こんにちは、私の名前はArtyomです。私はSurfのFlutter開発リーダーであり、FlutterDevポッドキャストの共同ホストです。
SurfのFlutter部門は1年以上の歴史があります。この間、小規模オフィスプロジェクトから本格的な電子商取引や銀行業務まで、いくつかのプロジェクトを完了しました。少なくともあなたの多くは、Rigla薬局アプリをすでに見たことがあるかもしれません。この記事では、最近リリースされたmwwmパッケージ(すべてのプロジェクトが構築されているアーキテクチャ)について説明します。

MWWMとは何ですか?
MWWMは、Model-View-ViewModelパターンのアーキテクチャと実装であり、SurfのFlutterに転送しました。FlutterではViewがあまり使用されず、開発者にとってより直感的になるため、Viewという単語をウィジェットに置き換えました。これにより、ビジネスレイヤーとプレゼンテーションレイヤーの両方のレイアウトとロジックを分離することができます。
ちょっとした歴史
SurfでMWWMを使用する理由 Flutter部門を開始した2019年の初めに戻りましょう。その時に何が起こりましたか?
Flutter : , . , , ? , .
Android- Surf Flutter . , . , .
2019 ( ). , : BLoC, Redux, Vanilla, MobX . BLoC Redux. , , .
, BLoC Redux ? ?
BLoC?
Business Logic Component — . , , « » , - Dart — . Dart - (, Flutter for Web Angular Dart, ). . . «»: ? ? UI ?
Bloc Felix Angelov. flutter_bloc. , . , , , . .
Redux?
— Android . Clean Architecture, MVVM. - - . Redux : , Android- Rx CleanArchitecture.
Surf, , Android- Surf Flutter-. Flutter- Android, , , . Model – Widget – WidgetModel.
Model-Widget-WidgetModel
.

GitHub. .
- Widget-UI — .
- WidgetModel — UI .
- Model — . . Interactor’ WM.
.
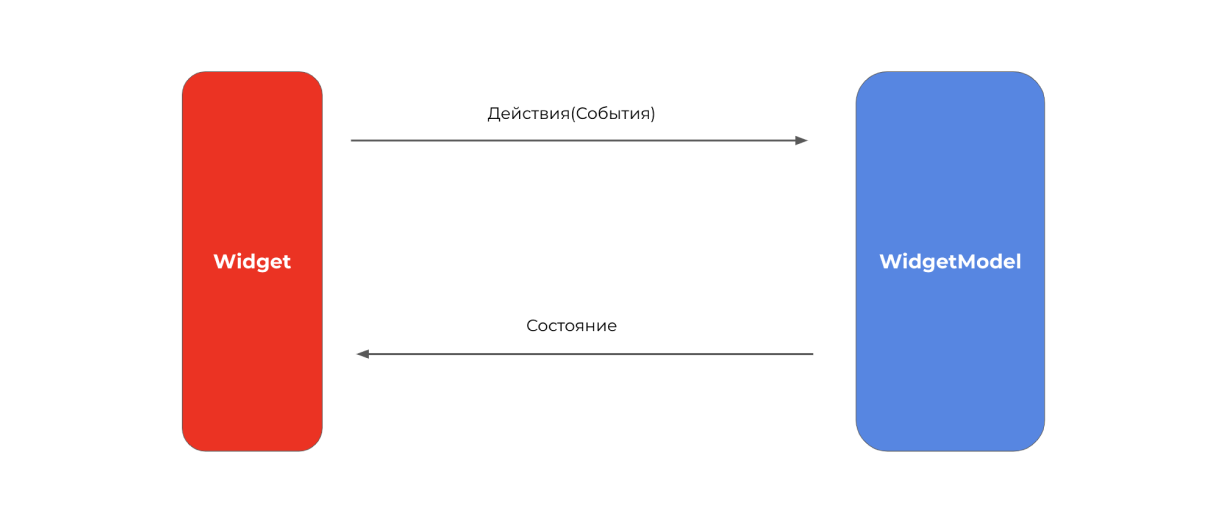
Widget — . – , if (), , – loader. : , — WidgetModel. , .
, MwwmWidget ( , ) Flutter-. ? , .
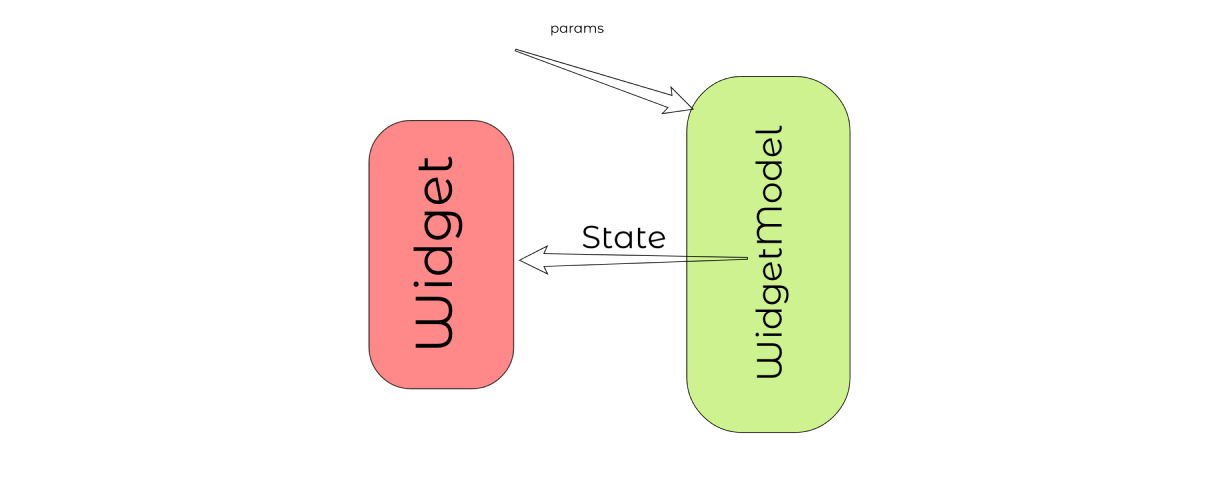
WidgetModel – , , . ? . , . , , mapping , . -, , ViewModel.
.

, , . Widget . WidgetModel. , WM . - Stream’.
class SomeWidgetModel{
final _itemsController = StreamController<List<Items>>.broadcast();
get items => itemsController.stream;
}
( ) -. BLoC’. input/output. input — , output — , UI. , — -. : , - ; ..
. StreamBuilder . , .
Stream<bool> get isBtnDisabled => btnController.stream; , 5 . , , , . , . , - . Widget+WidgetModel , .
, - – . ? Flutter, , . , stateless-.
WM? -. . - , WM, . , . , .

W-WM

-? — . - . ( Surf), . StreamBuilder’.
//…
child: StreamBuilder<Item>(
stream: wm.item,
builder: (ctx, snapshot) => //...
),, Widget WidgetModel . . , , pub.dev.
Relation
MWWM Relation. Relation – , -. . StreamedState Action. Relation .
final toggleAction = Action<int>();
final contentState = StreamedState<int>(0);
//…
subscribe(toggleAction.stream, (data) => contentState.accept(data));
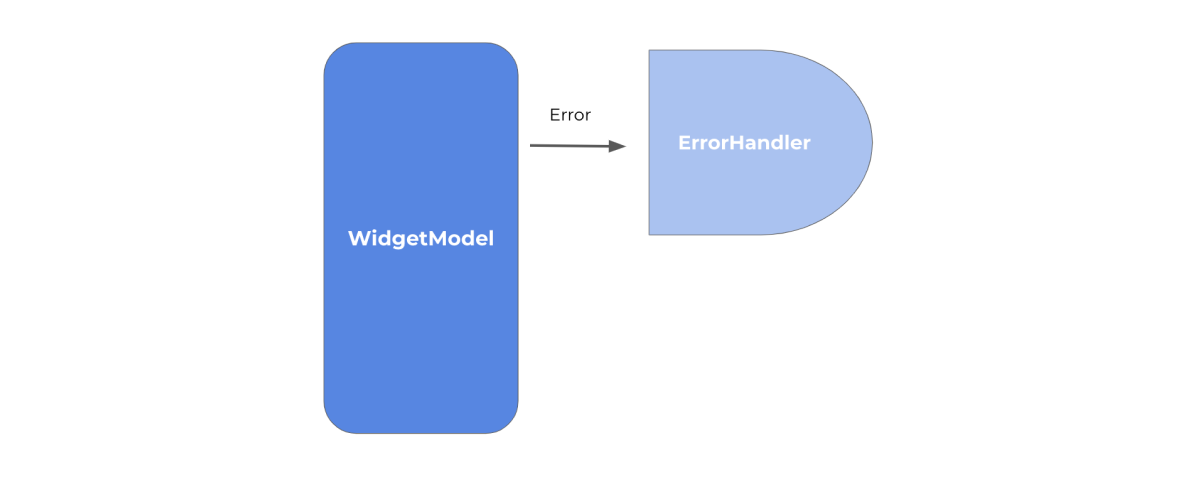
. MWWM ErrorHandler, WM. WidgetModel , ( ), . WM ...HandleError().
subscribeHandleError(someAction, (data) => doOnData());
doFutureHandleError(someFuture, (data) => doOnData());ErrorHandler .
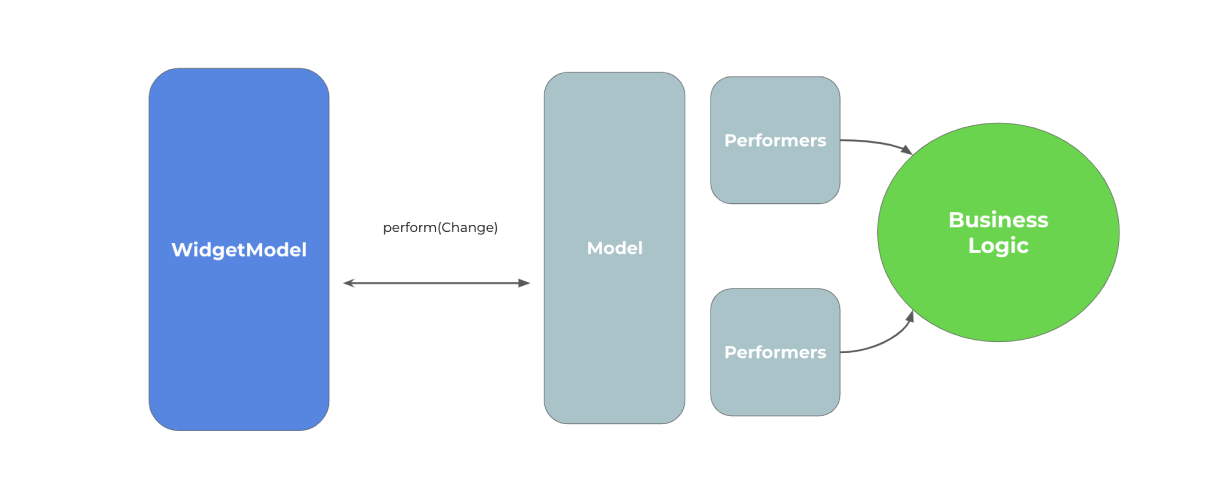
Model
Model – , . - - .

.
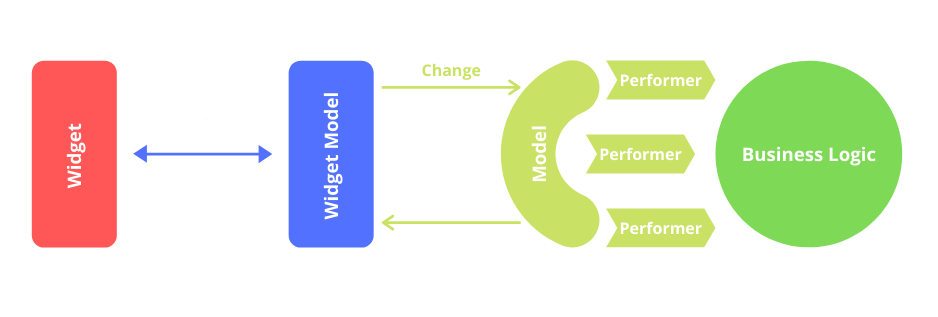
Model — . : perform listen. Performer’, .
, WM : «Model, ( ) . » . , .
Change
, - , . , . data- Kotlin.
class Authenticate extends FutureChange<Result> {
final String name;
Authenticate(this.name);
}Performer
– Performer. Performer – . — UseCase. . Change – , , Performer – , , , Change. , -, . - -.
– . , - . Performer Change.
class AuthPerformer extends FuturePerformer<Result, Authenticate> {
final AuthService authService;
AuthPerformer(
// ,
this.authService,
);
Future<Result> perform(Authenticate change) {
return authService.login(change.name);
}
},
? , . - , . – , . Change. Model .
: Performer, .
-
. MWWM , - . , . Surf CleanArchitecture, pet- , . , . MWWM , , .
Surf
Surf – .

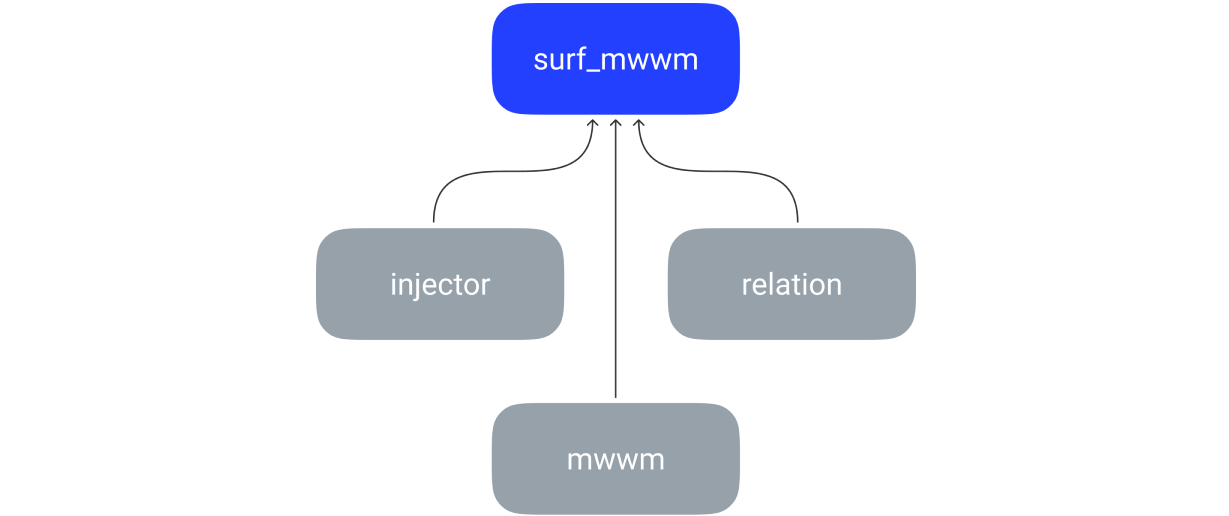
surf_mwwm. , GitHub.
:
- injector — DI. InheritedWidget. .
- relation — .
- mwwm —
- surf_mwwm — , .
, . , , , , . .
, , . , , . .
, .
, MWWM:
:
- (UI, Presentation Logic, Business Logic).
- .
- .
- .
:
- , « ».
- .
MWWM – . — SurfGear. , Surf.
pub.dev:
- mwwm
- relation
- render_metrics
Surf .