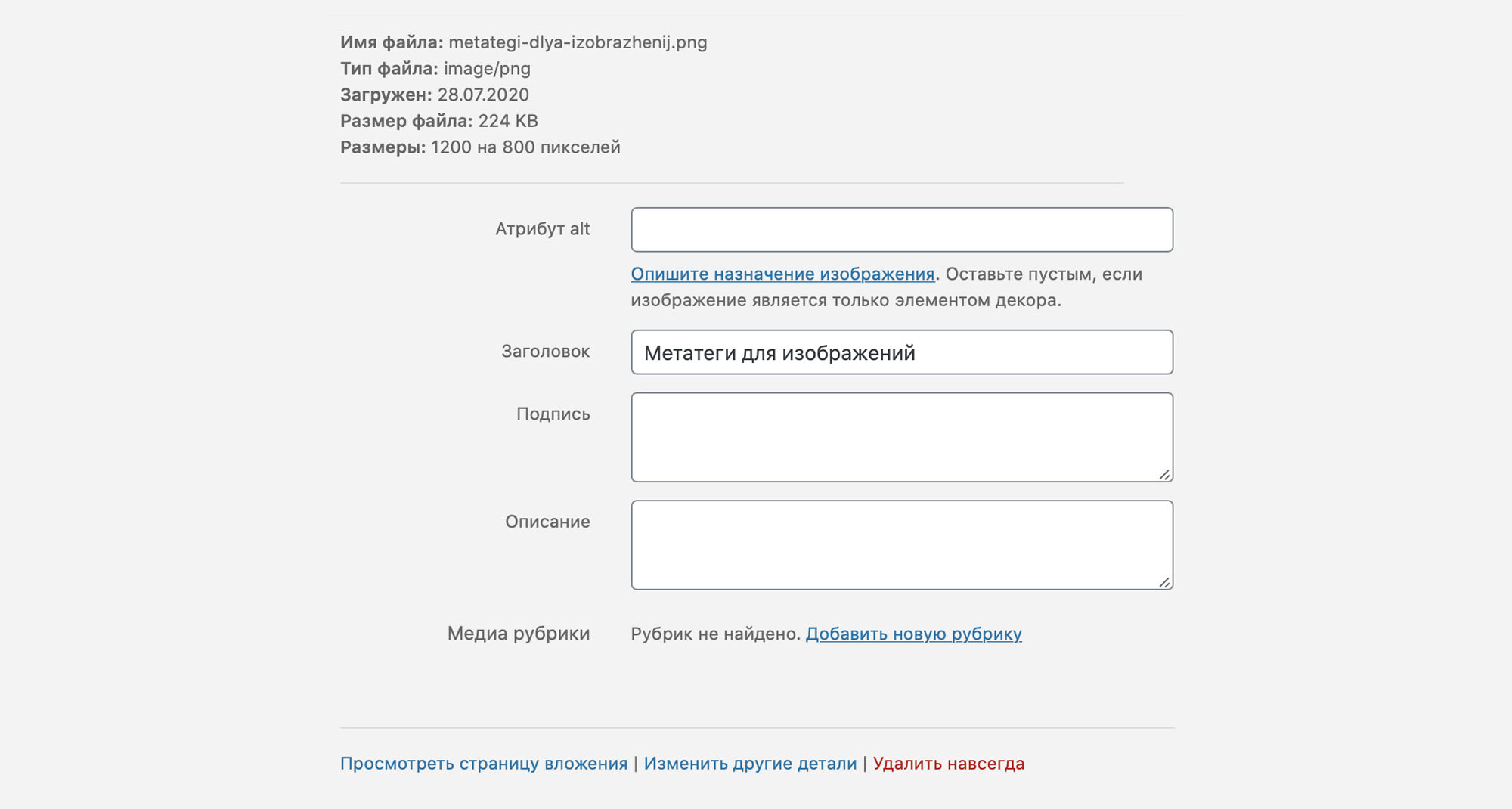
WordPressはデフォルトで、タイトル属性に一致するタイトルフィールドにファイル名を設定し、alt属性フィールドを空白のままにします。これにより、各画像のタグを入力するときに追加の操作が発生します。標準ローダーを使用する場合、ファイルパラメーターは次のようになります

。Yandexが書いているように、そのドキュメントでは:
alt属性は、ブラウザで画像を無効にしたユーザー向けの代替情報源です。alt属性が定義されている場合、画像を表示できない場合は、その場所に属性テキストが表示されます。
title属性は、画像に関する追加情報を提供します。この属性で囲まれたテキストは、画像にカーソルを合わせると表示されます
また、属性を空のままにしておくことは望ましくないことを警告し、画像ごとに一意のタイトルを指定することをお勧めします。つまり、altとtitleは同じであってはなりません。
Googleは、その助けの中で、altについてのみ言及しています。
代替テキストを使用すると、ページ上の画像を表示できないユーザーがコンテンツを利用できるようになります(たとえば、スクリーンリーダーを使用しているため、またはインターネット接続が遅いため)。
画像の主題を決定する際、Googleはalt属性とページコンテンツの説明を考慮し、コンピュータビジョンアルゴリズムにも依存しています。または、画像をリンクとして使用することを選択した場合は、代替テキストをテキストとして表示することができます。
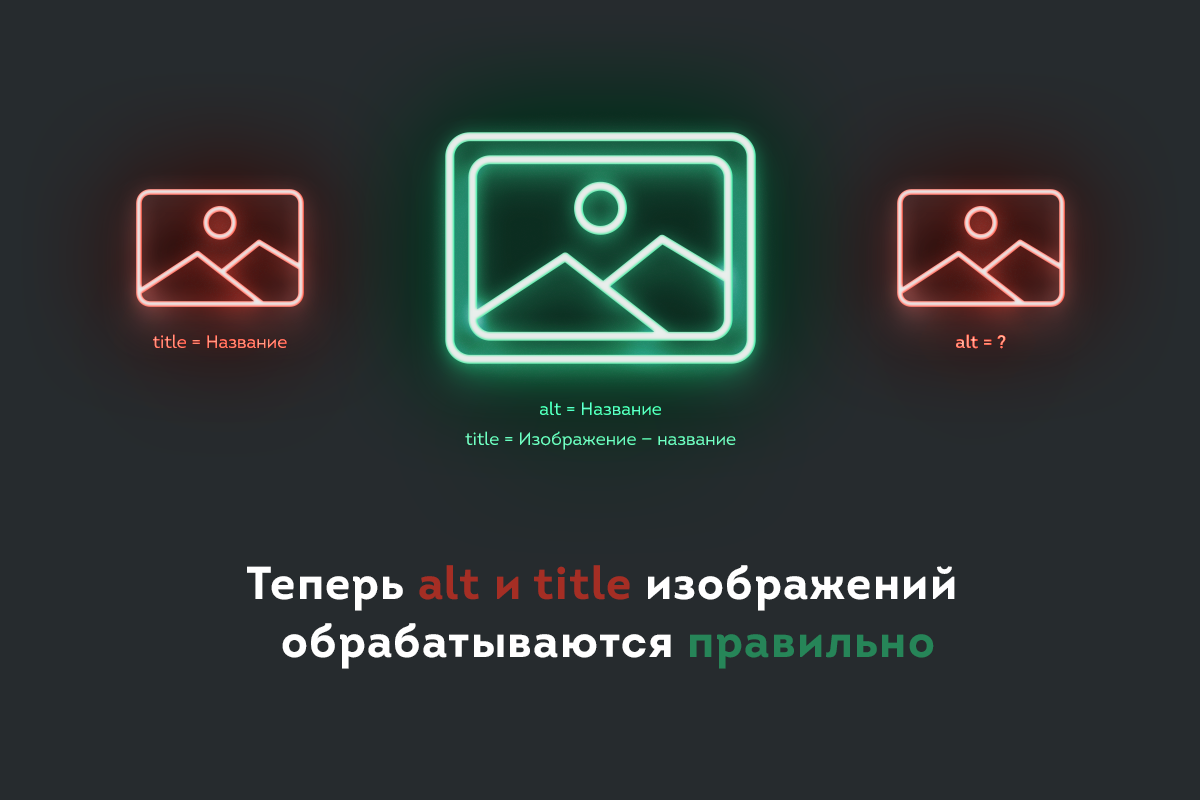
私の経験に基づくと、altはタイトルよりもはるかに重要であると結論付けることができます。それでも、2つの属性を入力することをお勧めします。さらに、サイト上の画像ファイルの名前(文字変換を使用)がaltに対応している必要があることを考慮することが重要です。つまり、検索エンジンの適切な画像最適化は次のようになります。
- ファイル名:images.pngのメタタグ。
- 画像の前のアドレス:/metategi-dlya-izobrazhenij.png;
- alt:画像のメタタグ。
- タイトル:画像-画像のメタタグ。
決定
2つの属性を入力するのは少し面倒なので、タイトルはaltを補完するだけです。私たちのプロジェクトでは、タイトルに何らかの追加の単語または構成を使用します。デザインが普遍的で、サイト上のすべての画像に適していることが重要です。したがって、デフォルトのWordPressローダーの動作を次のように変更する簡単なソリューションを作成しました。
- alt属性(alt):ファイル名;
- タイトル:画像-ファイル名。
次のファイルパラメータを取得します。

ソリューションのインストール
ソリューションをインストールするには、テーマのfunctions.phpに次のコードを追加する必要があります。
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}提案されたソリューションは、画像名から余分な文字(引用符、ハイフン、二重スペース、その他の記号)も削除します。また、タイトル「Image-」の構成は、他の構成に簡単に変更できます(エディターで表示した場合、56行)。
このソリューションがお客様のお役に立てば、コンテンツマネージャーの時間を節約できることを願っています。
PS自分でコードを追加したくない場合は、公式のWordPressリポジトリからProstudio Auto MetaImagesプラグインをインストールすることをお勧めします。